PHP - Ajax Delete Table Row In MySQLi
Submitted by razormist on Saturday, October 12, 2019 - 20:37.
In this tutorial we will create a Ajax Delete Table Row In MySQLi using PHP. This code will delete a table row in MySQLi database when user click the delete button.The code use jQuery ajax to dynamically delete a table row from MySQLi server without refreshing web page and modify HTML table to display message that tells the data is being deleted. This is a user-friendly kind of program feel free user it in your program.
We will be using jQuery a JavaScript framework that design to simplify HTML DOM tree traversal and manipulation. It can retrieve DOM and manipulate each properties of an element based on different criteria such as id, class, etc.
 script.js
Note: To make the script works make sure you save this file inside the js directory.
There you have it we successfully created Ajax Delete Table Row In MySQLi using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
script.js
Note: To make the script works make sure you save this file inside the js directory.
There you have it we successfully created Ajax Delete Table Row In MySQLi using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And this is the link for the jquery that i used in this tutorial https://jquery.com/. Lastly, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.Creating Database
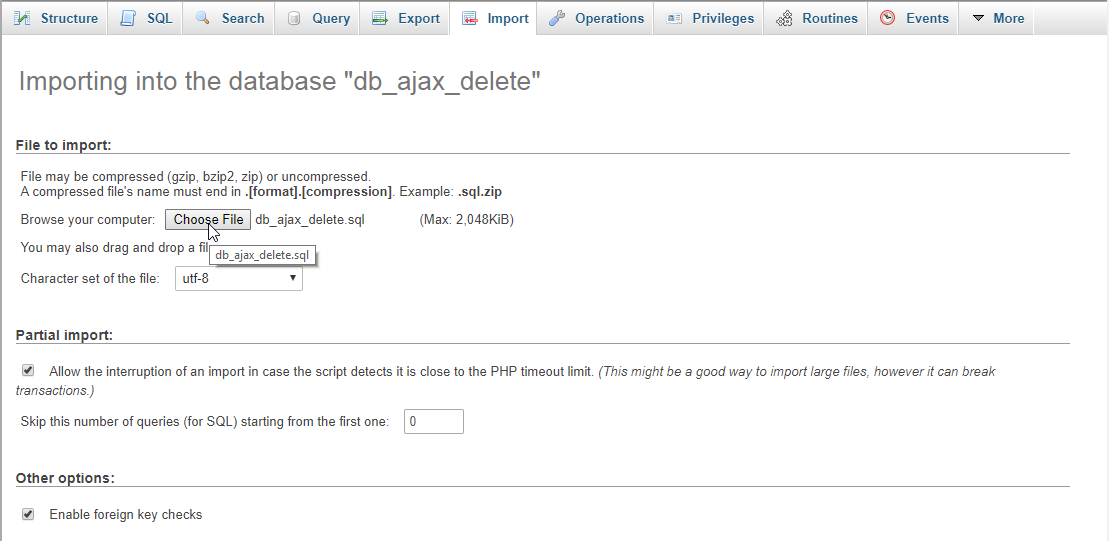
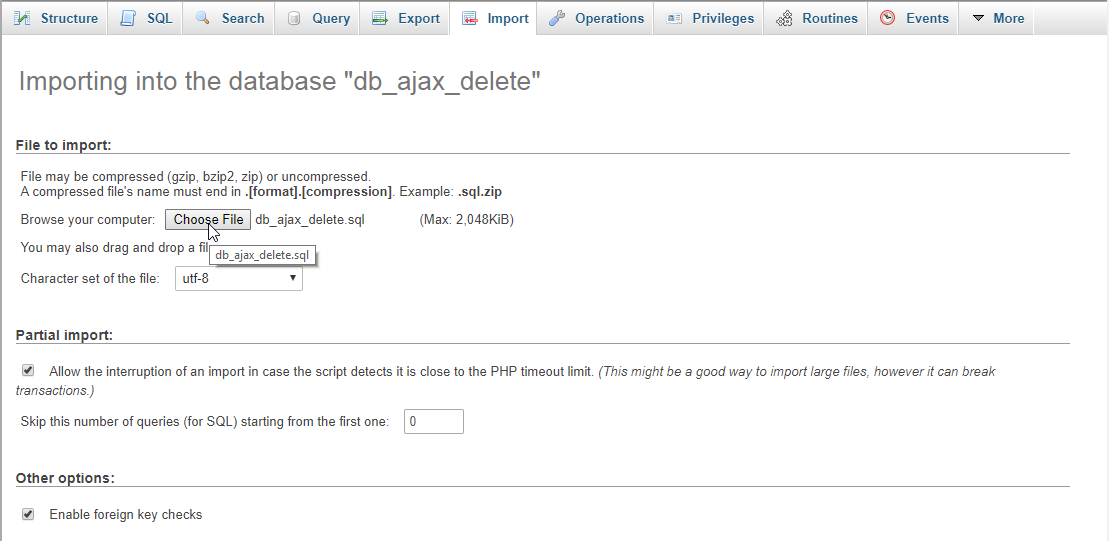
Open your database web server then create a database name in it db_ajax_delete, after that click Import then locate the database file inside the folder of the application then click ok.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.- <?php
- if(!$conn){
- }
- ?>
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Ajax Delete Table Row In MySQLi</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-4">
- <form method="POST" action="save.php">
- <div class="form-group">
- <label>Firstname</label>
- <input type="text" name="firstname" class="form-control"/>
- </div>
- <div class="form-group">
- <label>Lastname</label>
- <input type="text" name="lastname" class="form-control" />
- </div>
- <div class="form-group">
- <label>Address</label>
- <input type="text" name="address" class="form-control"/>
