PHP - Convert HTML To PDF
Submitted by razormist on Monday, August 20, 2018 - 16:25.
In this tutorial we will create a Convert HTML To PDF using PHP. PHP is a server-side scripting language designed primarily for web development. Using PHP, you can let your user directly interact with the script and easily to learned its syntax. It is mostly used by a newly coders for its user friendly environment. So Let's do the coding...
 Note:In order to make this work make sure you download the dompdf
There you have it we successfully created Convert HTML To PDF using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Note:In order to make this work make sure you download the dompdf
There you have it we successfully created Convert HTML To PDF using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Before we get started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And this is the link for the jquery that i used in this tutorial https://jquery.com/. Lastly, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.Creating Database
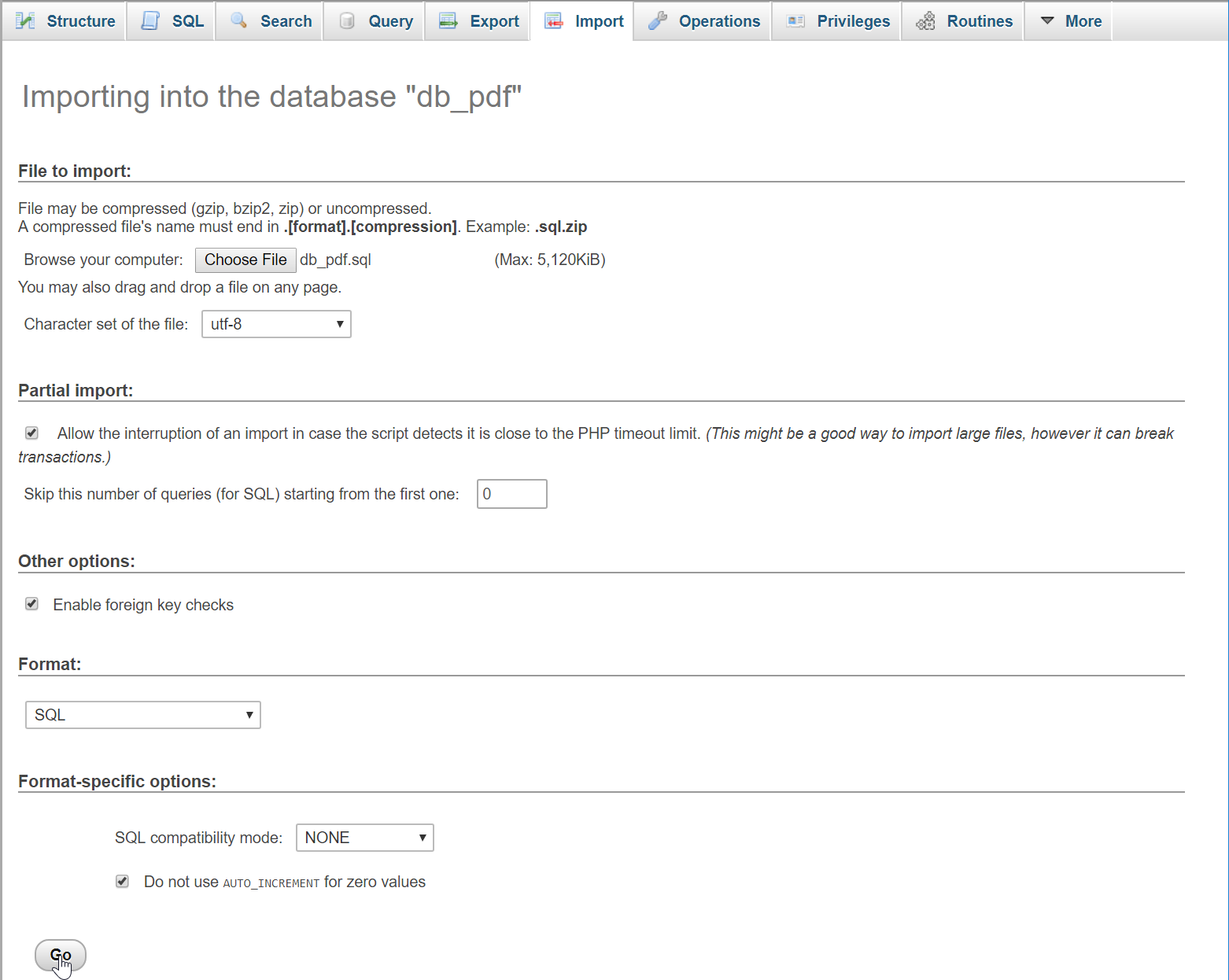
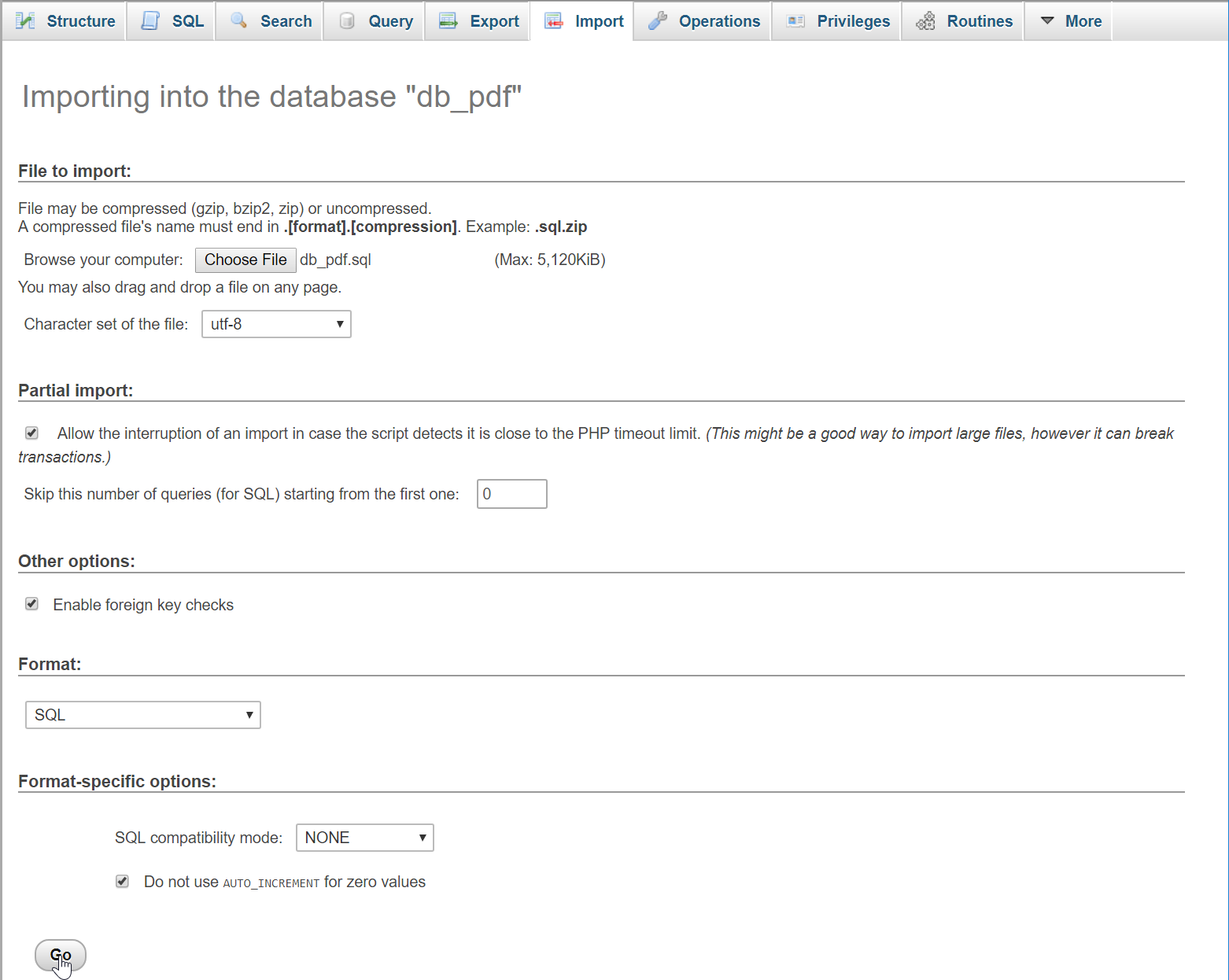
Open your database web server then create a database name in it db_pdf, after that click Import then locate the database file inside the folder of the application then click ok.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.- <?php
- $conn = new mysqli('localhost', 'root', '', 'db_pdf');
- if(!$conn){
- }
- ?>
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into you text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Convert HTML To PDF</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <button type="button" class="btn btn-success" data-toggle="modal" data-target="#form_modal"><span class="glyphicon glyphicon-plus"></span> Add member</button>
- <a href="export.php" class="btn btn-primary pull-right"><span class="glyphicon glyphicon-export"></span> Export As PDF</a>
- <br /><br />
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- <th>Firstname</th>
