PHP - Simple Transfer Data To Other Table
Submitted by razormist on Saturday, June 22, 2019 - 14:41.
In this tutorial we will create a Simple Transfer Data To Other Table using MySQLi. This code will move the data to other table when the user click the move button. The code use MySQLi SELECT to fetch the data that will be transfer to other table and it will be deleted after transfer by using DELETE query. This a user-friendly program feel free to modify and use it to your system.
We will be using PHP as a scripting language that interepret in the webserver such as xamp, wamp, etc. It is widely use by modern website application to handle and protect user confidential information.
 There you have it we successfully created Simple Transfer Data To Other Table using MySQLi. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
There you have it we successfully created Simple Transfer Data To Other Table using MySQLi. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/. Lastly, this is the link for the jquery that i usedhttps://jquery.com/.Creating Database
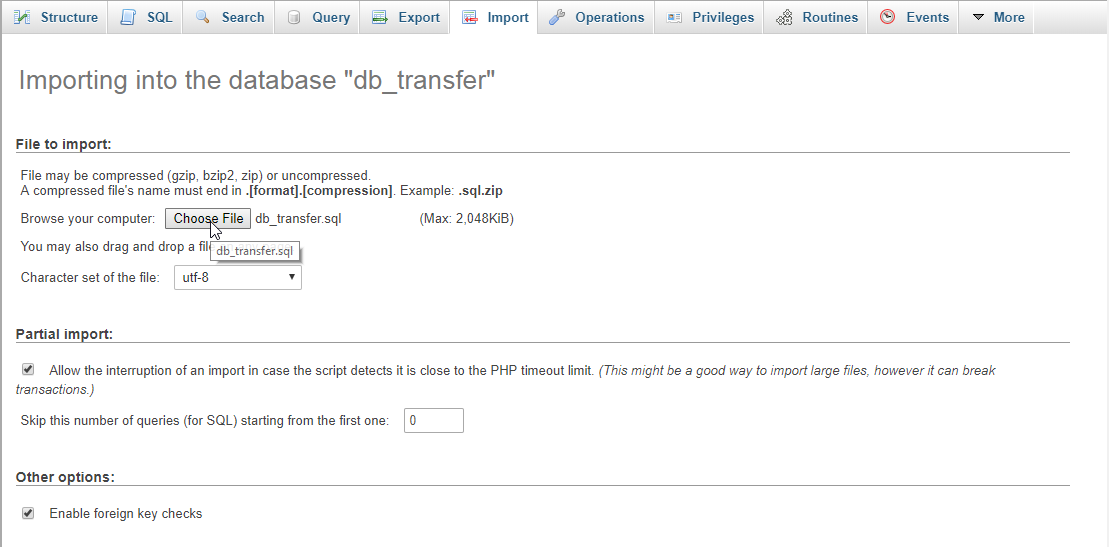
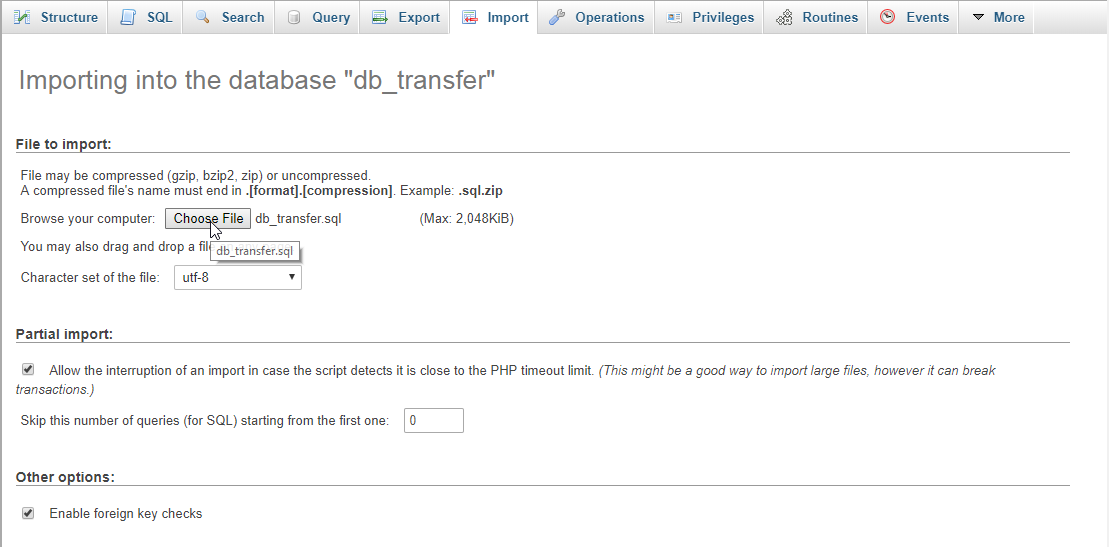
Open your database web server then create a database name in it db_transfer, after that click Import then locate the database file inside the folder of the application then click ok.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.- <?php
- if(!$conn){
- }
- ?>
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Simple Transfer Data To Other Table</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <button class="btn btn-primary" type="button" data-toggle="modal" data-target="#form_modal">Add member</button>
- <br /><br />
- <div class="col-md-6">
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- <th>Firstname</th>
- <th>Lastname</th>
- <th>Address</th>
- <th></th>
- </tr>
- </thead>
- <tbody>
- <?php
- require'conn.php';
- ?>
- <tr>
- <td><?php echo $fetch['firstname']?></td>
- <td><?php echo $fetch['lastname']?></td>
- <td><?php echo $fetch['address']?></td>
- <td><a href="transfer.php?mem_id=<?php echo $fetch['mem_id']?>" class="btn btn-primary"><span class="glyphicon glyphicon-arrow-right"></span></a></td>
- </tr>
- <?php
- }
- ?>
- </tbody>
- </table>
- </div>
- <div class="col-md-1"></div>
- <div class="col-md-5">
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- <th>Firstname</th>
- <th>Lastname</th>
- <th>Address</th>
- </tr>
- </thead>
- <tbody>
- <?php
- require'conn.php';
- ?>
- <tr>
- <td><?php echo $fetch['firstname']?></td>
- <td><?php echo $fetch['lastname']?></td>
- <td><?php echo $fetch['address']?></td>
