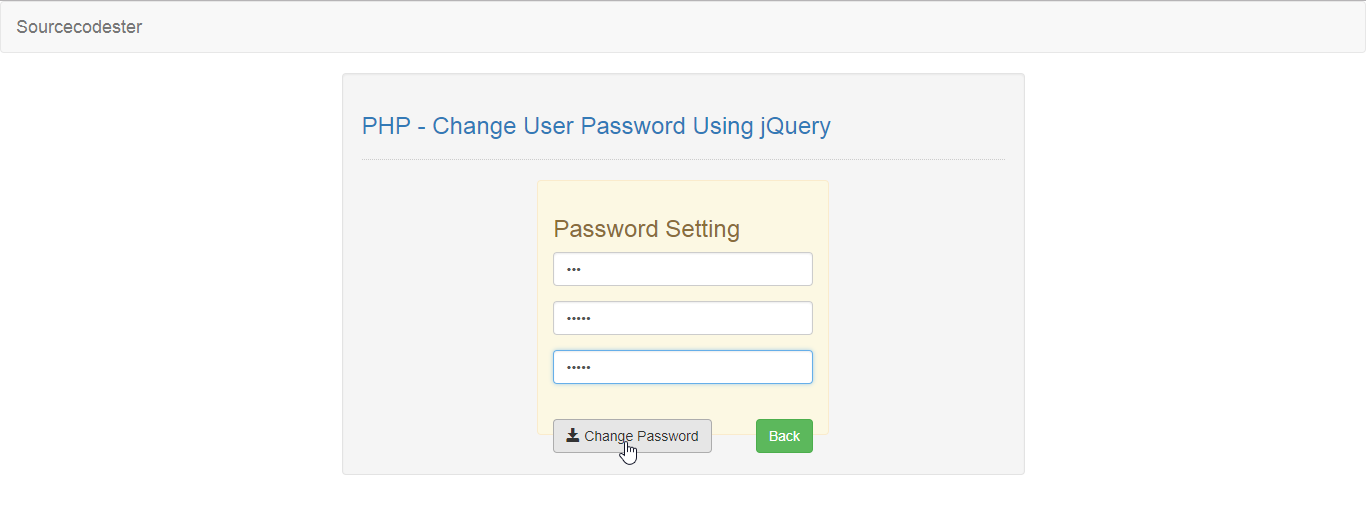
PHP - Change User Password Using jQuery
Submitted by razormist on Monday, February 25, 2019 - 17:30.
In this tutorial we will create a Change User Password using jQuery. PHP is a server-side scripting language designed primarily for web development. Using PHP, you can let your user directly interact with the script and easily to learned its syntax. It is mostly used by a newly coders for its user friendly environment. So Let's do the coding...
 home.php
logout.php
There you have it we successfully created a Change User Password using jQuery. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
home.php
logout.php
There you have it we successfully created a Change User Password using jQuery. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And this is the link for the jquery that i used in this tutorial https://jquery.com/. Lastly, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.Creating Database
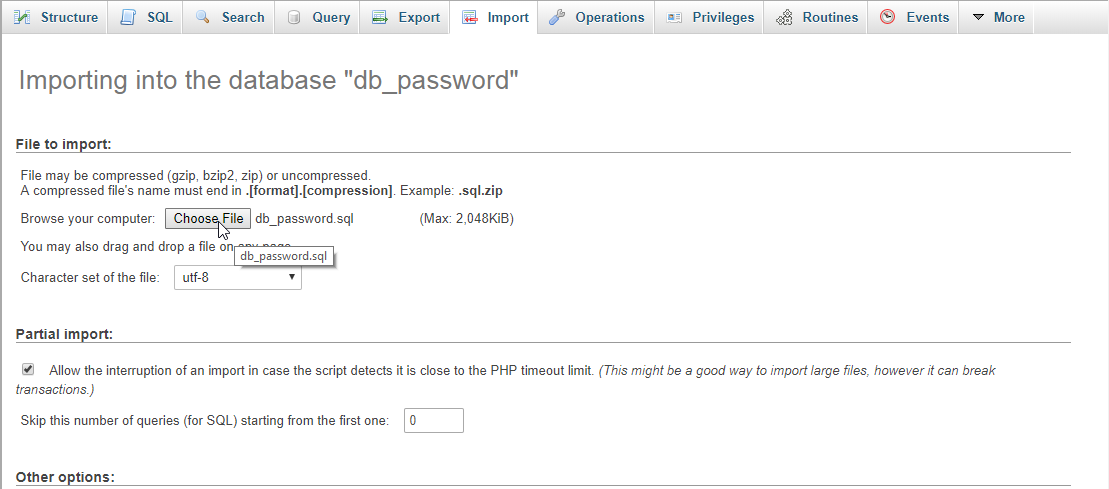
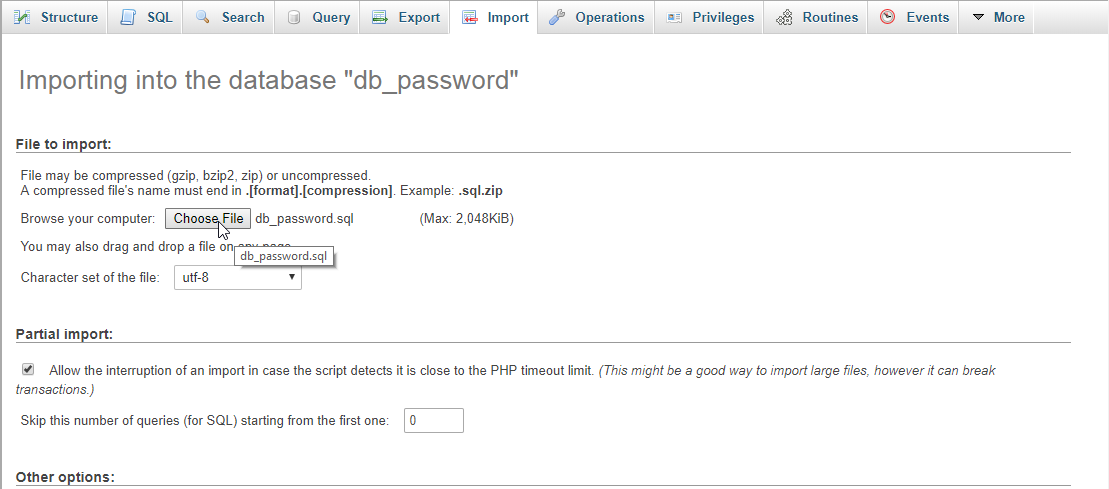
Open your database web server then create a database name in it db_password, after that click Import then locate the database file inside the folder of the application then click ok.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.- <?php
- if(!$conn){
- }
- ?>
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as shown below. index.php- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Change User Password Using jQuery</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-3"></div>
- <div class="col-md-6">
- <form method="POST" >
- <div class="form-group">
- <label>Username</label>
- <input type="text" name="username" class="form-control" required="required"/>
- </div>
- <div class="form-group">
- <label>Password</label>
- <input type="password" name="password" class="form-control" required="required"/>
- </div>
- <?php include 'login.php'?>
- <center><button class="btn btn-primary" name="login"><span class="glyphicon glyphicon-log-in"></span> Login</button></center>
- </form>
- </div>
- </div>
- </body>
- </html>
- <!DOCTYPE html>
- <?php
- require_once 'conn.php';
- }
