C# - How To Connect To SQLite
Submitted by razormist on Tuesday, April 10, 2018 - 13:26.
In this tutorial we will try to connect the application to the SQLite Database using C#. C# syntax is highly expressive, yet it is also simple and easy to learn. C# is faster than dynamically typed languages because things are more clearly defined. It contains several classes that support any C# platforms, like game development. It has a friendly environment for all new developers. SQLite is very carefully tested prior to every release and relevant to use in some way. Most of the SQLite source code is devoted purely to testing and verification. So let's do the coding...
or also you create the layout by dragging the proper tools to the forms.
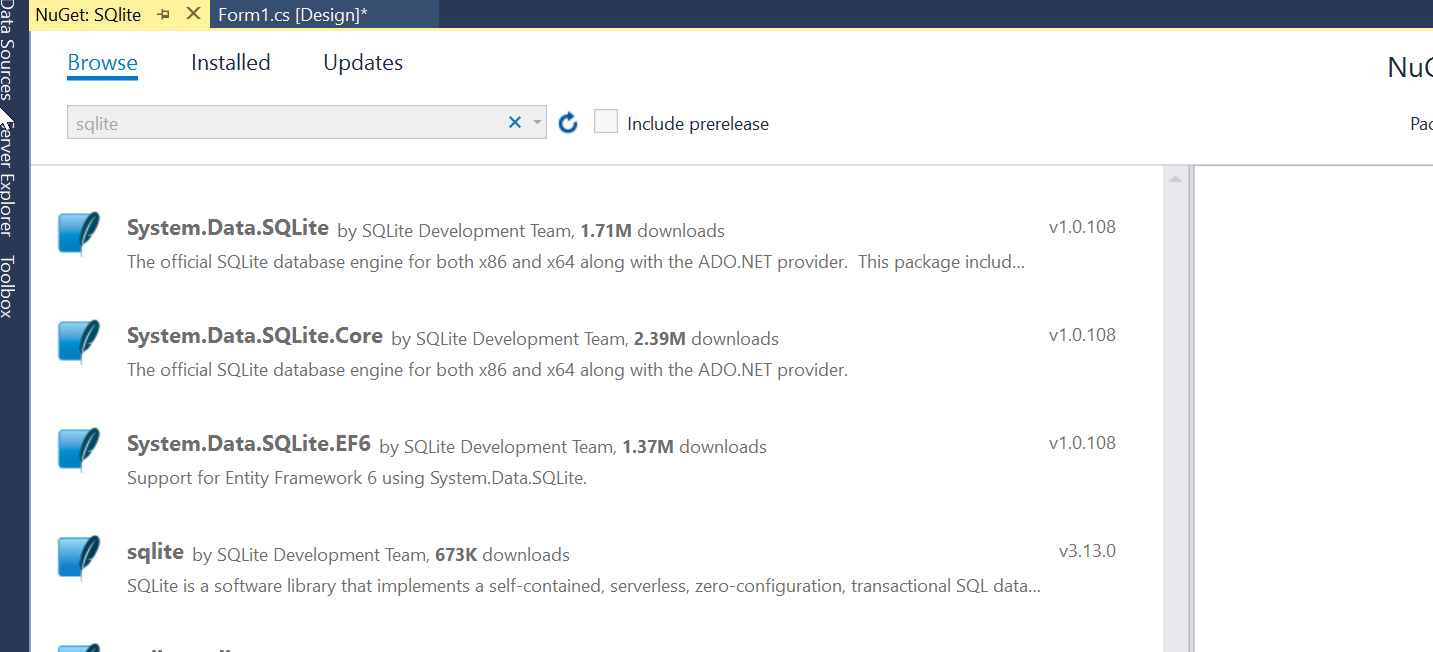
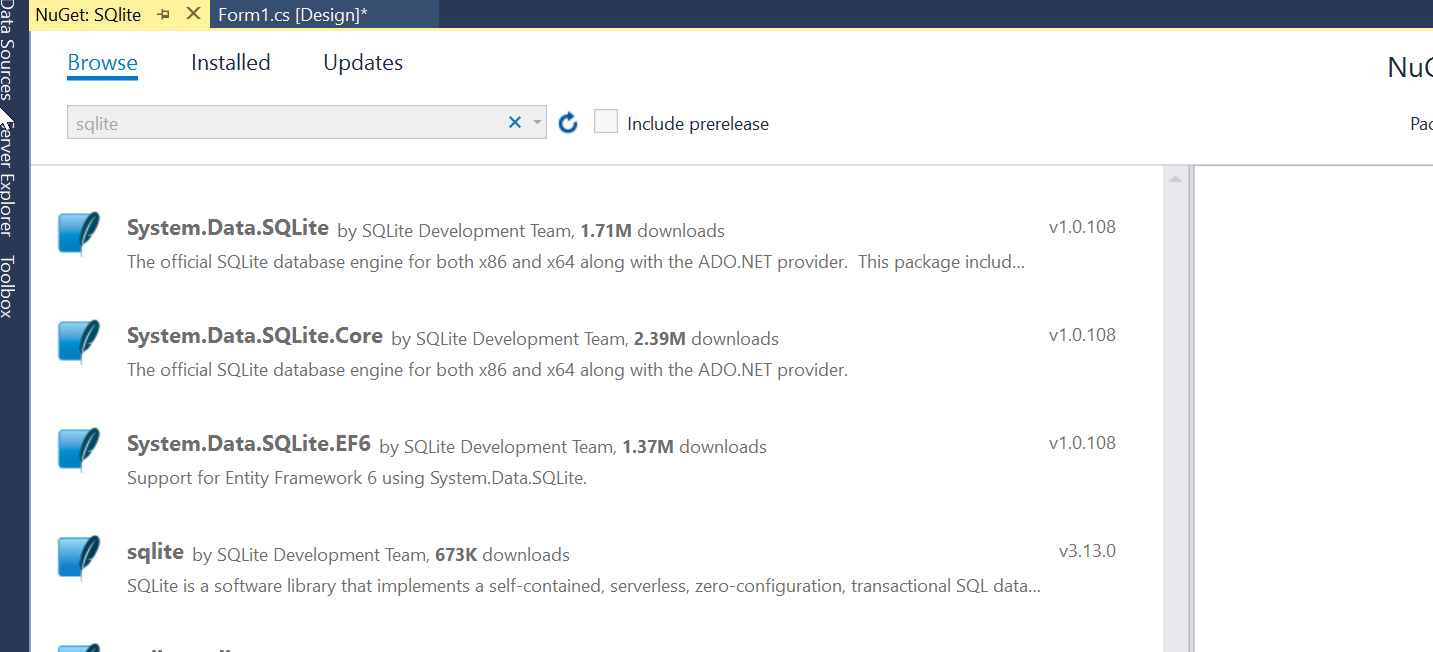
 Then go to the browse and search sqlite, after that install it and wait until the process is completed.
Then go to the browse and search sqlite, after that install it and wait until the process is completed.
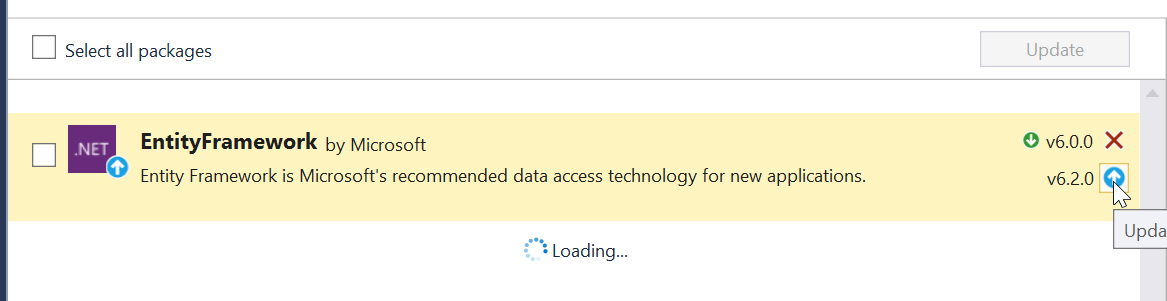
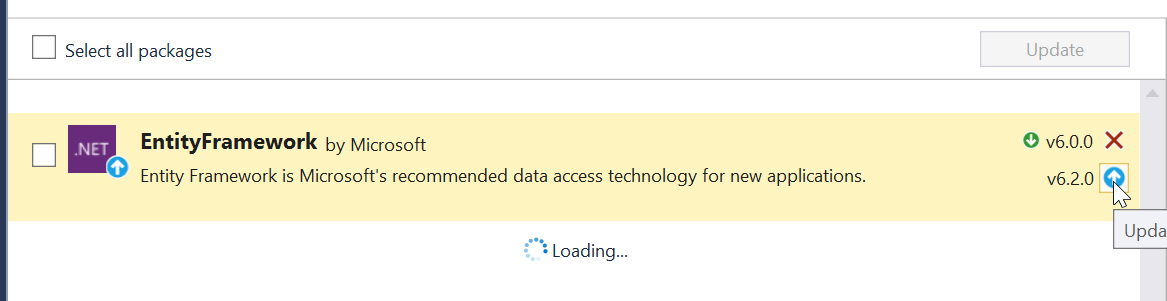
 Next go to the Updates and update the needed framework to make sqlite work properly.
