Sending POST Request to PHP Using Ajax Tutorial
In this tutorial we will create a Send POST Request using Ajax. This code will send a PHP post request when the user submits the form inputs. The code use jQuery ajax to send a request and immediately retrieve the MySQLi table row server without refreshing the web page and display it as readable data in the HTML table. This is a user-friendly kind of program feel free to use it in your program.
We will be using jQuery a JavaScript framework that design to simplify HTML DOM tree traversal and manipulation. It can retrieve DOM and manipulate each property of an element based on different criteria such as id, class, etc.
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html.
And this is the link for the jquery that i used in this tutorial https://jquery.com/.
Lastly, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.
Creating Database
Open your database web server then create a database name in it db_send.Thenn, navigate to the SQL Tab and copy/paste the SQL Script below and click Go.
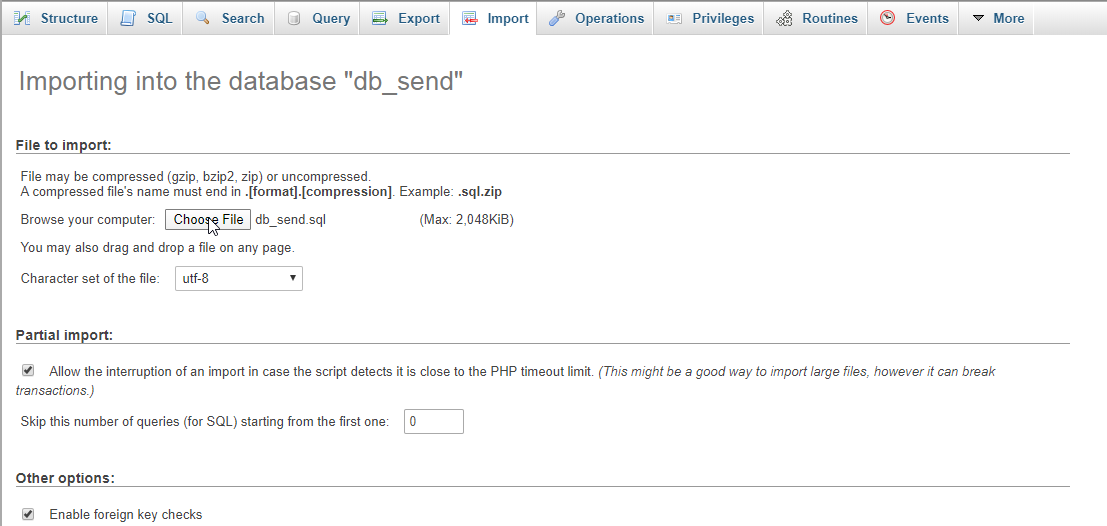
You can also use the provided SQL file along with the source code zip file. Yhe file is known as db_send.sql inside the db directory. To do this, click Import then locate the database file inside the folder of the application then click ok.

Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.
- <?php
- if(!$conn){
- }
- ?>
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as index.php.
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Send POST Request Using Ajax</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-4">
- <form method="POST">
- <div class="form-group">
- <label>Firstname</label>
- <input type="text" id="firstname" class="form-control"/>
- </div>
- <div class="form-group">
- <label>Lastname</label>
- <input type="text" id="lastname" class="form-control"/>
- </div>
- <div class="form-group">
- <label>Address</label>
- <input type="text" id="address" class="form-control"/>
- </div>
- <center><button type="button" id="save" class="btn btn-primary"><span class="glyphicon glyphicon-save"></span> Save</button></center>
- </form>
- </div>
- <div class="col-md-8">
- <table class="table table-bordered">
- <thead class="alert-info">
- <th>Firstname</th>
- <th>Lastname</th>
- <th>Address</th>
- </thead>
- <tbody id="data" style="background-color:#fff;"></tbody>
- </table>
- </div>
- </div>
- <script src="js/jquery-3.2.1.min.js"></script>
- <script src="js/bootstrap.js"></script>
- <script src="js/script.js"></script>
- </body>
- </html>
Creating the PHP Query
This code contains the save function of the application. This code will store the form data into MySQLi database. To make this just copy and write these blocks of codes below inside the text editor, then save it as save.php.
- <?php
- require_once 'conn.php';
- $firstname = $_POST['firstname'];
- $lastname = $_POST['lastname'];
- $address = $_POST['address'];
- mysqli_query($conn, "INSERT INTO `member` VALUES('', '$firstname', '$lastname', '$address')") or die(mysqli_error());
- echo "Data Sent!";
- ?>
Creating the Main Function
This code contains the main function of the application. This code will send a post request and display MySQLi data in a table when the button is clicked. To make this just copy and write these blocks of codes below inside the text editor, then save it as the file name about the scripts.
data.php- <?php
- require 'conn.php';
- $query = mysqli_query($conn, "SELECT * FROM `member` ORDER BY `lastname` ASC") or die(mysqli_error());
- echo
- "<tr>
- <td>".$fetch['firstname']."</td>
- <td>".$fetch['lastname']."</td>
- <td>".$fetch['address']."</td>
- </tr>";
- }
- }
- ?>
- $(document).ready(function(){
- displayData();
- $('#save').on('click', function(){
- var firstname = $('#firstname').val();
- var lastname = $('#lastname').val();
- var address = $('#address').val();
- if($('#firstname').val() == "" || $('#lastname').val() == "" || $('address').val()){
- alert("Please complete the required field");
- }else{
- $.ajax({
- type: 'POST',
- url: 'save.php',
- data: {
- firstname: firstname,
- lastname: lastname,
- address: address
- },
- success: function(data){
- $('#firstname').val('');
- $('#lastname').val('');
- $('#address').val('');
- alert(data);
- displayData();
- }
- })
- }
- });
- function displayData(){
- $.ajax({
- type: 'POST',
- url: 'data.php',
- data: {res: 1},
- success: function(data){
- $('#data').html(data)
- }
- });
- }
- });
DEMO
There you have it we successfully created Send POST Request using Ajax. I hope that this simple tutorial helps you to what you are looking for. For more updates and tutorials just kindly visit this site.
Enjoy Coding!
