Python - Django Creating and Connecting App to the Server
Submitted by nurhodelta_17 on Thursday, October 19, 2017 - 16:59.
Getting Started
First, we gonna create our website using the Django Framework,. if you haven't done so, you may refer to my tutorial entitled Python Getting Started w/ Django FrameworkCreating the App
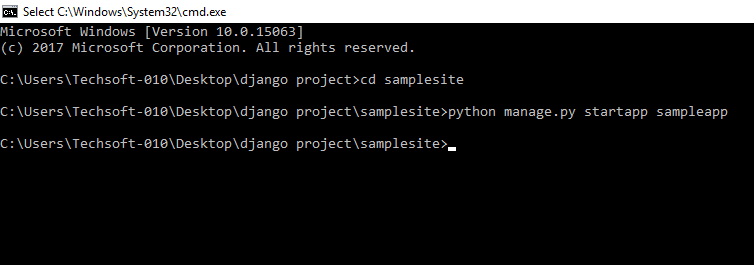
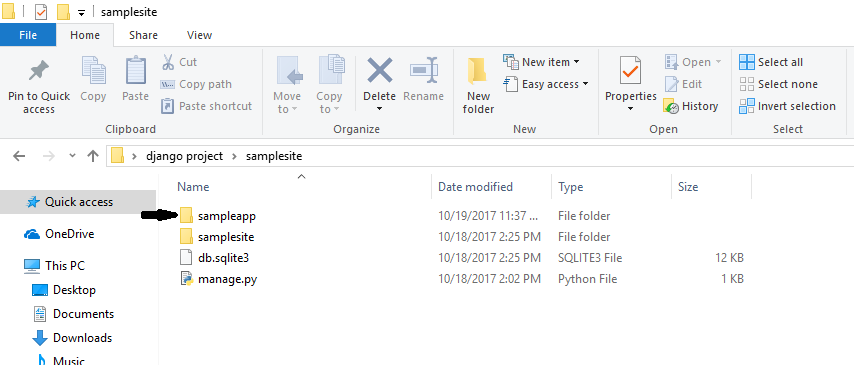
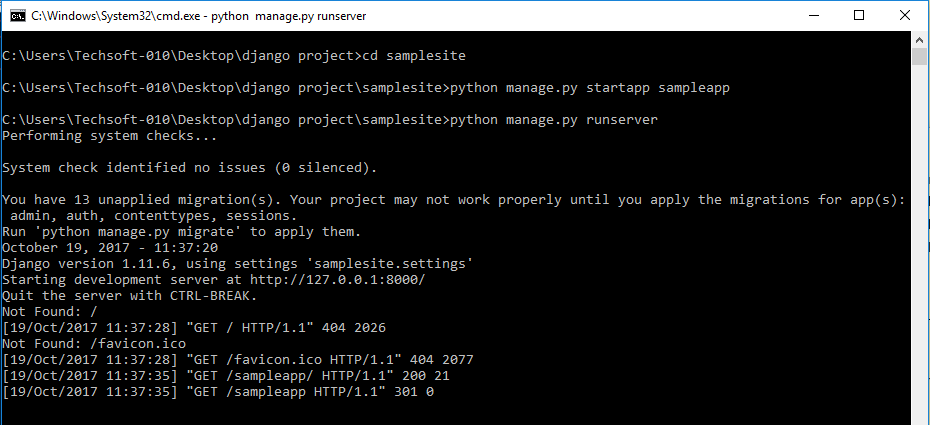
Go to command prompt and go to the directory folder of your website. In my case, it will be on samplesite. If your server is running, just type Ctrl+c. Type the python that you use like in the getting started tutorial. In my case, I'll type python manage.py startapp sampleapp. This names the app as sampleapp. This will create new folder in your site directory named sampleapp
This will create new folder in your site directory named sampleapp

Installing the App
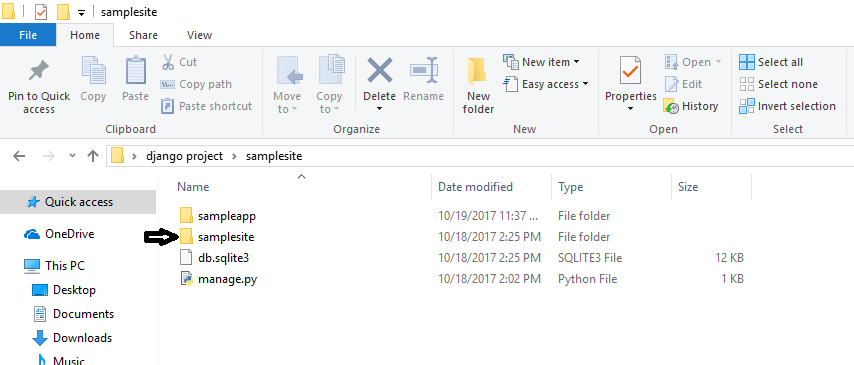
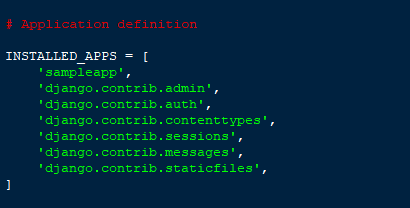
1. Open settings.py located in your site directory. In my case, it will be on samplesite folder. 2. Install our app by typing the name of the app in INSTALLED_APPS list and save.
