PHP - Display MySQLi Result In DataTable
Submitted by razormist on Sunday, October 20, 2019 - 09:17.
In this tutorial we will create a Display MySQLi Result In DataTable using PHP. This code will automatically change table properties into a interactive advance table management. The code use DataTable to contain the data with a interactive table design by just binding the id of the table.This is a user-friendly kind of program feel free to modify it.
We will use DataTable as a JavaScript framework that handle and manage the data within the table. It has a wealth of options which can be used to configure that obtain and process the data in a complex table.
 There you have it we successfully created Display MySQLi Result In DataTable using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
There you have it we successfully created Display MySQLi Result In DataTable using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.Creating Database
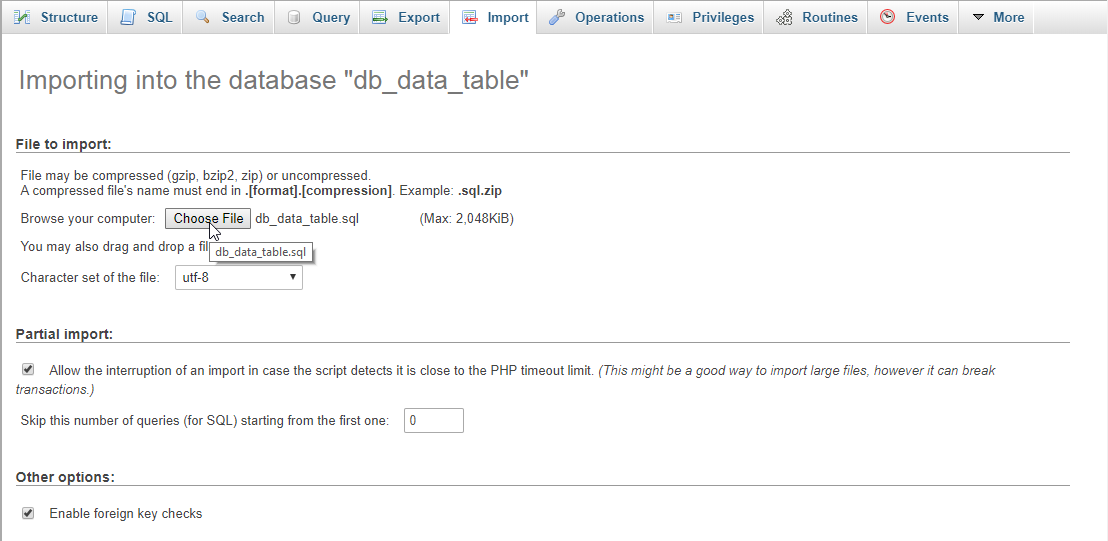
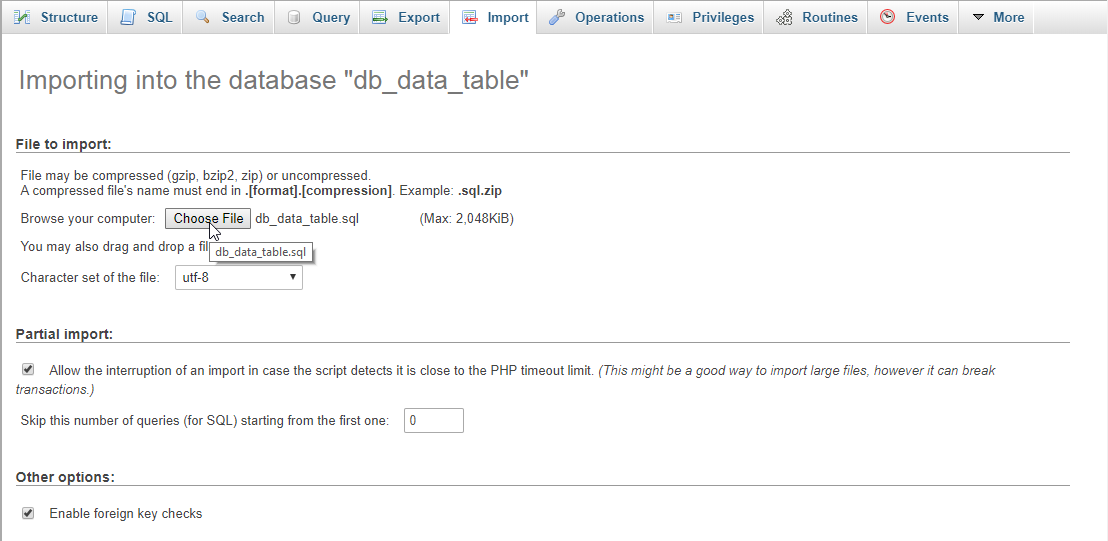
Open your database web server then create a database name in it db_data_table, after that click Import then locate the database file inside the folder of the application then click ok.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.- <?php
- if(!$conn){
- }
- ?>
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="utf-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- <link rel = "stylesheet" type = "text/css" href = "css/jquery.dataTables.css" />
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Display MySQLi Result In DataTable</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-4">
- <form method="POST" action="save.php">
- <div class="form-group">
- <label>Firstname</label>
- <input type="text" class="form-control" name="firstname" required="required"/>
- </div>
- <div class="form-group">
- <label>Lastname</label>
- <input type="text" class="form-control" name="lastname" required="required"/>
- </div>
- <div class="form-group">
- <label>Address</label>
- <input type="text" class="form-control" name="address" required="required"/>
- </div>
- <center><button name="save" class="btn btn-primary">Save</button></center>
- </form>
- </div>
- <div class="col-md-8">
- <table id="table" class="table table-bordered">
- <thead class="alert-info">
- <tr>
- <th>Firstname</th>
- <th>Lastname</th>
- <th>Address</th>
- </tr>
- </thead>
- <tbody>
- <?php
- require 'conn.php';
- ?>
- <tr>
- <td><?php echo $fetch['firstname']?></td>
- <td><?php echo $fetch['lastname']?></td>
- <td><?php echo $fetch['address']?></td>
- </tr>
- <?php
- }
- ?>
- </tbody>
- </table>
- </div>
- </div>
- <script src="js/jquery-3.2.1.min.js"></script>
- <script src="js/bootstrap.js"></script>
- <script src = "js/jquery.dataTables.js"></script>
- </body>
- </html>
Creating PHP Query
This code contains the php query of the application. This code save the user data inputs to the MySQLi database server. To do that just copy and write this block of codes inside the text editor, then save it as save.php.- <?php
- require_once 'conn.php';
- $firstname = $_POST['firstname'];
- $lastname = $_POST['lastname'];
- $address = $_POST['address'];
- mysqli_query($conn, "INSERT INTO `member` VALUES('', '$firstname', '$lastname', '$address')") or die(mysqli_error());
- }
- ?>
Creating the Main Function
This code contains the main function of the application. This code will change the table properties when applied as a javascript source.- <script type="text/javascript">
- $(document).ready(function(){
- $('#table').DataTable({
- "order": [[2, "asc"]]
- });
- });
- </script>
Add new comment
- 478 views

