PHP - Remove Multiple Rows Using MySQLi
Submitted by razormist on Tuesday, September 25, 2018 - 19:12.
In this tutorial we will create a Remove Multiple Rows Using MySQLi. PHP is a server-side scripting language designed primarily for web development. Using PHP, you can let your user directly interact with the script and easily to learned its syntax. It is mostly used by a newly coders for its user friendly environment. So Let's do the coding...
 There you have it we successfully created a Remove Multiple Rows Using MySQLi. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
There you have it we successfully created a Remove Multiple Rows Using MySQLi. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And this is the link for the jquery that i used in this tutorial https://jquery.com/. Lastly, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.Creating Database
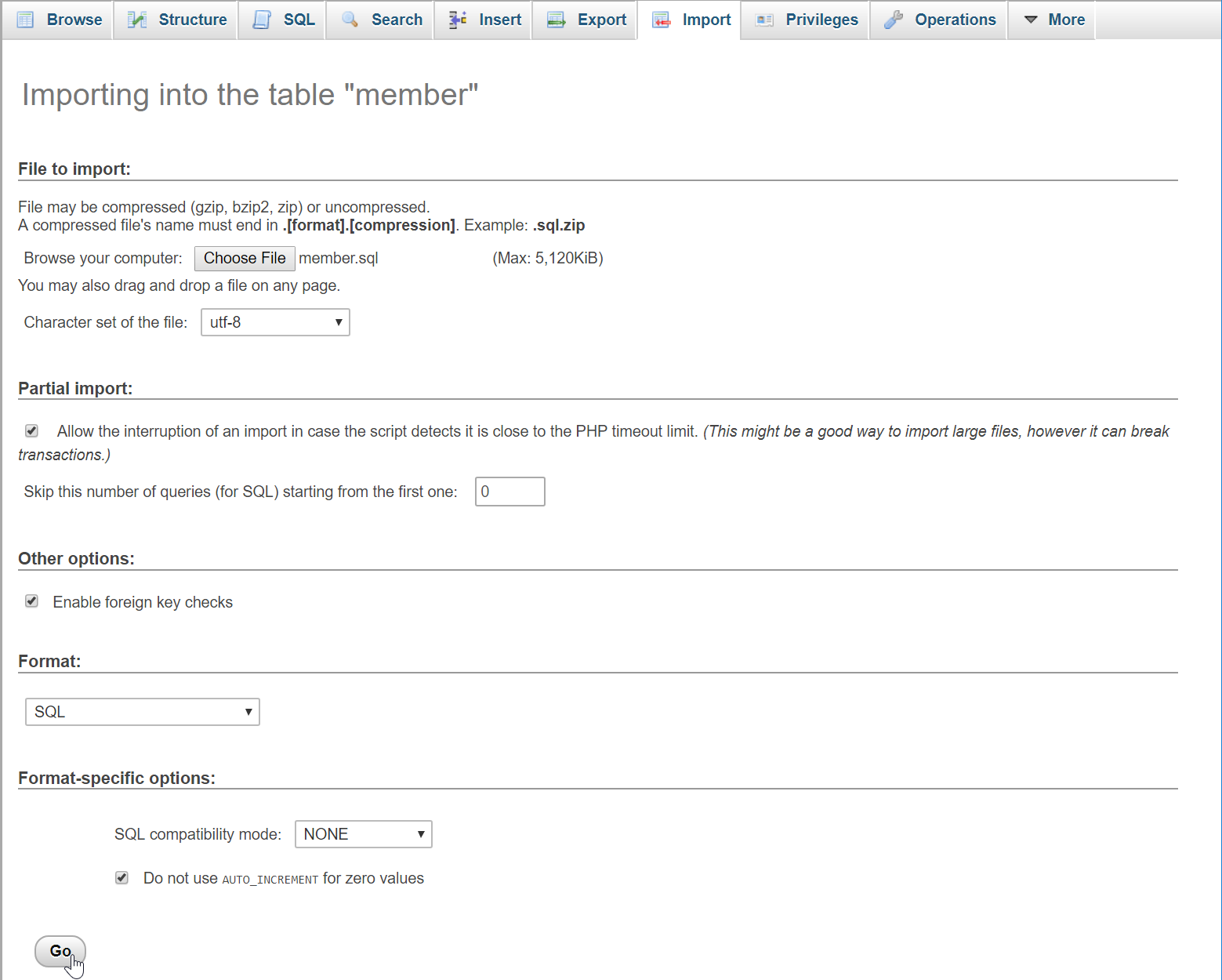
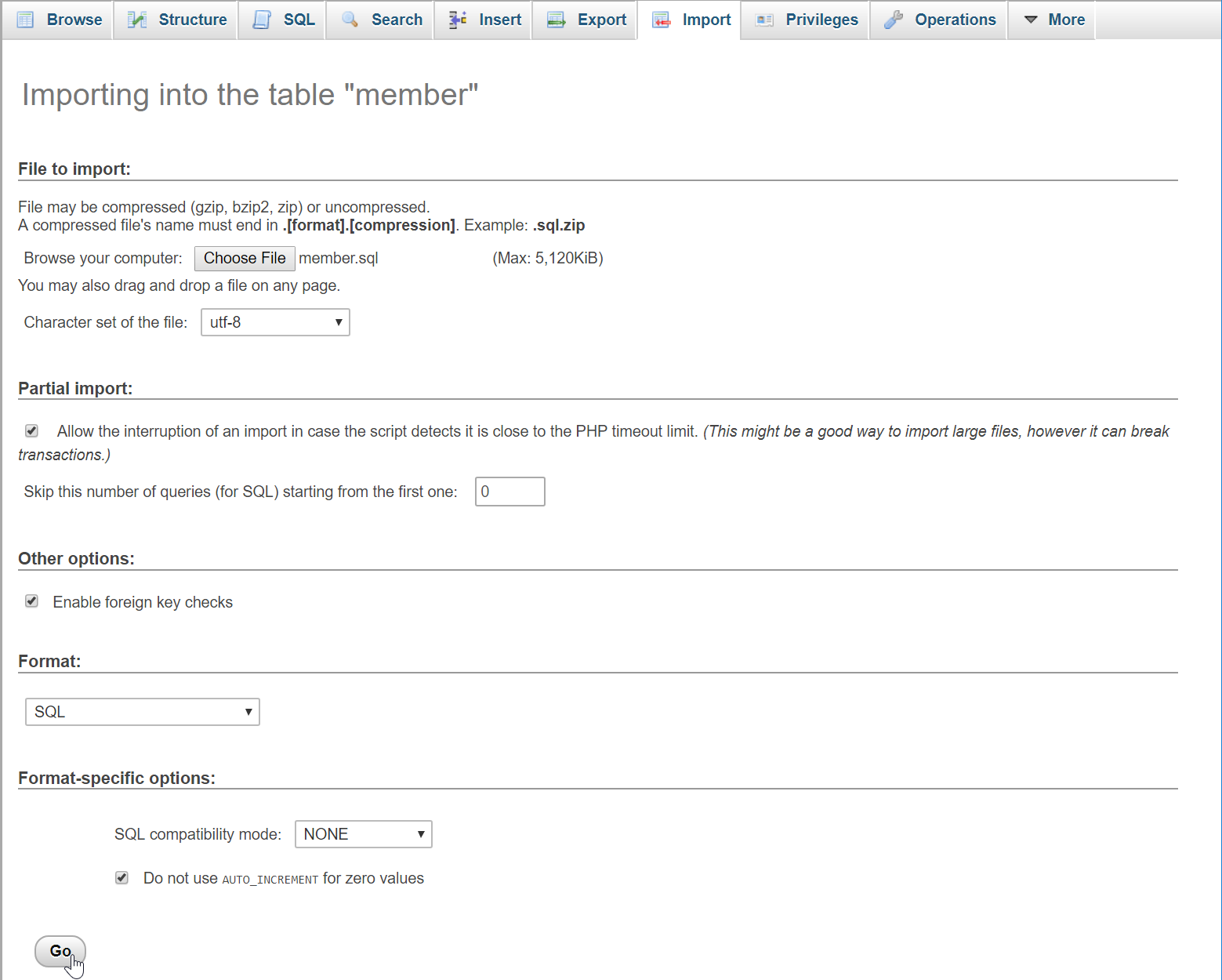
Open your database web server then create a database name in it db_remove, after that click Import then locate the database file inside the folder of the application then click ok.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.- <?php
- if(!$conn){
- }
- ?>
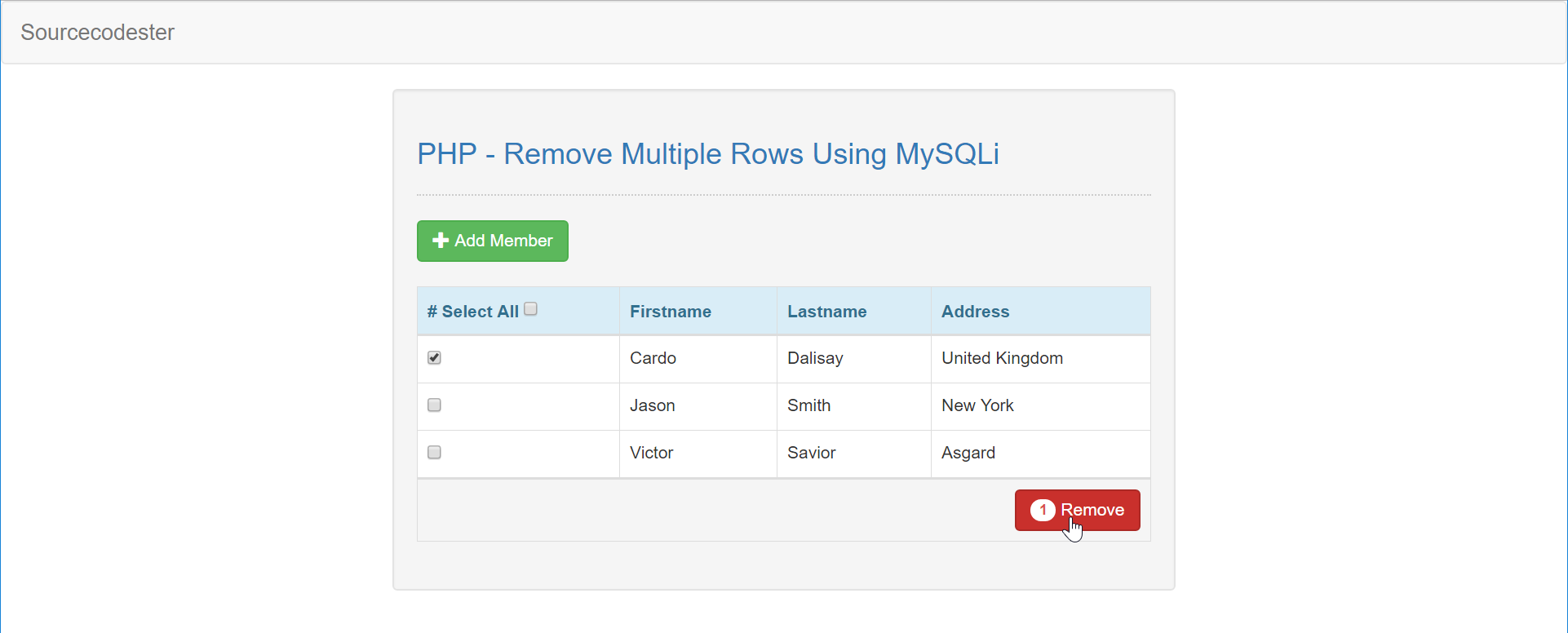
