PHP - Dynamically Add Select Options
Submitted by razormist on Wednesday, July 24, 2019 - 17:27.
In this tutorial we will create a Dynamically Add Select Options using PHP. This code will allow the user to add a value for the HTML select tag. The code use MySQLi INSERT query to add a value in the select tag without doing it manually. This a user-friendly program feel free to modify and use it to your system.
We will be using PHP as a scripting language and interpreter that is used primarily on any webserver including xamp, wamp, etc. It is being use to any famous websites because of modern approach as its today.
 submit.php
There you have it we successfully created Dynamically Add Select Options using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
submit.php
There you have it we successfully created Dynamically Add Select Options using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.Creating Database
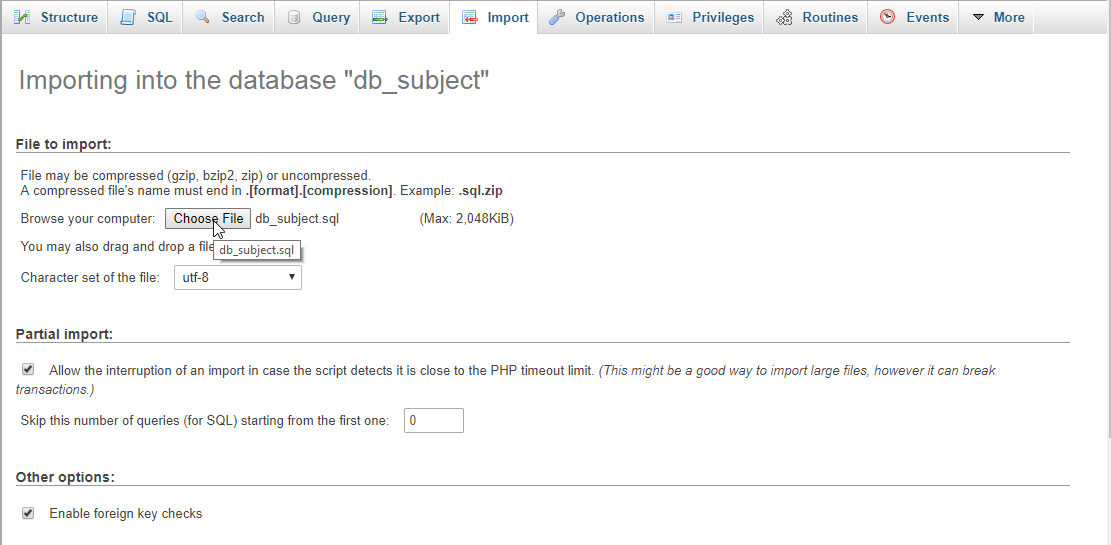
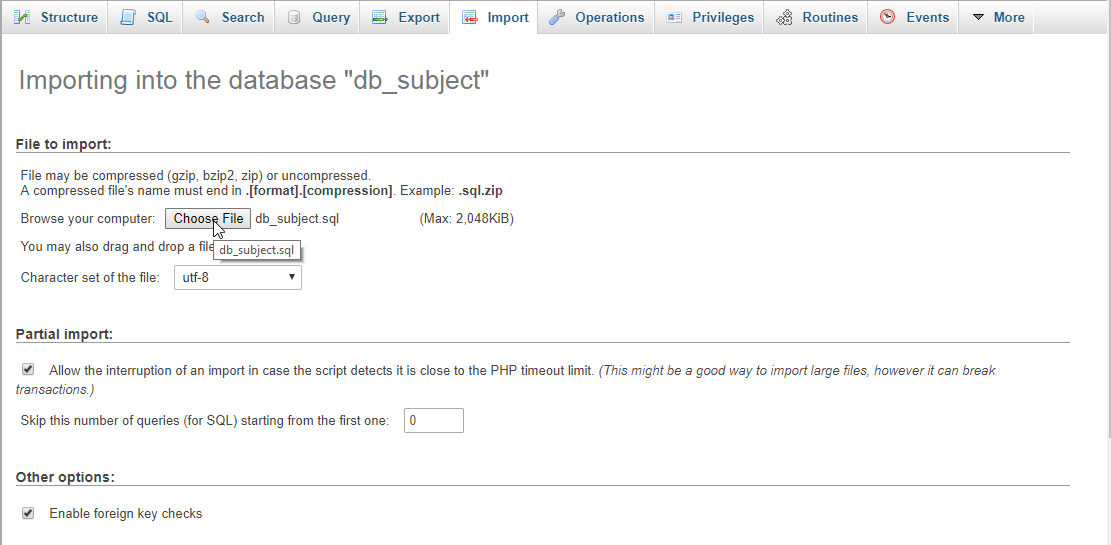
Open your database web server then create a database name in it db_subject, after that click Import then locate the database file inside the folder of the application then click ok.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.- <?php
- if(!$conn){
- }
- ?>
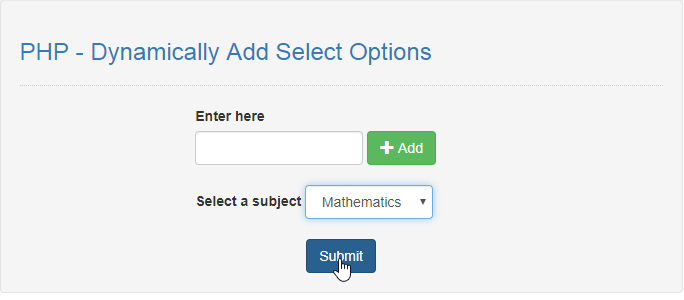
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Dynamically Add Select Options</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-3"></div>
- <div class="col-md-6">
- <form method="POST" action="add.php">
- <div class="form-inline">
- <label>Enter here</label>
- <br />
- <input type="text" name="subject" size="16" class="form-control" required="required"/>
- <button class="btn btn-success" name="add"><span class="glyphicon glyphicon-plus"></span> Add</button>
- </div>
- </form>
- <br />
- <form method="POST" action="submit.php">
- <div class="form-inline">
- <label>Select a subject</label>
- <select class="form-control" name="subject">
- <?php
- require'conn.php';
- ?>
- <option value="<?php echo $fetch['sub_id']?>"><?php echo $fetch['name']?></option>
- <?php
- }
- ?>
- </select>
- </div>
- <br />
- <center><button class="btn btn-primary" name="submit">Submit</button></center>
- </form>
- </div>
- </div>
- </body>
- </html>
Creating the Main Function
This code contains the main function of the application. This code will add a list of select option when the button is clicked. To make this just copy and write these block of codes below inside the text editor, then save it as shown below. add.php.- <?php
- require_once'conn.php';
- $subject = $_POST['subject'];
- }
- ?>
- <?php
- require_once'conn.php';
- $subject = $_POST['subject'];
- $query=mysqli_query($conn, "SELECT * FROM `subject` WHERE `sub_id`='$subject'") or die(mysqli_error());
- echo"<script>alert('You have selected ".$fetch['name']."')</script>";
- echo"<script>window.location='index.php'</script>";
- }
- ?>
Add new comment
- 1083 views