- </tr>
- <?php
- }
- ?>
- </tbody>
- </table>
- </div>
- </div>
- <div class="modal fade" aria-hidden="true" id="form_modal">
- <div class="modal-dialog">
- <div class="modal-content">
- <form method="POST" action="save.php">
- <div class="modal-header">
- <h3 class="modal-title">Add Member</h3>
- </div>
- <div class="modal-body">
- <div class="col-md-2"></div>
- <div class="col-md-8">
- <div class="form-group">
- <label>Firstname</label>
- <input type="text" name="firstname" class="form-control" required="required"/>
- </div>
- <div class="form-group">
- <label>Lastname</label>
- <input type="text" name="lastname" class="form-control" required="required"/>
- </div>
- <div class="form-group">
- <label>Address</label>
- <input type="text" name="address" class="form-control" required="required"/>
- </div>
- </div>
- </div>
- <br style="clear:both;"/>
- <div class="modal-footer">
- <button type="button" class="btn btn-danger" data-dismiss="modal"><span class="glyphicon glyphicon-remove"></span> Close</button>
- <button class="btn btn-primary" name="save"><span class="glyphicon glyphicon-save"></span> Save</button>
- </div>
- </form>
- </div>
- </div>
- </div>
- <script src="js/jquery-3.2.1.min.js"></script>
- <script src="js/bootstrap.js"></script>
- </body>
- </html>
Creating the PHP Query
This code contains the php query of the application. This code will store the user data inputs to the database server. To make this just copy and write these block of codes below inside the text editor, then save it as save.php.- <?php
- require_once'conn.php';
- $firstname=$_POST['firstname'];
- $lastname=$_POST['lastname'];
- $address=$_POST['address'];
- mysqli_query($conn, "INSERT INTO `member1` VALUES('', '$firstname', '$lastname', '$address')") or die(mysqli_error());
- }
- ?>
Creating the Main Function
This code contains the main function of the application. This code will move the data in the table when the button is clicked. To make this just copy and write these block of codes below inside the text editor, then save it as transfer.php- <?php
- require_once'conn.php';
- $mem_id=$_REQUEST['mem_id'];
- $query=mysqli_query($conn, "SELECT * FROM `member1` WHERE `mem_id`='$mem_id'") or die(mysqli_error());
- $firstname=$fetch['firstname'];
- $lastname=$fetch['lastname'];
- $address=$fetch['address'];
- mysqli_query($conn, "INSERT INTO `member2` VALUES('', '$firstname', '$lastname', '$address')") or die(mysqli_error());
- echo"<script>alert('Data successfully transfer')</script>";
- echo"<script>window.location='index.php'</script>";
- }
- ?>