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into you text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Remove Multiple Rows Using MySQLi</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <button type="button" class="btn btn-success" data-toggle="modal" data-target="#form_modal"><span class="glyphicon glyphicon-plus"></span> Add Member</button>
- <br /><br />
- <table class="table table-bordered">
- <form method="POST" action="remove.php">
- <thead class="alert-info">
- <tr>
- <th># Select All <input type="checkbox" onclick="selectedCheckbox(this)" /> </th>
- <th>Firstname</th>
- <th>Lastname</th>
- <th>Address</th>
- </tr>
- </thead>
- <tbody style="background-color:#fff;">
- <?php
- require 'conn.php';
- ?>
- <tr>
- <td><input type="checkbox" name="check[]" onclick="countCheckbox()" value="<?php echo $fetch['mem_id']?>"></td>
- <td><?php echo $fetch['firstname']?></td>
- <td><?php echo $fetch['lastname']?></td>
- <td><?php echo $fetch['address']?></td>
- </tr>
- <?php
- }
- ?>
- </tbody>
- <?php
- if($count > 0){
- ?>
- <tfooot>
- <tr>
- <td colspan="4"><button name="remove" class="btn btn-danger pull-right"><span id="count" class="badge">0</span> Remove</button></td>
- </tr>
- </tfoot>
- <?php
- }
- ?>
- </form>
- </table>
- </div>
- <div class="modal fade" id="form_modal" aria-hidden="true">
- <div class="modal-dialog">
- <div class="modal-content">
- <form method="POST" action="save_member.php">
- <div class="modal-header">
- <h3 class="modal-title">Add Member</h3>
- </div>
- <div class="modal-body">