2. Install our app by typing the name of the app in INSTALLED_APPS list and save.

Setting up the URL of our App
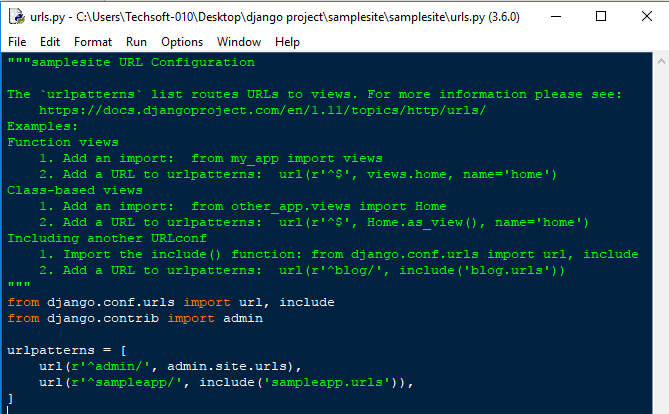
1. In your site directory, open urls.py and include our app in the urlpatterns by typing: 2. In the app folder, open views.py. In my case, it will be on sampleapp folder. This is the thing that our viewers will see. In this tutorial. we're gonna make it simple so we're just gonna type and save this:
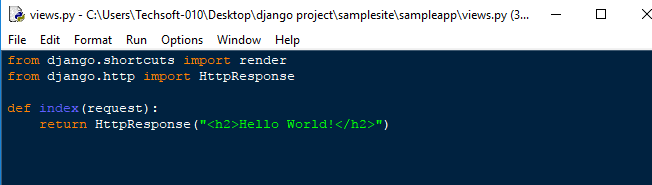
2. In the app folder, open views.py. In my case, it will be on sampleapp folder. This is the thing that our viewers will see. In this tutorial. we're gonna make it simple so we're just gonna type and save this:
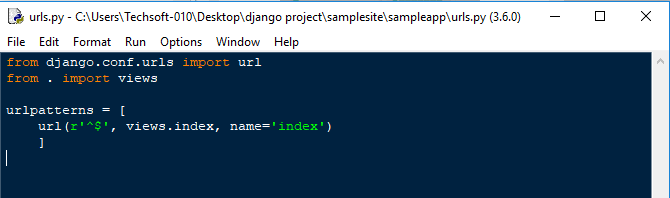
 3. In the app folder, create urls.py and type then save:
3. In the app folder, create urls.py and type then save:
 This will direct to our index located in our views.py.
This will direct to our index located in our views.py.
Running our Server
We now run our server if everything is working.
Test our App
Open you browser then type 127.0.0.1:8000/sampleapp. It should look like this: That ends this tutorial. Happy Coding :)
That ends this tutorial. Happy Coding :)

