In this tutorial we will create a
Simple Registration Form using PHP. This code can register a user account when the input form submitted to the database server. The code itself use HTML
POST method to submit the user data inputs to the MySQLi server in order to create a user account. This a user-friendly program feel free to modify and use it to your system.
We will be using
PHP as a scripting language that interpret in the webserver such as xamp, wamp, etc. It is widely use by modern website application to handle and protect user confidential information.
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server
https://www.apachefriends.org/index.html.
And, this is the link for the bootstrap that i used for the layout design
https://getbootstrap.com/.
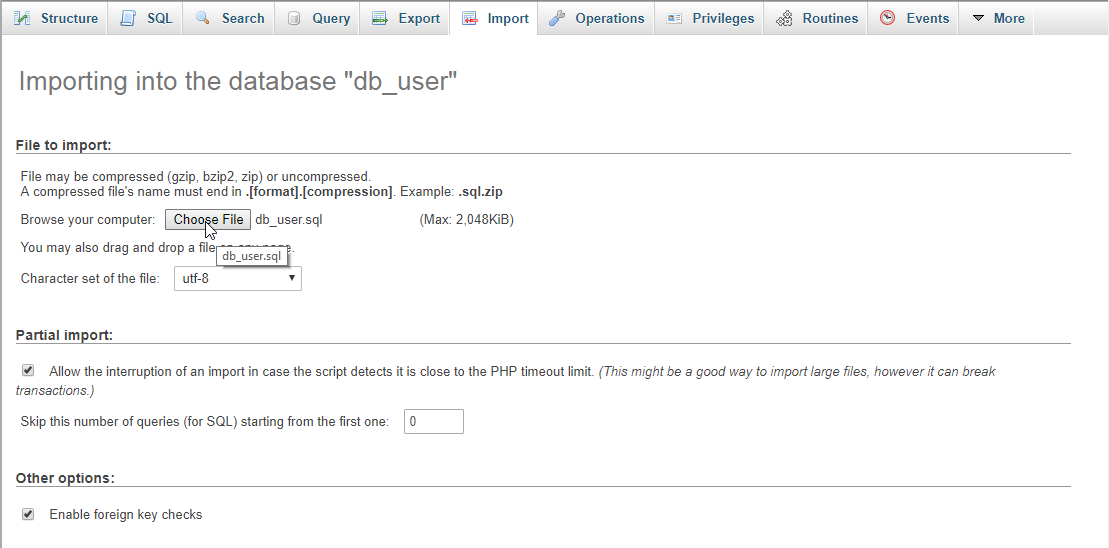
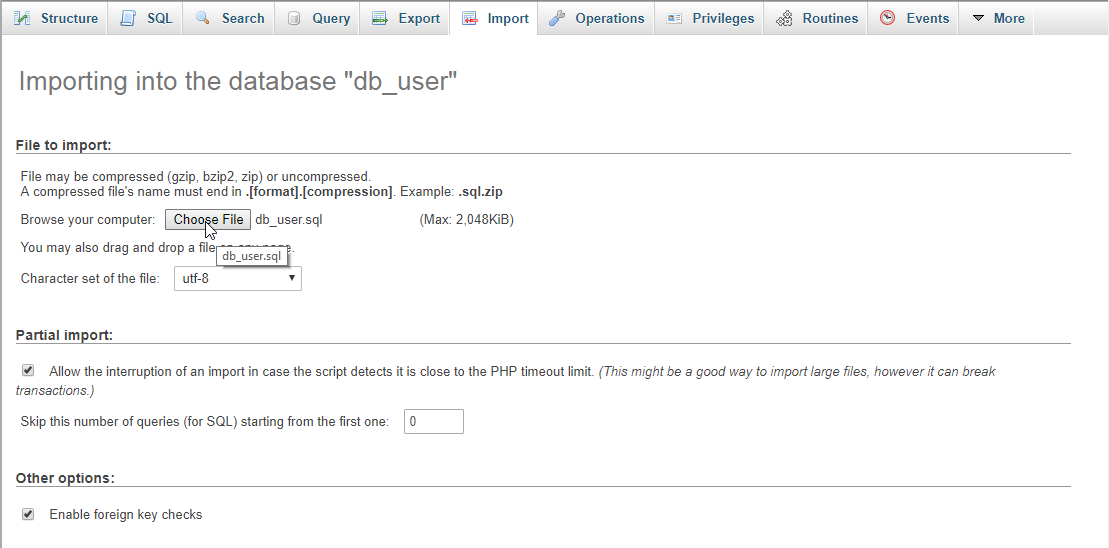
Creating Database
Open your database web server then create a database name in it
db_user, after that click Import then locate the database file inside the folder of the application then click ok.

Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it
conn.php.
<?php
if(!$conn){
die("Error: Failed to connect to database!"); }
?>
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as
index.php.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
<link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<a class="navbar-brand">Sourcecodester</a>
</div>
</nav>
<div class="col-md-3"></div>
<div class="col-md-6 well">
<h3 class="text-primary">PHP - Simple Registration Form</h3>
<hr style="border-top:1px dotted #ccc;"/>
<div class="col-md-6">
<form method="POST" action="">
<div class="form-group">
<label>Firstname</label>
<input type="text" class="form-control" name="firstname" required="required"/>
</div>
<div class="form-group">
<label>Lastname</label>
<input type="text" class="form-control" name="lastname" required="required"/>
</div>
<div class="form-group">
<label>Username</label>
<input type="text" class="form-control" name="username" required="required"/>
</div>
<div class="form-group">
<label>Password</label>
<input type="password" class="form-control" maxlength="12" name="password" required="required"/>
</div>
<p><input type="checkbox" id="toggle"/> I agree with the terms and conditions.</p>
<button class="btn btn-primary" id="register" name="register">Register</button>
</form>
</div>
<div class="col-md-6">
<?php include 'register.php'?>
</div>
</div>
<script>
var checkbox = document.getElementById("toggle");
var register = document.getElementById("register");
register.disabled = true;
checkbox.onchange = function(){
register.disabled = !this.checked;
}
</script>
</body>
</html>
Creating the Main Function
This code contains the main function of the application. This code will register a new user account when the button is clicked. To make this just copy and write these block of codes below inside the text editor, then save it as shown below.
register.php.
<?php
require 'conn.php';
if(ISSET($_POST['register'])){ $firstname = $_POST['firstname'];
$lastname = $_POST['lastname'];
$username = $_POST['username'];
$password = $_POST['password'];
echo "<h3 class='text-success'>User account registered!</h3>";
}
?>
There you have it we successfully created
Simple Registration Form using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!