- <div class="col-md-2"></div>
- <div class="col-md-8">
- <div class="form-group">
- <label>Firstname</label>
- <input type="text" class="form-control" name="firstname"/>
- </div>
- <div class="form-group">
- <label>Lastname</label>
- <input type="text" class="form-control" name="lastname"/>
- </div>
- <div class="form-group">
- <label>Address</label>
- <input type="text" class="form-control" name="address"/>
- </div>
- </div>
- </div>
- <div style="clear:both;"></div>
- <div class="modal-footer">
- <button class="btn btn-primary" name="save"><span class="glyphicon glyphicon-save"></span> Save</button>
- <button type="button" class="btn btn-danger" data-dismiss="modal"><span class="glyphicon glyphicon-remove"></span> Close</button>
- </div>
- </form>
- </div>
- </div>
- </div>
- <script src="js/jquery-3.2.1.min.js"></script>
- <script src="js/bootstrap.js"></script>
- <script src="js/script.js"></script>
- </body>
- </html>
Creating PHP Query
This code contains the php query of the application. This code will save the data inputs tp the database server. To do that just copy and write this block of codes inside the text editor, then save it as save_member.php.- <?php
- require_once 'conn.php';
- $firstname = $_POST['firstname'];
- $lastname = $_POST['lastname'];
- $address = $_POST['address'];
- mysqli_query($conn, "INSERT INTO `member` VALUES('', '$firstname', '$lastname', '$address')") or die(mysqli_error());
- }
- ?>
Creating the Script
This code contains the script of the application. This code will count the checkboxes that will be remove by the user. To do this just copy and write these block of codes as shown below inside the text editor and save it as script.js inside the js folder.- function selectedCheckbox(check){
- var checkboxes = document.getElementsByName('check[]');
- for(var i in checkboxes){
- checkboxes[i].checked = check.checked;
- }
- var count = document.querySelectorAll('input[name="check[]"]:checked').length;
- document.getElementById('count').innerHTML = count;
- }
- function countCheckbox(){
- var count = document.querySelectorAll('input[name="check[]"]:checked').length;
- document.getElementById('count').innerHTML = count;
- }
Creating the Main Function
This code contains the main function of the application. This code will remove the data from the database base on the checked item in the row. To do this just copy and write these block of codes as shown below inside the text editor, then save it as remove.php.- <?php
- require_once 'conn.php';
- $checked = $_POST['check'];
- }
- echo "<script>alert('Members has been deleted!')</script>";
- echo "<script>window.location = 'index.php'</script>";
- }else{
- echo "<script>alert('Please check something first!')</script>";
- echo "<script>window.location = 'index.php'</script>";
- }
- }
- ?>