In this tutorial we will create a
Download Files With Countdown Timer using PHP. PHP is a server-side scripting language designed primarily for web development. It is a lean and consistent way to access databases. This means developers can write portable code much easier. It is mostly used by a newly coders for its user friendly environment. So Let's do the coding...
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server
https://www.apachefriends.org/index.html.
And this is the link for the bootstrap that i used for the layout design
https://getbootstrap.com/.
Creating Database
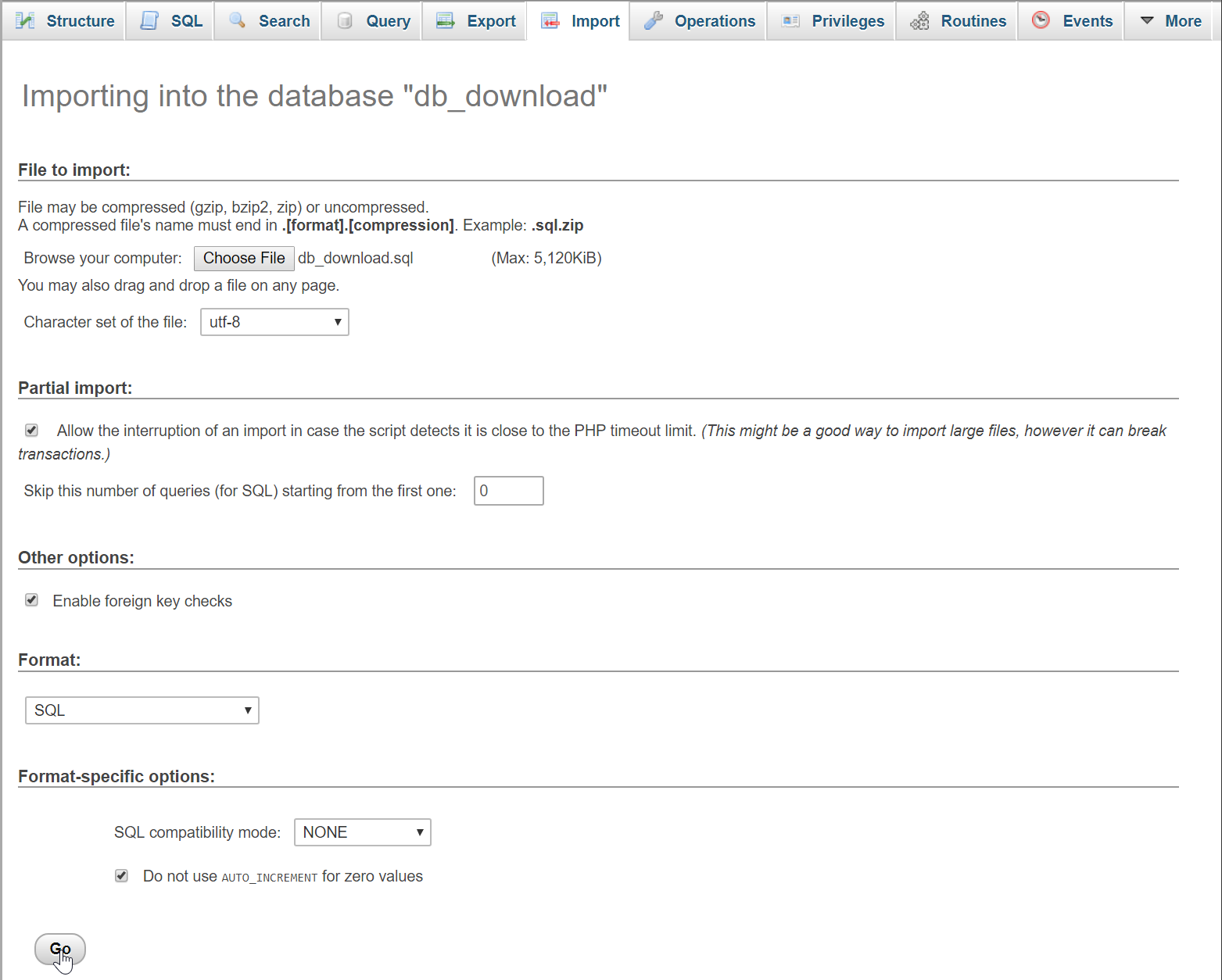
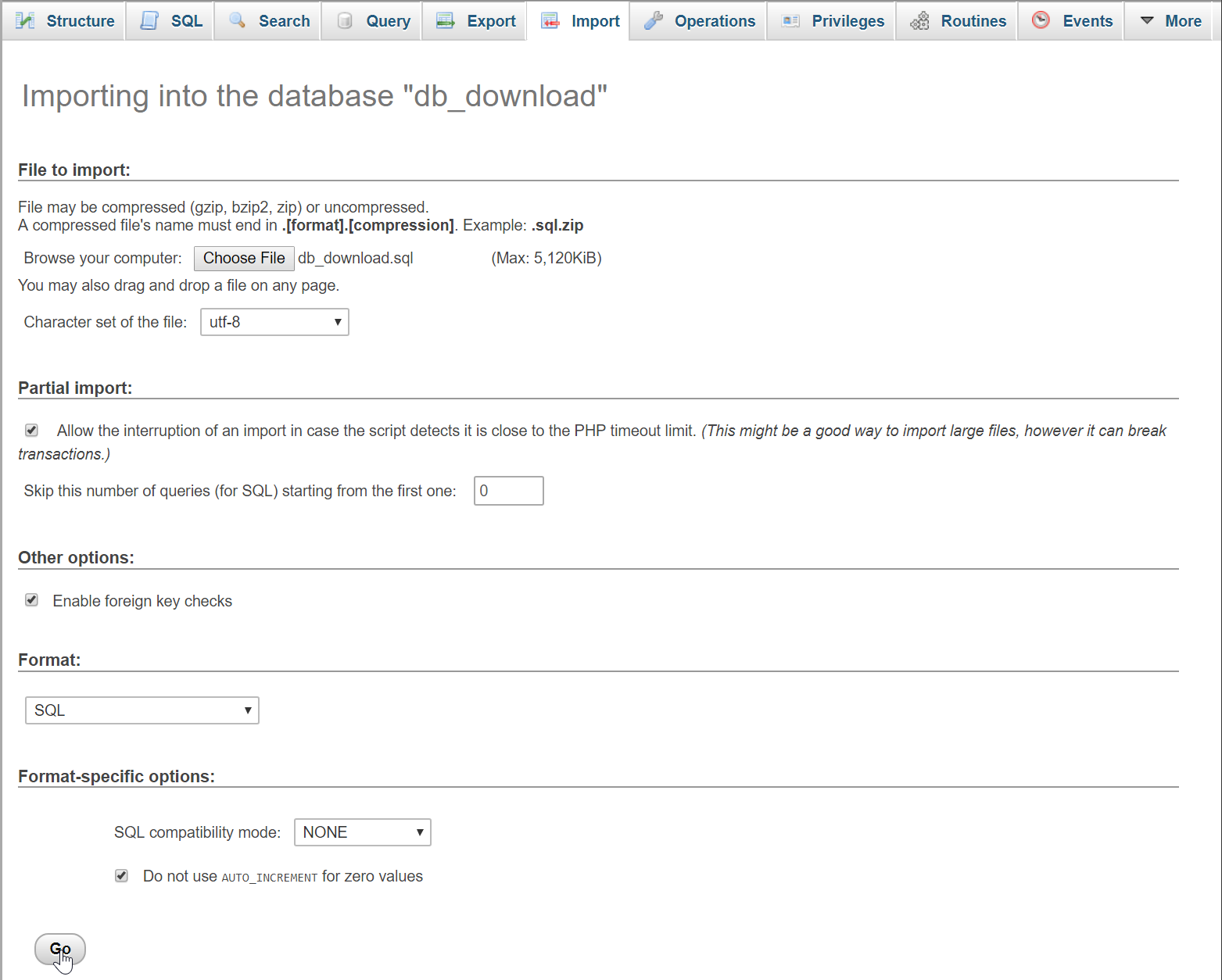
Open your database web server then create a database name in it
db_download, after that click Import then locate the database file inside the folder of the application then click ok.

Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it
conn.php.
<?php
if(!$conn){
die('Error: Failed to connect to database!'); }
?>
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into you text editor, then save it as shown below.
index.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
<link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
</div>
</nav>
<div class="col-md-3"></div>
<div class="col-md-6 well">
<h3 class="text-primary">PHP - Download Files With Countdown Timer</h3>
<hr style="border-top:1px dotted #ccc;"/>
<form class="form-inline" method="POST" action="upload.php" enctype="multipart/form-data">
<input class="form-control" type="file" name="file"/>
<button class="btn btn-primary" name="upload"><span class="glyphicon glyphicon-upload"></span> Upload</button>
</form>
<br /><br />
<table class="table table-bordered">
<thead class="alert-info">
<tr>
<th>Filename</th>
<th>Location</th>
<th>Action</th>
</tr>
</thead>
<tbody style="background-color:#fff;">
<?php
require 'conn.php';
?>
<tr>
<?php
$file = explode('/', $fetch['location']); ?>
<td><?php echo $fetch['filename']?></td>
<td><?php echo $fetch['location']?></td>
<td><a class="btn btn-success btn-sm" href="download_page.php?file=<?php echo $file[1]?>"><span class="glyphicon glyphicon-download"></span> Download</a> <a class="btn btn-danger btn-sm" href="remove.php?file=<?php echo $file[1]?>&file_id=<?php echo $fetch['file_id']?>"><span class="glyphicon glyphicon-trash"></span> Remove</a></td>
</tr>
<?php
}
?>
</tbody>
</table>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
<link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
</div>
</nav>
<div class="col-md-3"></div>
<div class="col-md-6 well">
<h3 class="text-primary">PHP - Download Files With Countdown Timer</h3>
<hr style="border-top:1px dotted #ccc;"/>
<a class="btn btn-success" href="index.php">Back</a>
<?php
if(ISSET($_REQUEST['file'])){ ?>
<h4>Your download will start in <span id="timer" class="text-primary">10</span> seconds...</h4>
<input type="hidden" id="file" value="<?php echo $_REQUEST['file']?>"/>
<br /><br />
<h4>Problems with the download? Please use this <a href="download.php?file=<?php echo $_REQUEST['file']?>">direct link</a></h4>.
<?php
}
?>
</div>
<script src="js/script.js"></script>
</body>
</html>
Creating PHP Query
This code contains the php query of the application. This code has two functionalities, it can upload the file, and remove file via MySQLi query. To do that just copy and write this block of codes inside the text editor, then save it as shown below.
upload.php
<?php
require_once 'conn.php';
if(ISSET($_POST['upload'])){ $file_name = $_FILES['file']['name'];
$file_temp = $_FILES['file']['tmp_name'];
$newFile = $ext[0];
$location = "files/".$file_name;
}
}
?>
<?php
require_once 'conn.php';
if(ISSET($_REQUEST['file']) && $_REQUEST['file_id']){
$file = $_REQUEST['file'];
$file_id = $_REQUEST['file_id'];
}
}
?>
Creating the Download Function
This code contains the download function of the application. This code will download the file that the user selected in the browser. To this just copy and write down these codes inside the text editor, then save it as
download.php.
<?php
if(ISSET($_REQUEST['file'])){ $file = $_REQUEST['file'];
header("Content-Disposition: attachment; filename=".$file); header("Content-Type: application/octet-stream;"); }
?>
Creating the Main Function
This code contains the mainfunction of the application. This code will start countdown and automatically download the file after the timer runs out. To do this just copy and write these block of codes as shown below inside the text editor and save it as
script.js inside the js folder.
var timer = 10;
var counter;
var file = document.getElementById('file').value
function startTimer() {
counter = setInterval(countDown, 1000);
}
function countDown() {
var display = document.getElementById("timer");
display.innerHTML = timer;
timer--;
if (timer < 0) {
clearInterval(counter);
window.location.href = "download.php?file="+file;
}
}
startTimer();
There you have it we successfully created
Download Files With Countdown Timer using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!