Python - Django A Simple jQuery Animation
Submitted by razormist on Wednesday, September 20, 2017 - 16:27.
In this tutorial we will create a Simple jQuery Animation the purpose of this tutorial is to show you on how to implement jQuery function. Django is a free and open source web application framework, written in Python. A web framework is a set of components that helps you to develop websites faster and easier. Django makes developers life convenient and productive framework to all. So let's now do the coding.
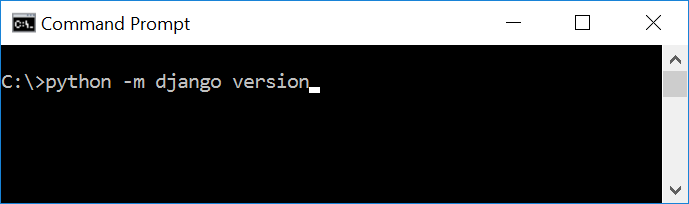
 Wait for the django to be downloaded and installed at the same time. Then After that type "python -m django version" and hit enter to check if django is installed and what version of django is.
Wait for the django to be downloaded and installed at the same time. Then After that type "python -m django version" and hit enter to check if django is installed and what version of django is.


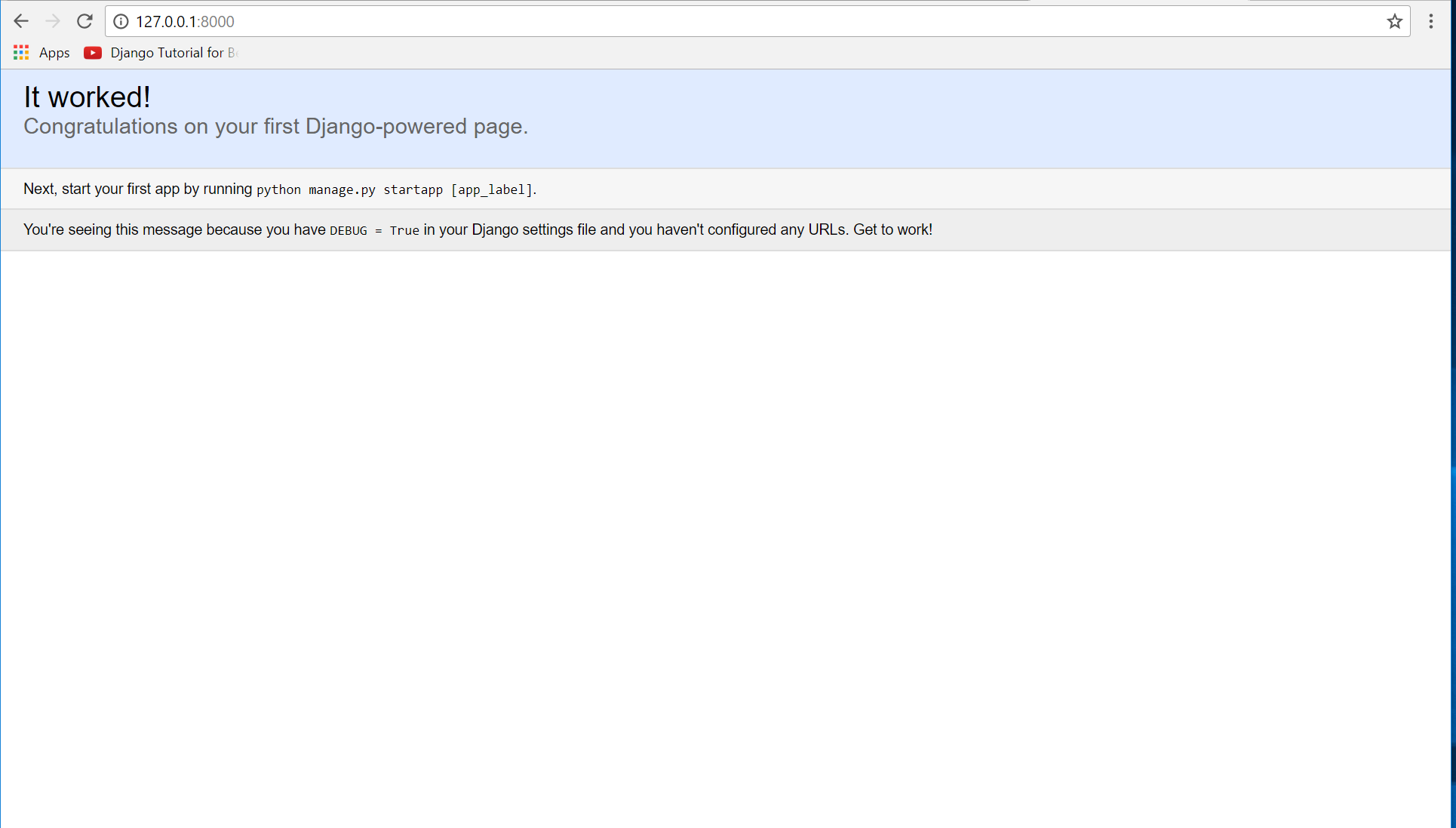
 Note: Type '127.0.0.1:8000' in the url browser to view the server. When there is code changes in the server just (ctrl + C) to command prompt to stop the server from running, then start again to avoid errors.