- </div>
- <center><button name="save" class="btn btn-primary">Save</button></center>
- </form>
- </div>
- <div class="col-md-8">
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- <th>Firstname</th>
- <th>Lastname</th>
- <th>Address</th>
- <th>Action</th>
- </tr>
- </thead>
- <tbody style="background-color:#fff;">
- <?php
- require 'conn.php';
- $query = mysqli_query($conn, "SELECT * FROM `member` ORDER BY `lastname` ASC") or die(mysqli_error());
- ?>
- <tr class="del<?php echo $fetch['mem_id']?>">
- <td><?php echo $fetch['firstname']?></td>
- <td><?php echo $fetch['lastname']?></td>
- <td><?php echo $fetch['address']?></td>
- <td><button type="button" class="btn btn-danger btn_del" id="<?php echo $fetch['mem_id']?>">Delete</button></td>
- </tr>
- <?php
- }
- ?>
- </tbody>
- </table>
- </div>
- </div>
- <script src="js/jquery-3.2.1.min.js"></script>
- <script src="js/bootstrap.js"></script>
- <script src="js/script.js"></script>
- </body>
- </html>
Creating the Save Query
This code contains the save function of the application. This code will store the form data to MySQLi database. To make this just copy and write these block of codes below inside the text editor, then save it as save.php.- <?php
- require_once 'conn.php';
- $firstname = $_POST['firstname'];
- $lastname = $_POST['lastname'];
- $address = $_POST['address'];
- mysqli_query($conn, "INSERT INTO `member` VALUES('', '$firstname', '$lastname', '$address')") or die(mysqli_error());
- }
- ?>
Creating the Main Function
This code contains the main function of the application. This code will dynamically delete a table row when the button is clicked. To make this just copy and write these block of codes below inside the text editor, then save it as shown below delete.php- <?php
- require_once 'conn.php';
- $mem_id = $_POST['mem_id'];
- ?>
- $(document).ready(function(){
- $('.btn_del').on('click', function(){
- var mem_id = $(this).attr('id');
- $.ajax({
- type: "POST",
- url: "delete.php",
- data:{
- mem_id: mem_id
- },
- success: function(){
- $(".del" + mem_id).empty();
- $(".del" + mem_id).html("<td colspan='5'><center class='text-danger'>Deleting...</center></td>");
- setTimeout(function(){
- $(".del" + mem_id).fadeOut('slow');
- }, 1000);
- }
- });
- });
- });

