Submitting POST Data Without Refreshing/Reloading the Page In PHP and SQLite3 Tutorial
In this tutorial we will create a Submit POST Without Page Refresh In SQLite3 using PHP. This code will submit POST data to the SQLite database without page refresh when the user submits the input fields. The code use PHP POST method to launch a specific function that store the post data to SQLite database without page refresh by sending an ajax request in order to call INSERT SQLite3 query. This is a free program, you can apply this to your system as your own.
We will be using SQLite that provides an interface for accessing the database. It includes class interfaces to the SQL commands. And also it allows you to create SQL functions and aggregate using PHP.
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html.
And, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.
Installing SQLite Browser
We will now then install the SQLite data viewer, here's the link for the DB Browser for SQLite http://sqlitebrowser.org/.
Setting Up SQLite
First, we are going to enable SQLite 3 in our PHP.
- Open localhost server folder XAMPP, etc and locate php.ini.
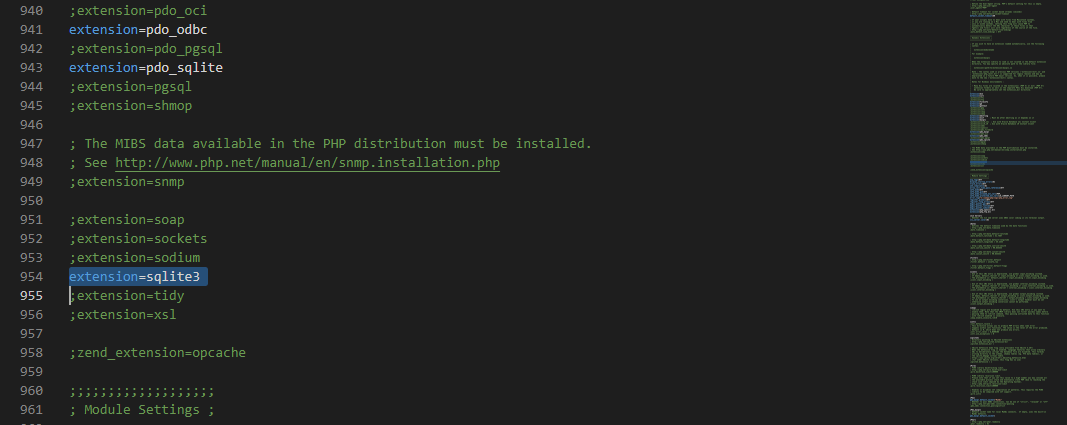
- Open php.ini and enable sqlite3 by removing the semicolon in the line.

- Save changes and Restart Server.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into you text editor, then save it as index.php.
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1" />
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Submit POST Without Page Refresh In SQLite3</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-4">
- <form method="POST">
- <div class="form-group">
- <label>Firstname</label>
- <input type="text" class="form-control" id="firstname"/>
- </div>
- <div class="form-group">
- <label>Lastname</label>
- <input type="text" class="form-control" id="lastname"/>
- </div>
- <div class="form-group">
- <label>Address</label>
- <input type="text" class="form-control" id="address"/>
- </div>
- <center><button type="button" class="btn btn-primary" id="save" >Insert</button></center>
- </form>
- </div>
- <div class="col-md-8">
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr >
- <th>Firstname</th>
- <th>Lastname</th>
- <th>Address</th>
- </tr>
- </thead>
- <tbody id="data"></tbody>
- </table>
- </div>
- </div>
- <script src="js/jquery-3.2.1.min.js"></script>
- <script src="js/bootstrap.js"/></script>
- <script src="js/script.js"/></script>
- </body>
- </html>
Creating the Main Function
This code contains the main function of the application. This code will store the data inputs without page refresh to SQLite database. To do this just copy and write these block of codes as shown below inside the text editor, then save it as shown below.insert.php
- <?php
- require_once'conn.php';
- $firstname=$_POST['firstname'];
- $lastname=$_POST['lastname'];
- $address=$_POST['address'];
- $query="INSERT INTO `member` (firstname, lastname, address) VALUES('$firstname', '$lastname', '$address')";
- echo "Save Data";
- ?>
data.php
- <?php
- require'conn.php';
- while($fetch=$query->fetchArray()){
- echo"<tr><td>".$fetch['firstname']."</td><td>".$fetch['lastname']."</td><td>".$fetch['address']."</td></tr>";
- }
- ?>
script.js
Note: To make the script works make sure you save this file inside the js directory.
- $(document).ready(function(){
- displayData();
- $('#save').on('click', function(){
- var firstname = $('#firstname').val();
- var lastname = $('#lastname').val();
- var address = $('#address').val();
- if($('#firstname').val() == "" || $('#lastname').val() == "" || $('address').val()){
- alert("Please complete the required field");
- }else{
- $.ajax({
- type: 'POST',
- url: 'insert.php',
- data: {
- firstname: firstname,
- lastname: lastname,
- address: address
- },
- success: function(data){
- $('#firstname').val('');
- $('#lastname').val('');
- $('#address').val('');
- alert(data);
- displayData();
- }
- })
- }
- });
- function displayData(){
- $.ajax({
- type: 'POST',
- url: 'data.php',
- data: {res: 1},
- success: function(data){
- $('#data').html(data)
- }
- });
- }
- });
DEMO
There you have it we successfully created a Submit POST Without Page Refresh In SQLite3 using PHP. I hope that this simple tutorial helps you to what you are looking for. For more updates and tutorials just kindly visit this site.
Enjoy Coding!!!
Add new comment
- 2021 views

