Simple Grade Calculator using PHP/MySQLi Tutorial
In this tutorial we will create a Simple Grade Calculator using PHP. This code will automatically calculate the student grade when the user inputs some value. The code itself uses a sum formula to calculate the grade of the individual student. This is a user-friendly program feel free to modify and use it in your system.
We will be using PHP as a scripting language that interprets in the web server such as XAMPP, WAMP, and etc. It is widely used by modern website application to handle and protect user confidential information.
Getting Started:
- First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html.
- And this is the link for the jquery that I used in this tutorial https://jquery.com/.
- Lastly, this is the link for the bootstrap that I used for the layout design https://getbootstrap.com/.
Creating Database
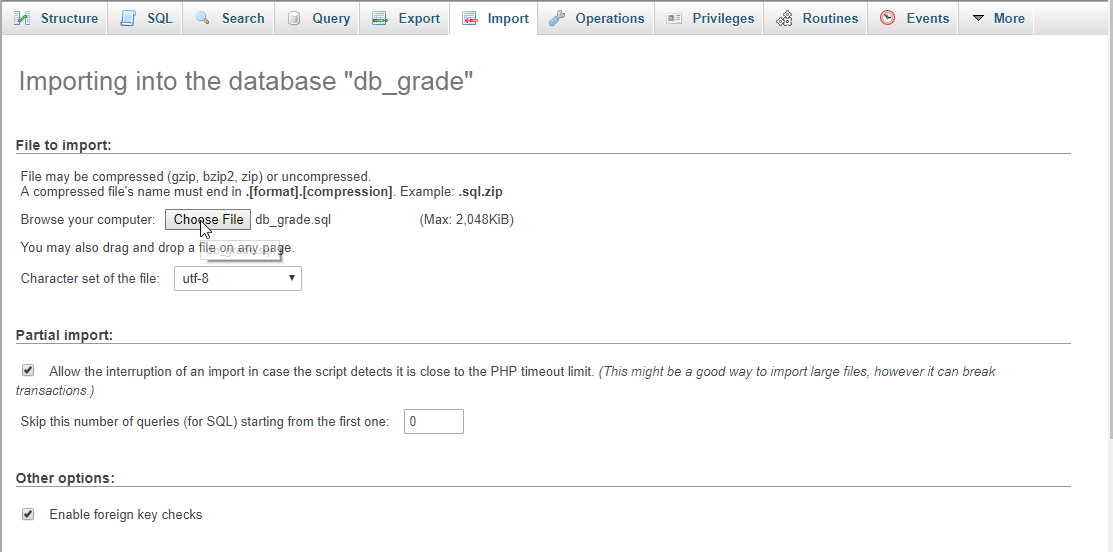
Open your database web server then create a database name in it db_grade. After that, click Import then locate the database file inside the "db" folder of the source code then click ok.

You may also create a table programmatically in SQL by using the script below.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.
- <?php
- if(!$conn){
- }
- ?>
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as index.php.
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Simple Grade Calculator</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <button type="button" class="btn btn-primary" data-toggle="modal" data-target="#form_modal"><span class="glyphicon glyphicon-plus"></span> Add student</button>
- <br /><br />
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- <th>Name</th>
- <th>Prelim</th>
- <th>Midterm</th>
- <th>Endterm</th>
- <th>Final Grade</th>
- <th>Status</th>
- </tr>
- </thead>
- <tbody>
- <?php
- require 'conn.php';
- $final = ($fetch['prelim'] + $fetch['midterm'] + $fetch['endterm']) / 3;
- ?>
- <tr>
- <td><?php echo $fetch['name']?></td>
- <td><?php echo $fetch['prelim']?></td>
- <td><?php echo $fetch['midterm']?></td>
- <td><?php echo $fetch['endterm']?></td>
- <td><?php echo filter_var($final, FILTER_VALIDATE_INT) == false ? number_format($final,2) : number_format($final) ?></td>
- <?php
- if($final >=75){
- echo "<td style='background-color:green; color:#fff;'>Pass</td>";
- }else if($final < 75){
- echo "<td style='background-color:red; color:#fff;'>Fail</td>";
- }
- ?>
- </tr>
- <?php
- }
- ?>
- </tbody>
- </table>
- </div>
- <div class="modal fade" id="form_modal" aria-hidden="true">
- <div class="modal-dialog">
- <div class="modal-content">
- <form method="POST" action="save_student.php">
- <div class="modal-header">
- <h3 class="modal-title">Add Student</h3>
- </div>
- <div class="modal-body">
- <div class="col-md-2"></div>
- <div class="col-md-8">
- <div class="form-group">
- <label>Name</label>
- <input type="text" class="form-control" name="name" required="required"/>
- </div>
- <div class="form-group">
- <label>Prelim</label>
- <input type="number" min="0" max="100" class="form-control text-right" name="prelim" required="required"/>
- </div>
- <div class="form-group">
- <label>Midterm</label>
- <input type="number" min="0" max="100" class="form-control text-right" name="midterm" required="required"/>
- </div>
- <div class="form-group">
- <label>Endterm</label>
- <input type="number" min="0" max="100" class="form-control text-right" name="endterm" required="required"/>
- </div>
- </div>
- </div>
- <br style="clear:both;"/>
- <div class="modal-footer">
- <button type="button" data-dismiss="modal" class="btn btn-danger"><span class="glyphicon glyphicon-remove"></span> Close</button>
- <button class="btn btn-primary" name="save"><span class="glyphicon glyphicon-save"></span> Save</button>
- </div>
- </form>
- </div>
- </div>
- </div>
- <script src="js/jquery-3.2.1.min.js"></script>
- <script src="js/bootstrap.js"></script>
- </body>
- </html>
Creating PHP Query
This code contains the php query of the application. This code will store the student grade to the MySQLi database. To do that just copy and write this block of codes inside the text editor, then save it as save_student.php.
- <?php
- require_once 'conn.php';
- $name = $_POST['name'];
- $prelim = $_POST['prelim'];
- $midterm = $_POST['midterm'];
- $endterm = $_POST['endterm'];
- mysqli_query($conn, "INSERT INTO `student` VALUES('', '$name', '$prelim', '$midterm', '$endterm')") or die(mysqli_error());
- }
- ?>
There you have it we successfully created Simple Grade Calculator using PHP. I hope that this simple tutorial helps you to what you are looking for. For more updates and tutorials just kindly visit and explore this site.
Enjoy Coding!
Add new comment
- 11279 views

