In this tutorial we will create a
Login And Registration using PHP. This code will register and login the user account when the form is submitted. The code use PHP
POST method to call a function that will register a new user account using MySQLi
INSERT query and login a user account using
SELECT query by providing a condition in the
WHERE clause. This a user-friendly program feel free to modify and use it to your system.
We will be using
PHP as a scripting language that interpret in the webserver such as xamp, wamp, etc. It is widely use by modern website application to handle and protect user confidential information.
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server
https://www.apachefriends.org/index.html.
And, this is the link for the bootstrap that i used for the layout design
https://getbootstrap.com/.
Creating Database
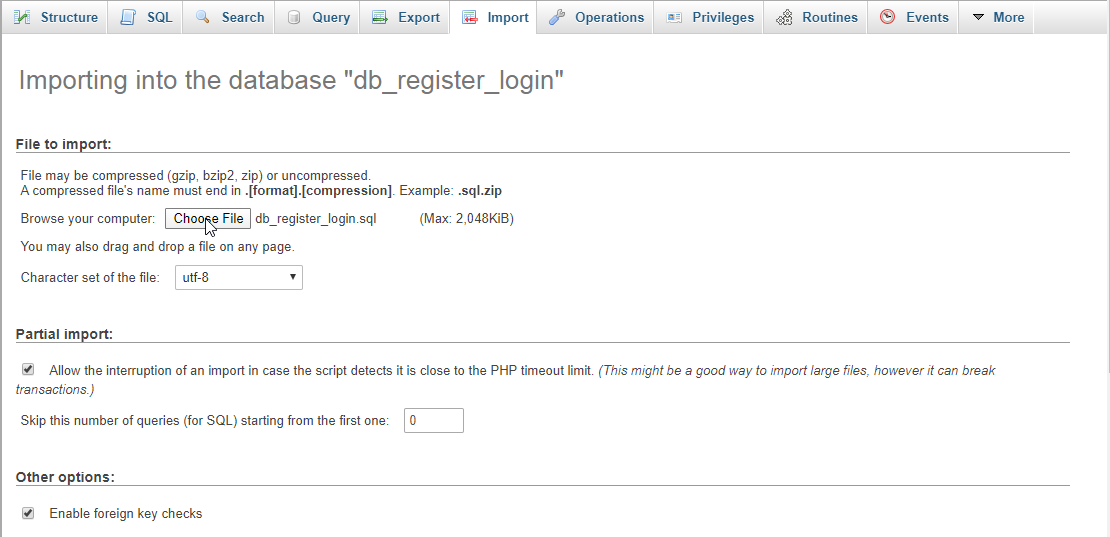
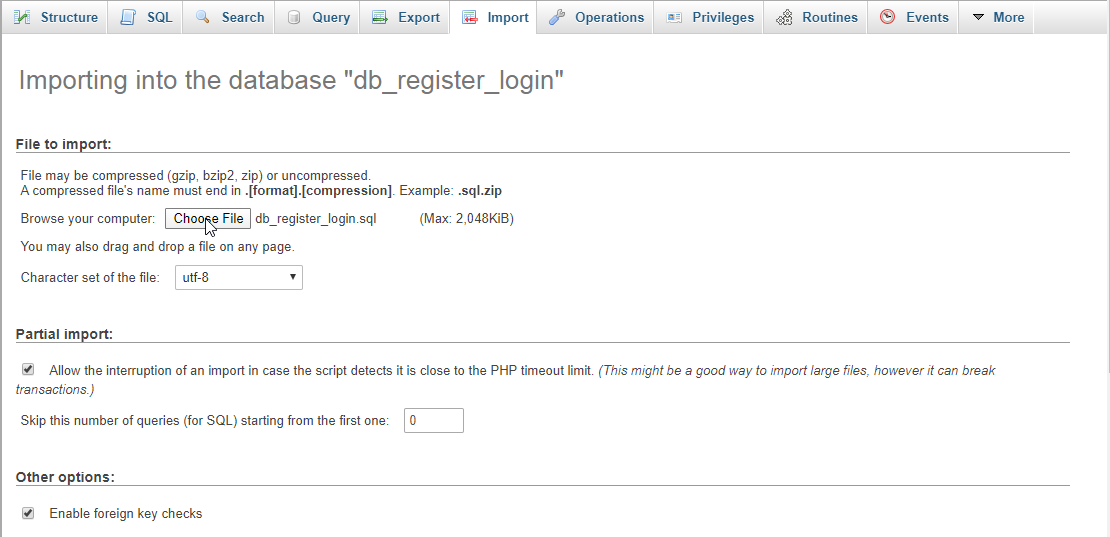
Open your database web server then create a database name in it
db_register_login, after that click Import then locate the database file inside the folder of the application then click ok.

Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it
conn.php.
<?php
if(!$conn){
die("Error: Failed to connect to database!"); }
?>
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as shown below.
index.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
<link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
</div>
</nav>
<div class="col-md-3"></div>
<div class="col-md-6 well">
<h3 class="text-primary">PHP - Login And Registration Source Code</h3>
<hr style="border-top:1px dotted #ccc;"/>
<div class="col-md-5">
<div class="alert alert-info">No account yet? Register here...</div>
<form action="" method="POST">
<div class="form-group">
<label>Name</label>
<input type="text" name="name" class="form-control" required="required"/>
</div>
<div class="form-group">
<label>Username</label>
<input type="text" name="username" class="form-control" required="required"/>
</div>
<div class="form-group">
<label>Password</label>
<input type="password" maxlength="12" name="password" class="form-control" required="required"/>
</div>
<center><button name="register" class="btn btn-primary">Register</button></center>
</form>
<br />
<?php include'register.php'?>
</div>
<div class="col-md-2"></div>
<div class="col-md-5">
<form action="" method="POST">
<div class="form-group">
<label>Username</label>
<input type="text" name="username" class="form-control" required="required"/>
</div>
<div class="form-group">
<label>Password</label>
<input type="password" name="password" class="form-control" required="required"/>
</div>
<center><button name="login" class="btn btn-primary">Login</button></center>
</form>
<br />
<?php include 'login.php'?>
</div>
</div>
</body>
</html>
<?php
if(!ISSET($_SESSION['user_id'])){ header('location: index.php'); }
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
<link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
</div>
</nav>
<div class="col-md-3"></div>
<div class="col-md-6 well">
<h3 class="text-primary">PHP - Login And Registration Source Code</h3>
<hr style="border-top:1px dotted #ccc;"/>
<center><h1>WELCOME USER</h1></center>
<a class="btn btn-danger" href="logout.php">logout</a>
</div>
</body>
</html>
Creating The Main Function
This code contains the main function of the application. This code will create a new user account and login the newly created account. To do that just copy and write this block of codes inside the text editor, then save it as shown below.
register.php
<?php
require_once'conn.php';
if(ISSET($_POST['register'])){ $name=$_POST['name'];
$username=$_POST['username'];
$password=$_POST['password'];
echo "<center><h4 class='text-success'>Successfully registered!</h4></center>";
}
?>
<?php
require_once 'conn.php';
if(ISSET($_POST['login'])){ $username = $_POST['username'];
$password = $_POST['password'];
if($count > 0){
$_SESSION['user_id']=$fetch['user_id'];
}else{
echo "<div class='alert alert-danger'>Invalid username or password</div>";
}
}
?>
<?php
header('location: index.php'); ?>
There you have it we successfully created
Login And Registration using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!