Note: Type '127.0.0.1:8000' in the url browser to view the server. When there is code changes in the server just (ctrl + C) to command prompt to stop the server from running, then start again to avoid errors.
 It will be look like this:
Then after that create a view that will catch the redirect url. To do that create a file "views.py" then copy/paste the code below and save it as "views.py".
Save it as "base.html" inside the web directory "sub directory of templates".
index.html
Save it as "index.html" inside the web directory "sub directory of templates".
Now try to run the server again, and see if all things are done.
There you have it we successfully created a Simple jQuery Animation. I hope that this simple tutorial help you for what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
It will be look like this:
Then after that create a view that will catch the redirect url. To do that create a file "views.py" then copy/paste the code below and save it as "views.py".
Save it as "base.html" inside the web directory "sub directory of templates".
index.html
Save it as "index.html" inside the web directory "sub directory of templates".
Now try to run the server again, and see if all things are done.
There you have it we successfully created a Simple jQuery Animation. I hope that this simple tutorial help you for what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
Getting Started
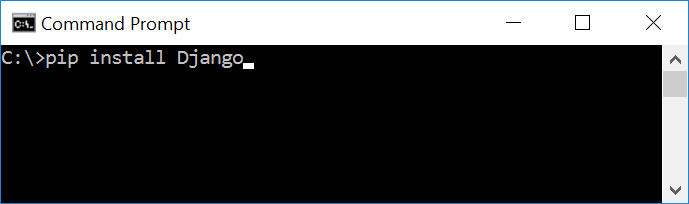
First you will have to download & install the Python IDLE's, here's the link for the Integrated Development And Learning Environment for Python https://www.python.org/downloads/. After Python IDLE's is installed, open the command prompt then type "pip install Django", and hit enter. Wait for the django to be downloaded and installed at the same time. Then After that type "python -m django version" and hit enter to check if django is installed and what version of django is.
Wait for the django to be downloaded and installed at the same time. Then After that type "python -m django version" and hit enter to check if django is installed and what version of django is.

Creating the App
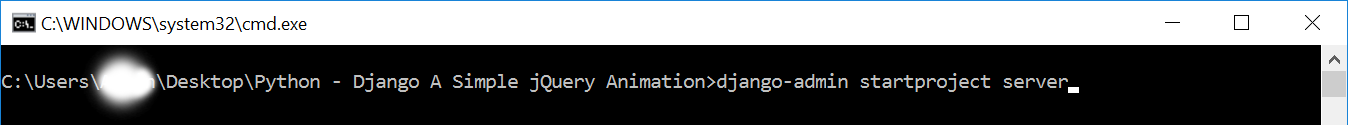
After django is set we will now create the web app. While your in the command prompt cd to the directory you want to save the app, then type "django-admin startproject server" and hit enter. A new folder will be created on the directory named 'server'.
Running The Server
After creating the project, cd to the newly created directory, then type "manage.py runserver" and hit enter to start the server running. The "manage.py" is a command of django-admin that utilize the administrative tasks of python web framework. Here is the image of python web server: Note: Type '127.0.0.1:8000' in the url browser to view the server. When there is code changes in the server just (ctrl + C) to command prompt to stop the server from running, then start again to avoid errors.
Note: Type '127.0.0.1:8000' in the url browser to view the server. When there is code changes in the server just (ctrl + C) to command prompt to stop the server from running, then start again to avoid errors.