Next go to the Updates and update the needed framework to make sqlite work properly.
 Lastly, we will now create the script to make things work. To do that locate the csharp script, In my case the default script will be called Form1.cs. Then write these block of codes inside the Class of the form called Form1.
Note: Make sure to change the path for the database that you use to avoid errors.
Try to run the application and see if it works.
There you go we successfully connect the application to the SQLite database using C#. I hope that this tutorial help you understand on how to develop an application using C#. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
Lastly, we will now create the script to make things work. To do that locate the csharp script, In my case the default script will be called Form1.cs. Then write these block of codes inside the Class of the form called Form1.
Note: Make sure to change the path for the database that you use to avoid errors.
Try to run the application and see if it works.
There you go we successfully connect the application to the SQLite database using C#. I hope that this tutorial help you understand on how to develop an application using C#. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
Getting Started
First you will have to download & install the Visual Studio. Visual Studios is an open source development feel free to create any application that you want. Here's the link for the Visual Studio https://www.visualstudio.com/. Here's the link for the SQLite Browser http://sqlitebrowser.org/.Application Design
We will now create the design for the application, first locate the designer file called form1.Designer.cs, this is the default name when you create a new windows form. Then write these codes inside your designer file.- namespace SQlite
- {
- partial class Form1
- {
- /// <summary>
- /// Required designer variable.
- /// </summary>
- private System.ComponentModel.IContainer components = null;
- /// <summary>
- /// Clean up any resources being used.
- /// </summary>
- /// <param name="disposing">true if managed resources should be disposed; otherwise, false.</param>
- protected override void Dispose(bool disposing)
- {
- if (disposing && (components != null))
- {
- components.Dispose();
- }
- base.Dispose(disposing);
- }
- #region Windows Form Designer generated code
- /// <summary>
- /// Required method for Designer support - do not modify
- /// the contents of this method with the code editor.
- /// </summary>
- private void InitializeComponent()
- {
- ((System.ComponentModel.ISupportInitialize)(this.dtv_data)).BeginInit();
- this.SuspendLayout();
- //
- // dtv_data
- //
- this.dtv_data.AllowUserToAddRows = false;
- this.dtv_data.AllowUserToDeleteRows = false;
- this.dtv_data.ColumnHeadersHeightSizeMode = System.Windows.Forms.DataGridViewColumnHeadersHeightSizeMode.AutoSize;
- this.dtv_data.Name = "dtv_data";
- this.dtv_data.ReadOnly = true;
- this.dtv_data.RowTemplate.Height = 28;
- this.dtv_data.TabIndex = 0;
- //
- // btn_connect
- //