- <th>Middlename</th>
- <th>Lastname</th>
- <th>Address</th>
- <th>Civil Status</th>
- </tr>
- </thead>
- <tbody style="background-color:#fff;">
- <?php
- require 'conn.php';
- while($fetch = $query->fetch_array()){
- ?>
- <tr>
- <td><?php echo $fetch['firstname']?></td>
- <td><?php echo $fetch['middlename']?></td>
- <td><?php echo $fetch['lastname']?></td>
- <td><?php echo $fetch['address']?></td>
- <td><?php echo $fetch['civil_status']?></td>
- </tr>
- <?php
- }
- ?>
- </tbody>
- </table>
- </div>
- <div class="modal fade" id="form_modal" tabindex="-1" role="dialog" aria-hidden="true">
- <div class="modal-dialog" role="document">
- <form action="save_form.php" method="POST">
- <div class="modal-content">
- <div class="modal-body">
- <div class="col-md-3"></div>
- <div class="col-md-6">
- <div class="form-group">
- <label>Firstname</label>
- <input type="text" name="firstname" class="form-control" require="required"/>
- </div>
- <div class="form-group">
- <label>Middlename</label>
- <input type="text" name="middlename" class="form-control" require="required"/>
- </div>
- <div class="form-group">
- <label>Lastname</label>
- <input type="text" name="lastname" class="form-control" require="required"/>
- </div>
- <div class="form-group">
- <label>Address</label>
- <input type="text" name="address" class="form-control" require="required"/>
- </div>
- <div class="form-group">
- <label>Civil Status</label>
- <input type="text" name="civil_status" class="form-control" require="required"/>
- </div>
- </div>
- </div>
- <div style="clear:both;"></div>
- <div class="modal-footer">
- <button type="button" class="btn btn-danger" data-dismiss="modal"><span class="glyphicon glyphicon-remove"></span> Close</button>
- <button name="save" class="btn btn-primary"><span class="glyphicon glyphicon-save"></span> Save</button>
- </div>
- </div>
- </form>
- </div>
- </div>
- </body>
- <script src="js/jquery-3.2.1.min.js"></script>
- <script src="js/bootstrap.js"></script>
