PHP - Display Data After Submission In PDO
Submitted by razormist on Tuesday, January 21, 2020 - 08:37.
In this tutorial we will create a Display Data After Submission using PDO. This code will display the data after inserting it to the database server when user submit the form inputs. The code use lastInsertId() with PDO connection as a parameter to get the last id and immediately display it by adding the id in the WHERE clause. This a user-friendly program feel free to modify and use it to your system.
We will be using PDO as a query scripting it an acronym for PHP Data Objects. It is a lean, clean, and consistent way to access databases. This means developers can write portable code much easier.
 There you have it we successfully created a Display Data After Submission using PDO. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
There you have it we successfully created a Display Data After Submission using PDO. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.Creating Database
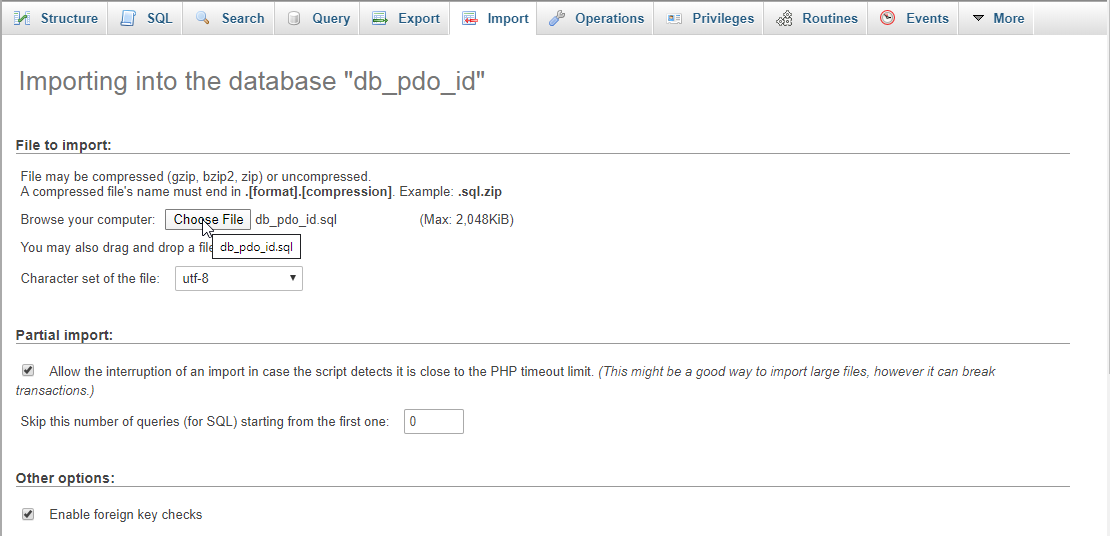
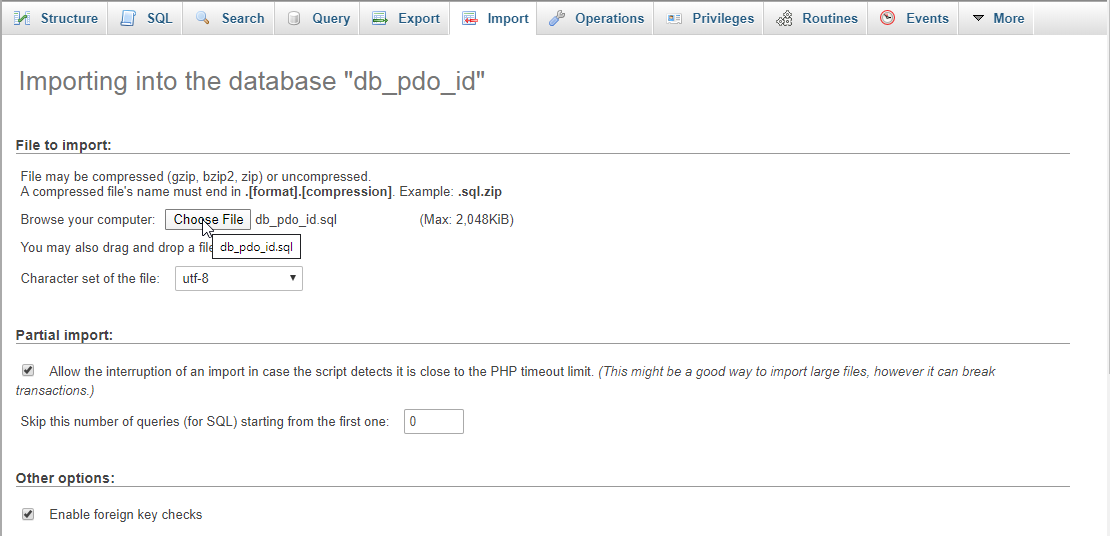
Open your database web server then create a database name in it db_pdo_id, after that click Import then locate the database file inside the folder of the application then click ok.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.- <?php
- $conn = new PDO( 'mysql:host=localhost;dbname=db_pdo_id', 'root', '');
- if(!$conn){
- }
- ?>
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Display Data After Submission In PDO</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-6">
- <form method="POST" action="">
- <div class="form-group">
- <label>Name</label>
- <input type="text" name="name" class="form-control" required="required"/>
- </div>
- <div class="form-group">
- <label>Username</label>
- <input type="text" name="username" class="form-control" required="required"/>
- </div>
- <div class="form-group">
- <label>Password</label>
- <input type="password" name="password" maxlength="12" class="form-control" required="required"/>
- </div>
- <center><button class="btn btn-primary" name="add" >Add</button></center>
- <br />
- <?php include'insert.php'?>
- </form>
- </div>
- <div class="col-md-6">
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- <th>Name</th>
- <th>Username</th>
- <th>Password</th>
- </tr>
- </thead>
- <tbody>
- <?php
- require'conn.php';
- $query = $conn->prepare("SELECT * FROM `user`");
- $query->execute();
- while($row = $query->fetch()){
- echo "<tr>
- <td>".$row['name']."</td>
- <td>".$row['username']."</td>
- <td>****</td>
- </tr>";
- }
- ?>
- </tbody>
- </table>
- </div>
- </div>
- </body>
- </html>
Creating the Main Function
This code contains the main function of the application. This code will display the data after submission when the button is clicked. To do this just kindly write these block of codes inside the text editor, then save it as insert.php.- <?php
- require_once 'conn.php';
- $name = $_POST['name'];
- $username = $_POST['username'];
- $password = $_POST['password'];
- try{
- $conn->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
- $sql = "INSERT INTO `user`(name, username, password) VALUES ('$name', '$username', '$password')";
- $id=$conn->lastInsertId();
- $query = $conn->prepare("SELECT * FROM `user` WHERE `user_id` = '$id'");
- $query->execute();
- $row = $query->fetch();
- echo "<center><label>You have inserted <span class='text-danger'>".$row['name']."</span> has a new user.</label></center>";
- }catch(PDOException $e){
- echo $e->getMessage();
- }
- }
- ?>
Add new comment
- 189 views