- ?>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Change User Password Using jQuery</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-3"></div>
- <div class="col-md-6">
- <div class="alert alert-warning" id="user_form">
- <?php
- $query = mysqli_query($conn, "SELECT * FROM `user` WHERE `user_id` = '$_SESSION[user_id]'") or die();
- ?>
- <h3>User Account</h3>
- <br />
- <h4>Username</h4>
- <h5 class="text-primary"><?php echo $fetch['username']?></h5>
- <h4>Name</h4>
- <h5 class="text-primary"><?php echo $fetch['name']?></h5>
- <br />
- <button type="button" class="btn btn-default pull-left" id="setting"><span class="glyphicon glyphicon-cog"></span> Password Setting</button>
- <a type="button" class="btn btn-danger pull-right" href="logout.php"><span class="glyphicon glyphicon-arrow-right"></span> Logout</a>
- </div>
- <div class="alert alert-warning" id="pass_form">
- <h3>Password Setting</h3>
- <form method="POST">
- <div class="form-group">
- <input type="password" class="form-control" id="old_pass" placeholder="Old Password" />
- </div>
- <div class="form-group">
- <input type="password" class="form-control" id="new_pass" placeholder="New Password"/>
- </div>
- <div class="form-group">
- <input type="password" class="form-control" id="confirm_pass" placeholder="Confirm Password"/>
- </div>
- </form>
- <div id="display"></div>
- <br />
- <button type="button" class="btn btn-default pull-left" id="change"><span class="glyphicon glyphicon-save"></span> Change Password</button>
- <button type="button" class="btn btn-success pull-right" id="back">Back</button>
- </div>
- </div>
- </div>
- <script src="js/jquery-3.2.1.min.js"></script>
- <script type="text/javascript">
- $(document).ready(function(){
- $('#pass_form').hide();
- $('#setting').on('click', function(){
- $('#user_form').hide();
- $('#pass_form').fadeIn(1000);
- });
- $('#back').on('click', function(){
- $('#pass_form').hide();
- $('#user_form').fadeIn(1000);
- });
- $('#change').on('click', function(){
- var old_pass = $('#old_pass').val();
- var new_pass = $('#new_pass').val();
- var confirm_pass = $('#confirm_pass').val();
- if(old_pass == "" || new_pass == "" || confirm_pass == ""){
- alert("Please complete the required field!");
- }else{
- $.ajax({
- url: 'change_password.php',