- this.btn_connect.Font = new System.Drawing.Font("Arial", 16F, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point, ((byte)(0)));
- this.btn_connect.Name = "btn_connect";
- this.btn_connect.TabIndex = 1;
- this.btn_connect.Text = "Connect";
- this.btn_connect.UseVisualStyleBackColor = true;
- //
- // Form1
- //
- this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font;
- this.Controls.Add(this.btn_connect);
- this.Controls.Add(this.dtv_data);
- this.Name = "Form1";
- this.StartPosition = System.Windows.Forms.FormStartPosition.CenterScreen;
- this.Text = "Connecting to SQLite";
- ((System.ComponentModel.ISupportInitialize)(this.dtv_data)).EndInit();
- this.ResumeLayout(false);
- }
- #endregion
- private System.Windows.Forms.DataGridView dtv_data;
- private System.Windows.Forms.Button btn_connect;
- }
- }
Creating the Script
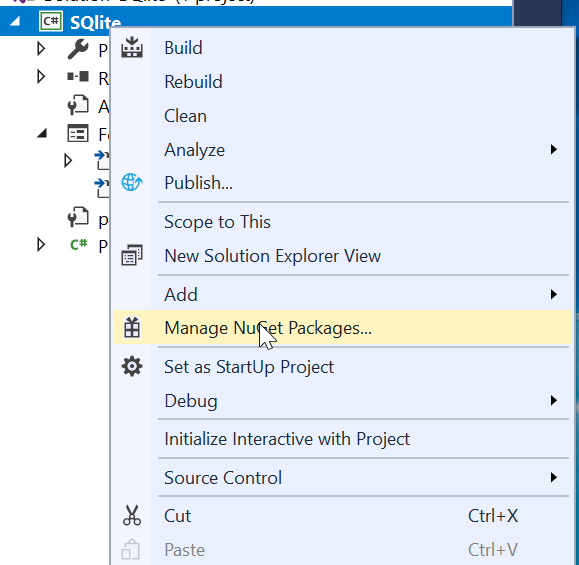
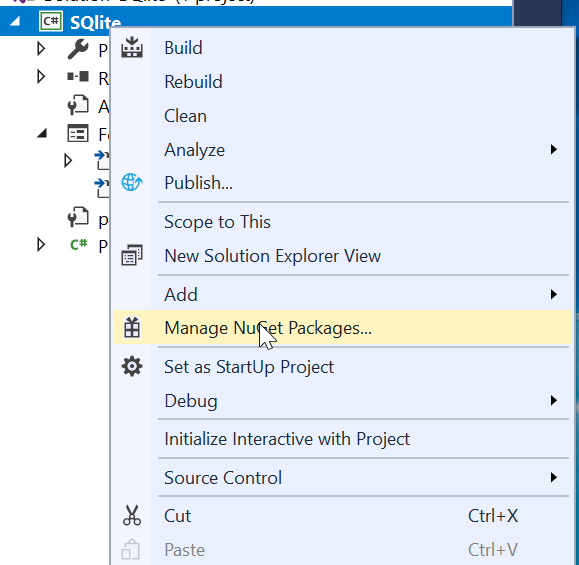
This code contains the function of the application. This code will connect the application to the database when the button is clicked. First all you need to do is to install the components of the SQLIte database, by right clicking in the Main project title in the solution explorer then selecting the Manage NuGet Packages. Then go to the browse and search sqlite, after that install it and wait until the process is completed.
Then go to the browse and search sqlite, after that install it and wait until the process is completed.
 Next go to the Updates and update the needed framework to make sqlite work properly.
Next go to the Updates and update the needed framework to make sqlite work properly.
 Lastly, we will now create the script to make things work. To do that locate the csharp script, In my case the default script will be called Form1.cs. Then write these block of codes inside the Class of the form called Form1.
Note: Make sure to change the path for the database that you use to avoid errors.
Lastly, we will now create the script to make things work. To do that locate the csharp script, In my case the default script will be called Form1.cs. Then write these block of codes inside the Class of the form called Form1.
Note: Make sure to change the path for the database that you use to avoid errors.
- using System;
- using System.Collections.Generic;
- using System.ComponentModel;
- using System.Data;
- using System.Drawing;
- using System.Linq;
- using System.Text;
- using System.Threading.Tasks;
- using System.Windows.Forms;
- using System.Data.SQLite;
- namespace SQlite
- {
- public partial class Form1 : Form
- {
- String connectString;
- SQLiteConnection conn;
- SQLiteDataAdapter adapter;
- DataTable dt;
- public Form1()
- {
- InitializeComponent();
- connectString = @"Data Source=C:\Users\Computer\Desktop\SQlite\sql.db ;Version=3";
- }
- private void Connect(object sender, EventArgs e) {
- try
- {
- conn.Open();
- if (conn.State == ConnectionState.Open) {
- MessageBox.Show("Connected to database");
- adapter.Fill(dt);
- dtv_data.DataSource = dt;
- conn.Close();
- }
- }
- catch (Exception ex) {
- MessageBox.Show(ex.Message);
- }
- }
- }
- }
- }
Add new comment
- 689 views