Creating The Website
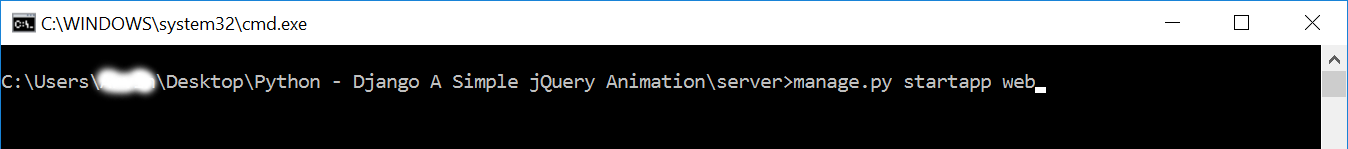
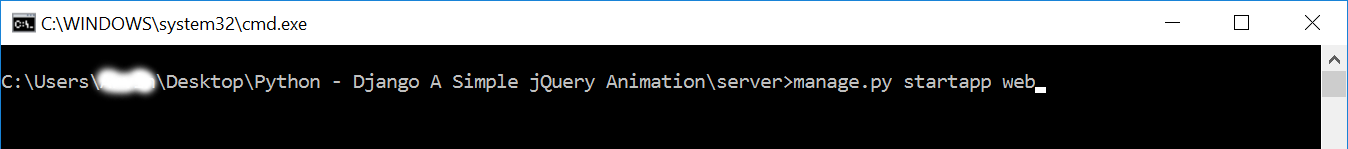
This time will now create the web app to display the web models. First locate the directory of the app via command prompt cd, then type "manage.py startapp web" and hit enter. A new directory will be created named "web".
Setting up The URL
This time will now create a url address to connect the app from the server. First Go to website directory, then open urls via Python IDLE's or any text editor. Then import "include" module beside the url module and import additional module to make a redirect url to your site "from . import views". After that copy/paste the code below inside the urlpatterns.- url(r'^$', views.index_redirect, name='index_redirect'),
- url(r'^web/', include('web.urls')),
- from django.conf.urls import include, url
- from django.contrib import admin
- from . import views
- urlpatterns = [
- url(r'^$', views.index_redirect, name='index_redirect'),
- url(r'^web/', include('web.urls')),
- url(r'^admin/', admin.site.urls),
- ]
- from django.shortcuts import redirect
- def index_redirect(request):
- return redirect('/web/')
Creating The Path For The Pages
Now that we set the connect we will now create a path for the web pages. All you have to do first is to go to web directory, then copy/paste the code below and save it inside "web" directory named 'urls.py' The file name must be urls.py or else there will be an error in the code.- from django.conf.urls import url
- from . import views
- urlpatterns =[
- url(r'^$', views.index, name='index'),
- ]
Creating A Static Folder
This time we will create a directory that store an external file. First go to the web directory then create a directory called "static", after that create a sub directory called "web". You'll notice that it is the same as your main app directory name, to assure the absolute link. This is where you import the css, js, etc directory. To get the jQuery framework download it here https://jquery.com/ For the bootstrap framework you get it from here http://getbootstrap.com/Creating The Views
The views contains the interface of the website. This is where you assign the html code for rendering it to django framework and contains a methods that call a specific functions. To do that first open the views.py, the copy/paste the code below.- from django.shortcuts import render
- # Create your views here.
- def index(request):
- return render(request, 'web/index.html')
Registering The App To The Server
Now that we created the interface we will now then register the app to the server. To do that go to the web directory, then open "settings.py" via Python IDLE's or any text editor. Then copy/paste this script inside the INSTALLED_APP variables 'web'. It will be like this:- INSTALLED_APPS = [
- 'web',
- 'django.contrib.admin',
- 'django.contrib.auth',
- 'django.contrib.contenttypes',
- 'django.contrib.sessions',
- 'django.contrib.messages',
- 'django.contrib.staticfiles',
- ]
Creating The Mark up Language
Now we will create the html interface for the django framework. First go to web directory, then create a directory called "templates" and create a sub directory on it called web. base.html- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- {% load static %}
- <link rel="stylesheet" type="text/css" href="{% static 'web/css/bootstrap.css' %}"/>
- </head>
- <body>
- <div class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </div>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- {% block body %}
- {% endblock %}
- </div>
- </body>
- <script type="text/javascript">
- $(document).ready(function(){
- $('#left').on('click', function(){
- $("#box").animate({'marginLeft': '0px'});
- });
- $('#right').on('click', function(){
- $("#box").animate({'marginLeft': '200px'});
- });
- $('#up').on('click', function(){
- $("#box").animate({'marginTop': '0px'});
- });
- $('#down').on('click', function(){
- $("#box").animate({'marginTop': '200px'});
- });
- $('#expand').on('click', function(){
- $("#box").animate({'height': '400px', 'width': '400px'});
- });
- $('#revert').on('click', function(){
- $("#box").animate({'height': '200px', 'width': '200px'});
- });
- });
- </script>
- </html>

