PHP - Download Image Using PDO
Submitted by razormist on Wednesday, January 15, 2020 - 07:38.
In this tutorial we will create a Download Image using PDO. This code can download an uploaded image from the database server with PDO query. The code use a PDO SELECT query to fetch the image file that will be downloaded, then use PHP header() content by adding a parameter in order to force download the image file by assigning the image filename inside the function.
We will be using PDO as a query scripting it an acronym for PHP Data Objects. It is a lean, clean, and consistent way to access databases. This means developers can write portable code much easier.
 There you have it we successfully created a Download Image using PDO. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
There you have it we successfully created a Download Image using PDO. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.Creating Database
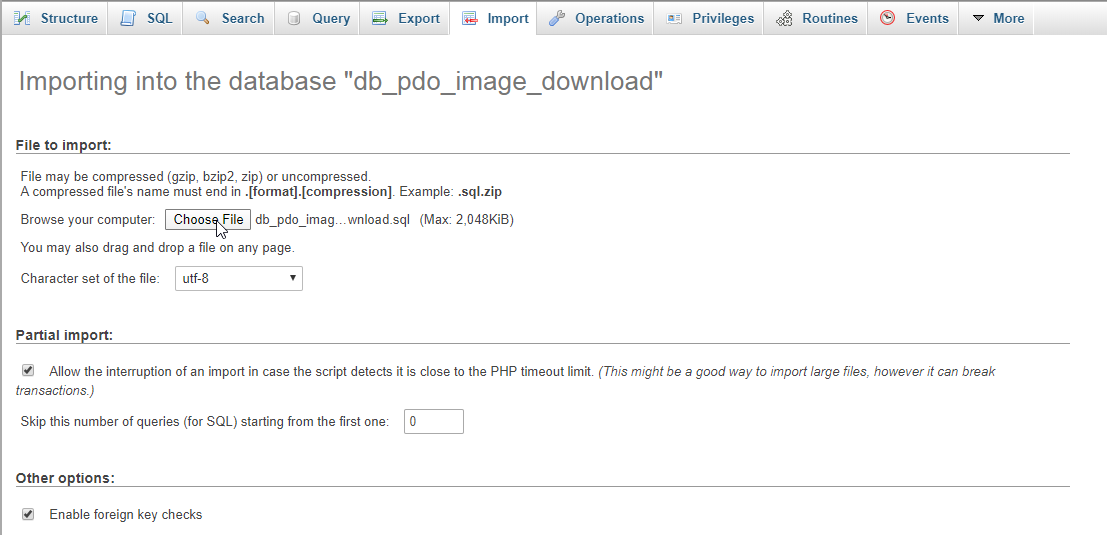
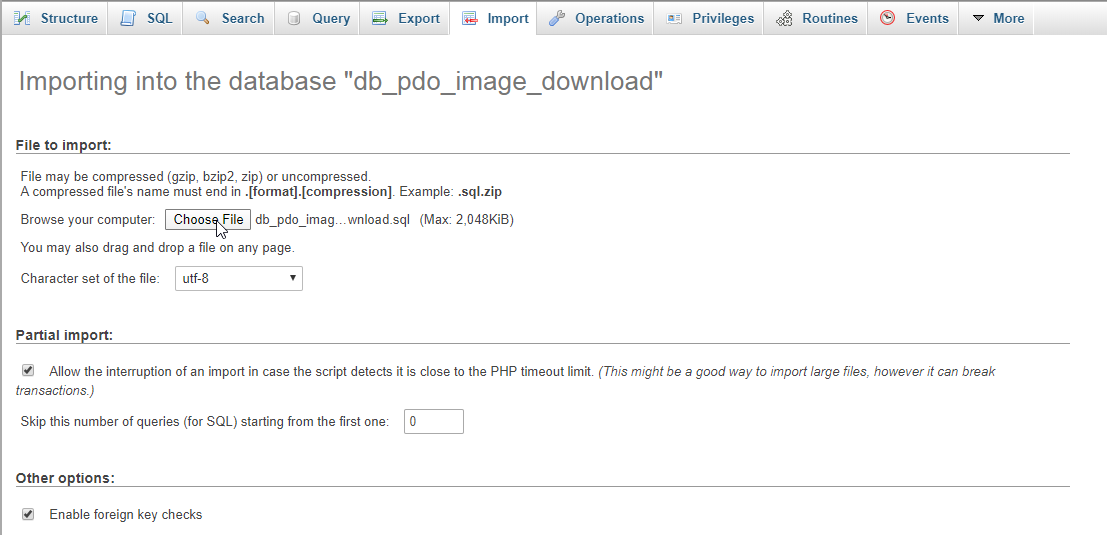
Open your database web server then create a database name in it db_pdo_image_download, after that click Import then locate the database file inside the folder of the application then click ok.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.- <?php
- $conn = new PDO( 'mysql:host=localhost;dbname=db_pdo_image_download', 'root', '');
- if(!$conn){
- }
- ?>
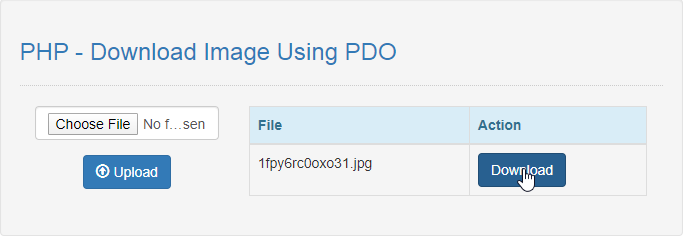
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1" />
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Download Image Using PDO</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-4">
- <form method="POST" action="upload.php" enctype="multipart/form-data">
- <div class="form-group">
- <input type="file" class="form-control" name="image" required="required"/>
- </div>
- <center><button class="btn btn-primary" name="upload"><span class="glyphicon glyphicon-upload"></span> Upload</button></center>
- </form>
- </div>
- <div class="col-md-8">
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- <th>File</th>
- <th>Action</th>
- </tr>
- </thead>
- <tbody>
- <?php
- require 'conn.php';
- $query = $conn->prepare("SELECT * FROM `image`");
- $query->execute();
- while($fetch = $query->fetch()){
- ?>
- <tr>
- <td><?php echo $fetch['image_name']?></td>
- <td><a href="download.php?image_id=<?php echo $fetch['image_id']?>" class="btn btn-primary">Download</a></td>
- </tr>
- <?php
- }
- ?>
- </tbody>
- </table>
- </div>
- </div>
- </body>
- </html>
Creating the Upload Function
This code contains the upload function of the application. This code will store the data file to the database server when the button is clicked. To do this just kindly write these block of codes inside the text editor, then save it as upload.php.- <?php
- require_once 'conn.php';
- $file_name = $_FILES['image']['name'];
- $file_temp = $_FILES['image']['tmp_name'];
- $path = "uploads/".$file_name;
- try{
- $conn->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
- $sql = "INSERT INTO `image`(image_name, location) VALUES ('$file_name', '$path')";
- }catch(PDOException $e){
- echo $e->getMessage();
- }
- $conn = null;
- }
- }else{
- echo "<center><h3 class='text-danger'>Only image format can be upload</h3></center>";
- }
- }
- ?>
Creating the Main Function
This code contains the main function of the application. This code will download the file when the button is clicked. To do this just kindly write these block of codes inside the text editor, then save it as download.php.- <?php
- require_once 'conn.php';
- $file = $_REQUEST['image_id'];
- $query = $conn->prepare("SELECT * FROM `image` WHERE `image_id`='$file'");
- $query->execute();
- $fetch = $query->fetch();
- }
- ?>