PHP - Simple Table Data Highlighting using jQuery
Submitted by razormist on Wednesday, March 13, 2019 - 09:43.
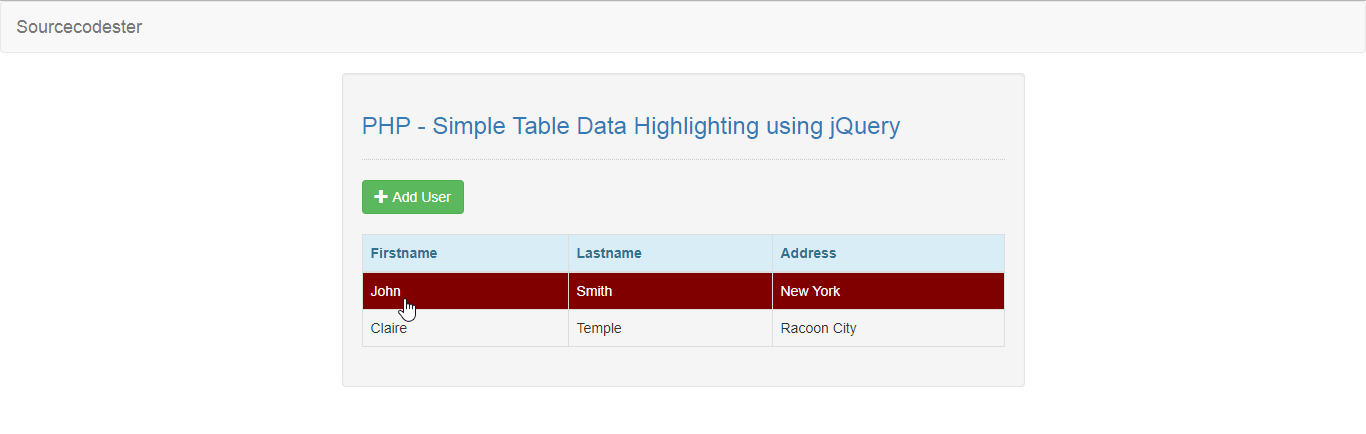
In this tutorial we will create a Simple Table Data Highlighting using jQuery. This code will highlight a specific row or column base on the mouse pointer position.The code itself use jQuery script to modify the css content of each element dynamically. This is a user-friendly kind of program feel free user it in your program.
We will be using jQuery a JavaScript framework that design to simplify HTML DOM tree traversal and manipulation. It can retrieve DOM and manipulate each properties of an element based on different criteria such as id, class, etc.
 There you have it we successfully created Simple Table Data Highlighting using jQuery. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
There you have it we successfully created Simple Table Data Highlighting using jQuery. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And this is the link for the jquery that i used in this tutorial https://jquery.com/. Lastly, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.Creating Database
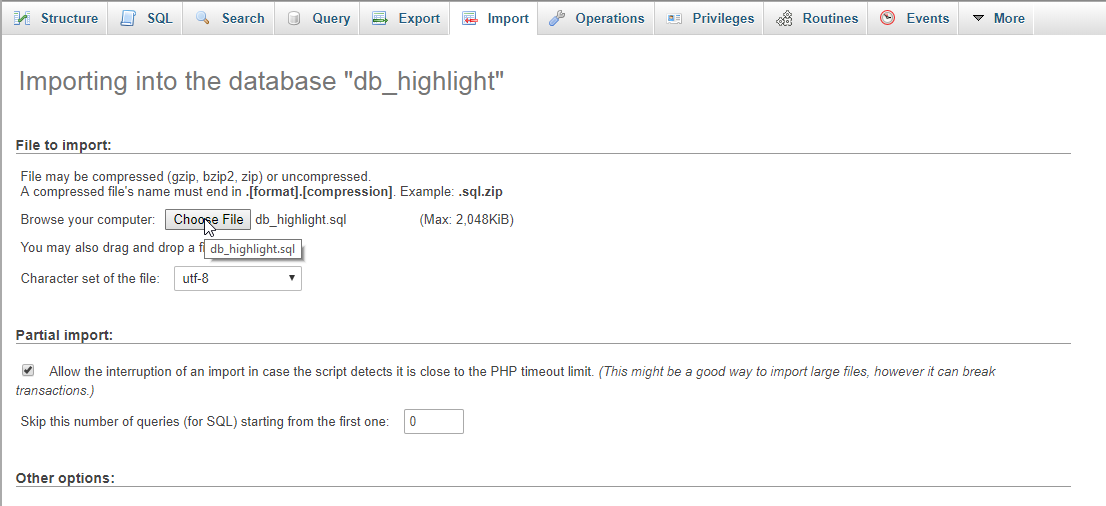
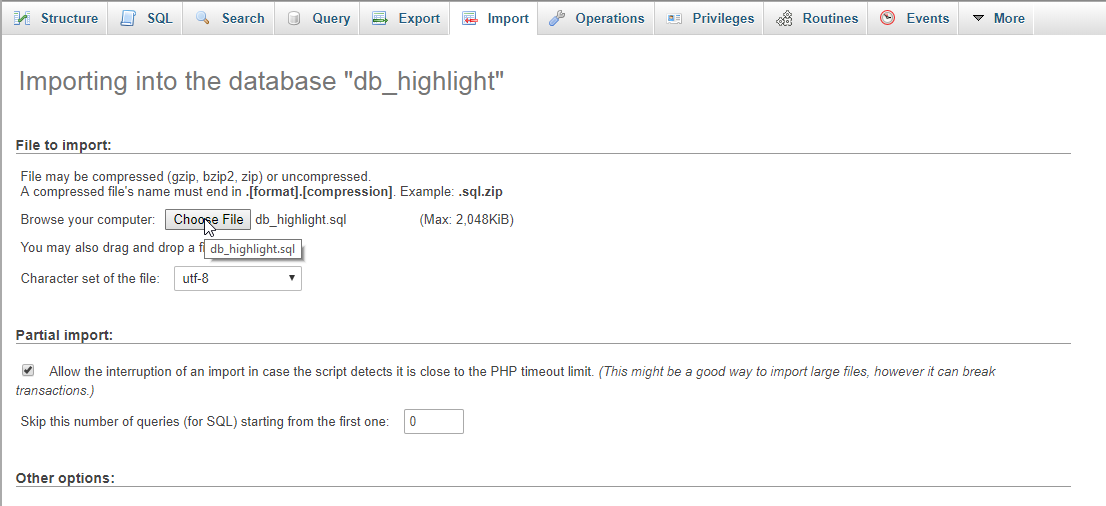
Open your database web server then create a database name in it db_highlight, after that click Import then locate the database file inside the folder of the application then click ok.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.- <?php
- if(!$conn){
- }
- ?>
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- <style>
- .highlight-row {
- background-color:maroon;
- cursor:pointer;
- color:#FFF;
- }
- .highlight-col {
- background-color:indigo;
- color:#FFF;
- }
- </style>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Simple Table Data Highlighting using jQuery</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <button type="button" class="btn btn-success" data-toggle="modal" data-target="#form_modal"><span class="glyphicon glyphicon-plus"></span> Add User</button>
- <br /><br />
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- <th class="header">Firstname</th>
- <th class="header">Lastname</th>
- <th class="header">Address</th>
- </tr>
- </thead>
- <tbody>
- <?php
- require 'conn.php';
- ?>
- <tr class="table-row">
- <td><?php echo $fetch['firstname']?></td>
- <td><?php echo $fetch['lastname']?></td>
- <td><?php echo $fetch['address']?></td>
- </tr>
- <?php
- }
- ?>
- </tbody>
- </table>
- </div>
- <div class="modal fade" id="form_modal" aria-hidden="true">