- </html>
Creating PHP Query
This code contains the php query of the application. This code will store the data inputs to the database server. To do that just copy and write this block of codes inside the text editor, then save it as save_form.php.- <?php
- require_once 'conn.php';
- $firstname = $_POST['firstname'];
- $middlename = $_POST['middlename'];
- $lastname = $_POST['lastname'];
- $address = $_POST['address'];
- $civil_status = $_POST['civil_status'];
- $conn->query("INSERT INTO `member` VALUES('', '$firstname', '$middlename', '$lastname', '$address', '$civil_status')") or die($conn->error());
- }
- ?>
Creating the Main Function
This code contains the main function of the application. This code will convert the html data into a pdf format. To do this just copy and write the code inside the text editor, then save it as export.php.- <?php
- require_once 'dompdf/autoload.inc.php';
- use Dompdf\Dompdf;
- $document = new Dompdf();
- $output = "
- <html>
- <head>
- <link rel='stylesheet' type='text/css' href='css/bootstrap.css'/>
- </head>
- <body>
- <table class='table table-bordered'>
- <thead class='alert-info'>
- <tr>
- <th>Firstname</th>
- <th>Middlename</th>
- <th>Lastname</th>
- <th>Address</th>
- <th>Civil Status</th>
- </tr>
- </thead>
- ";
- require_once 'conn.php';
- while($fetch = $query->fetch_array()){
- $output .= '
- <tbody style="background-color:#fff;">
- <tr>
- <td>'.$fetch['firstname'].'</td>
- <td>'.$fetch['middlename'].'</td>
- <td>'.$fetch['lastname'].'</td>
- <td>'.$fetch['address'].'</td>
- <td>'.$fetch['civil_status'].'</td>
- </tr>
- </tbody>
- ';
- }
- $output .= '</table></body></html>';
- $document->loadHtml($output);
- $document->setPaper('A4', 'landscape');
- $document->render();
- ?>
Comments
Warning: "continue"…
Warning: "continue" targeting switch is equivalent to "break". Did you mean to use "continue 2"? in C:\xampp\htdocs\PDF\dompdf\src\Dompdf.php
Add new comment
- Add new comment
- 4650 views

