PHP - Simple Login Using PDO
Submitted by razormist on Wednesday, January 16, 2019 - 19:46.
In this tutorial we will create a Simple Login Using PDO. PHP is a server-side scripting language designed primarily for web development. PDO stands for PHP Data Objects. It is a lean and consistent way to access databases. This means developers can write portable code much easier. It is mostly used by a newly coders for its user friendly environment. So Let's do the coding...
 home.php
login.php
There you have it we successfully created a Simple Login using PDO. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
home.php
login.php
There you have it we successfully created a Simple Login using PDO. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
Getting started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.Creating Database
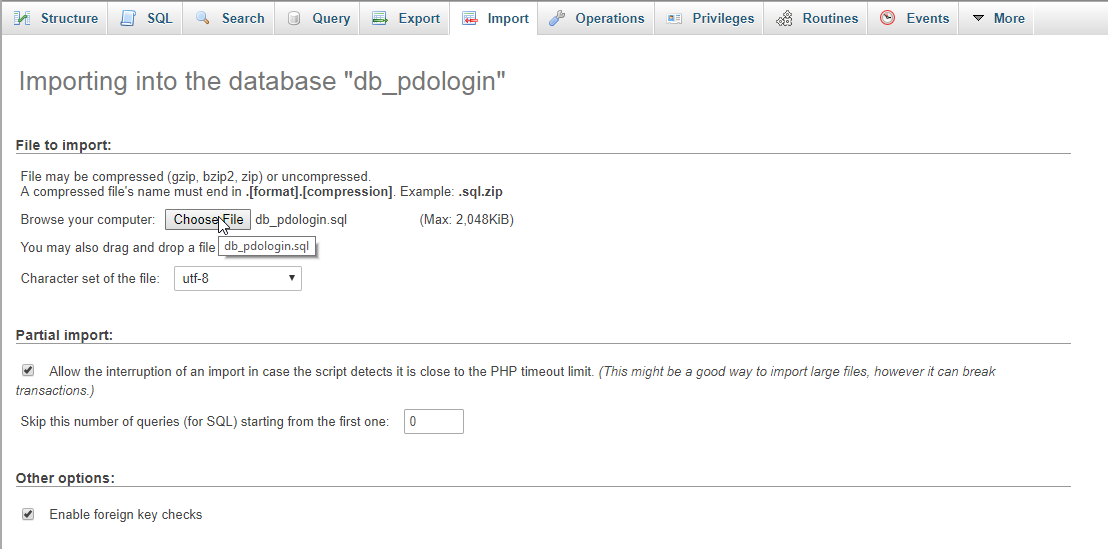
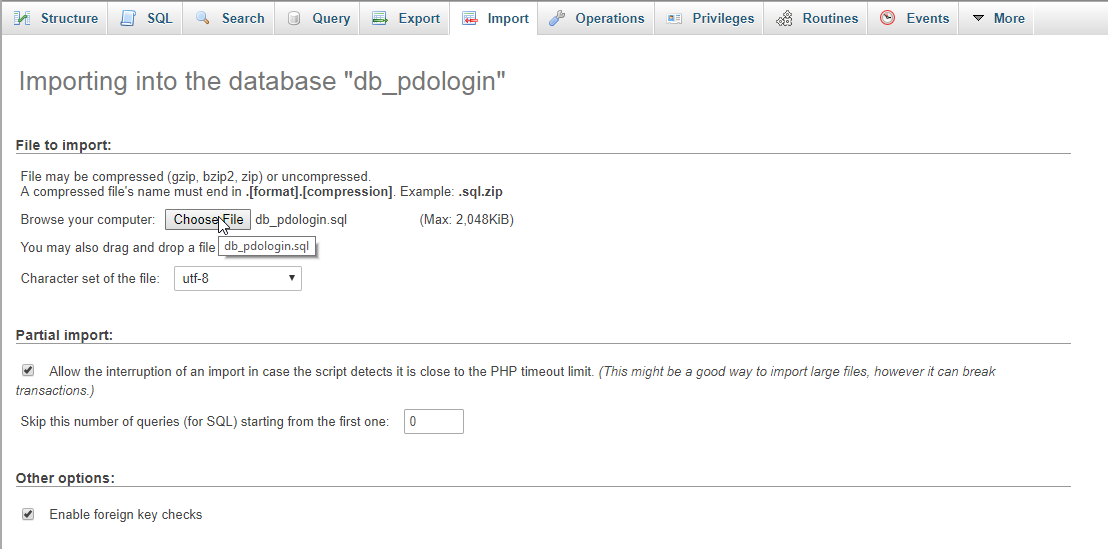
Open your database web server then create a database name in it db_pdologin, after that click Import then locate the database file inside the folder of the application then click ok.
Creating the database connection
Open your any kind of text editor(notepadd++, etc..). Then just copy/paste the code below then name it conn.php.- <?php
- $conn = new PDO('mysql:host=localhost;dbname=db_pdologin', 'root', '');
- if(!$conn){
- }
- ?>
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into you text editor, then save it as shown below. index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Simple Login Using PDO</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-3"></div>
- <div class="col-md-6">
- <form method="post" action="login.php">
- <div class="form-group">
- <label>Username</label>
- <input type="text" name="username" class="form-control"/>
- </div>
- <div class="form-group">
- <label>Password</label>
- <input type="password" name="password" class="form-control"/>
- </div>
- <center><button class="btn btn-primary" name="login"><span class="glyphicon glyphicon-log-in"></span> Login</button></center>
- </form>
- </div>
- </div>
- </body>
- </html>
- <?php
- }
- ?>
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Simple Login Using PDO</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-3"></div>
- <div class="col-md-6">
- <center><h2>This is Home Page</h2></center>
- <center><a href="logout.php">Logout</a></center>
- </div>
- </div>
- </body>
- </html>
Creating the Main Function
This code contains the main function of the application. This can login the user account and logout at the same time. To do that write these block of codes inside the Text editor and save it accordingly as shown below. logout.php- <?php
- ?>
- <?php
- require_once 'conn.php';
- if($_POST['username'] != "" || $_POST['password'] != ""){
- $username = $_POST['username'];
- $password = $_POST['password'];
- $sql = "SELECT * FROM `user` WHERE `username`=? AND `password`=? ";
- $query = $conn->prepare($sql);
- $row = $query->rowCount();
- $fetch = $query->fetch();
- if($row > 0) {
- $_SESSION['user'] = $fetch['user_id'];
- } else{
- echo "
- <script>alert('Invalid username or password')</script>
- <script>window.location = 'index.php'</script>
- ";
- }
- }else{
- echo "
- <script>alert('Please complete the required field!')</script>
- <script>window.location = 'index.php'</script>
- ";
- }
- }
- ?>