- <div class="modal-dialog">
- <div class="modal-content">
- <form method="POST" action="save_user.php">
- <div class="modal-header">
- <h3 class="modal-title">Add User</h3>
- </div>
- <div class="modal-body">
- <div class="col-md-2"></div>
- <div class="col-md-8">
- <div class="form-group">
- <label>Firstname</label>
- <input type="text" class="form-control" name="firstname" required="required"/>
- </div>
- <div class="form-group">
- <label>Lastname</label>
- <input type="text" class="form-control" name="lastname" required="required"/>
- </div>
- <div class="form-group">
- <label>Address</label>
- <input type="text" class="form-control" name="address" required="required"/>
- </div>
- </div>
- </div>
- <br style="clear:both;"/>
- <div class="modal-footer">
- <button type="button" class="btn btn-danger" data-dismiss="modal"><span class="glyphicon glyphicon-remove"></span> Close</button>
- <button name="save" class="btn btn-primary" ><span class="glyphicon glyphicon-save"></span> Save</button>
- </div>
- </form>
- </div>
- </div>
- </div>
- <script src="js/jquery-3.2.1.min.js"></script>
- <script src="js/bootstrap.js"></script>
- <script src="js/script.js"></script>
- </body>
- </html>
Creating PHP Query
This code contains the php query of the application. This code will store the data inputs to the MySQLi database server. To do that just copy and write this block of codes inside the text editor, then save it as save_user.php.- <?php
- require_once 'conn.php';
- $firstname = $_POST['firstname'];
- $lastname = $_POST['lastname'];
- $address = $_POST['address'];
- mysqli_query($conn, "INSERT INTO `user` VALUES('', '$firstname', '$lastname', '$address')") or die(mysqli_error());
- }
- ?>
Creating the Main Function
This code contains the main function of the application. This code will highlight the table data whenever the mouse pointer is hover on it. To make this just copy and write these block of codes below inside the text editor, then save it as script.js inside the js directory.- $(document).ready(function() {
- $('.table-row').hover(function() {
- $(this).addClass('highlight-row');
- }, function() {
- $(this).removeClass('highlight-row');
- });
- $("th").hover(function() {
- var index = $(this).index();
- $(this).css('cursor', 'pointer');
- $("th.header, td").filter(":nth-child(" + (index+1) + ")").addClass("highlight-col");
- $("th.header").filter(":nth-child(" + (index+1) + ")").attr('class', 'alert-info');
- }, function() {
- var index = $(this).index();
- $("th.header, td").removeClass("highlight-col");
- });
- });