- type: 'POST',
- data: {old_pass: old_pass, new_pass: new_pass, confirm_pass: confirm_pass, user_id: <?php echo $_SESSION['user_id']?>},
- success: function(data){
- if(data == "success"){
- $("#display").html("<center class='alert-success'>You successfully change the password</center>");
- $('#old_pass').val('');
- $('#new_pass').val('');
- $('#confirm_pass').val('');
- }else if(data == "error1"){
- $("#display").html("<center class='alert-danger'>Current password does not match</center>");
- }else if(data == "error2"){
- $("#display").html("<center class='alert-danger'>New password does not match</center>");
- }
- }
- });
- }
- });
- });
- </script>
- </body>
- </html>
Creating the Login And Logout
This code contains the minor function of the application. This code will try to login the user account and also it can logout the account after that. To do this just kindly write these block of codes inside the text editor, then save it as shown below. login.php- <?php
- require_once 'conn.php';
- $username = $_POST['username'];
- $query = mysqli_query($conn, "SELECT * FROM `user` WHERE `username` = '$username' && `password` = '$password'") or die(mysqli_error());
- if($rows > 0){
- $_SESSION['user_id'] = $fetch['user_id'];
- }else{
- echo "<center><label class='text-danger'>Invalid username or password!</label></center>";
- }
- }
- ?>
- <?php
- ?>
Creating the Main Function
This code contains the main function of the application. This code will receive the ajax request, then process and update the data in the database. To make this just copy and write these block of codes below inside the text editor, then save it as change_password.php.- <?php
- require_once 'conn.php';
- $new_pass = $_POST['new_pass'];
- $confirm_pass = $_POST['confirm_pass'];
- $user_id = $_POST['user_id'];
- $query = mysqli_query($conn, "SELECT * FROM `user` WHERE `password` = '$old_pass' && `user_id` = '$user_id'") or die(mysqli_error());
- if($rows > 0){
- if($new_pass === $confirm_pass){
- mysqli_query($conn, "UPDATE `user` SET `password` = '$encrypt_pass' WHERE `user_id` = '$user_id'") or die(mysqli_error());
- echo "success";
- }else{
- echo "error2";
- }
- }else{
- echo "error1";
- }
- ?>