PHP - Simple Shopping Cart
Submitted by razormist on Thursday, July 5, 2018 - 17:10.
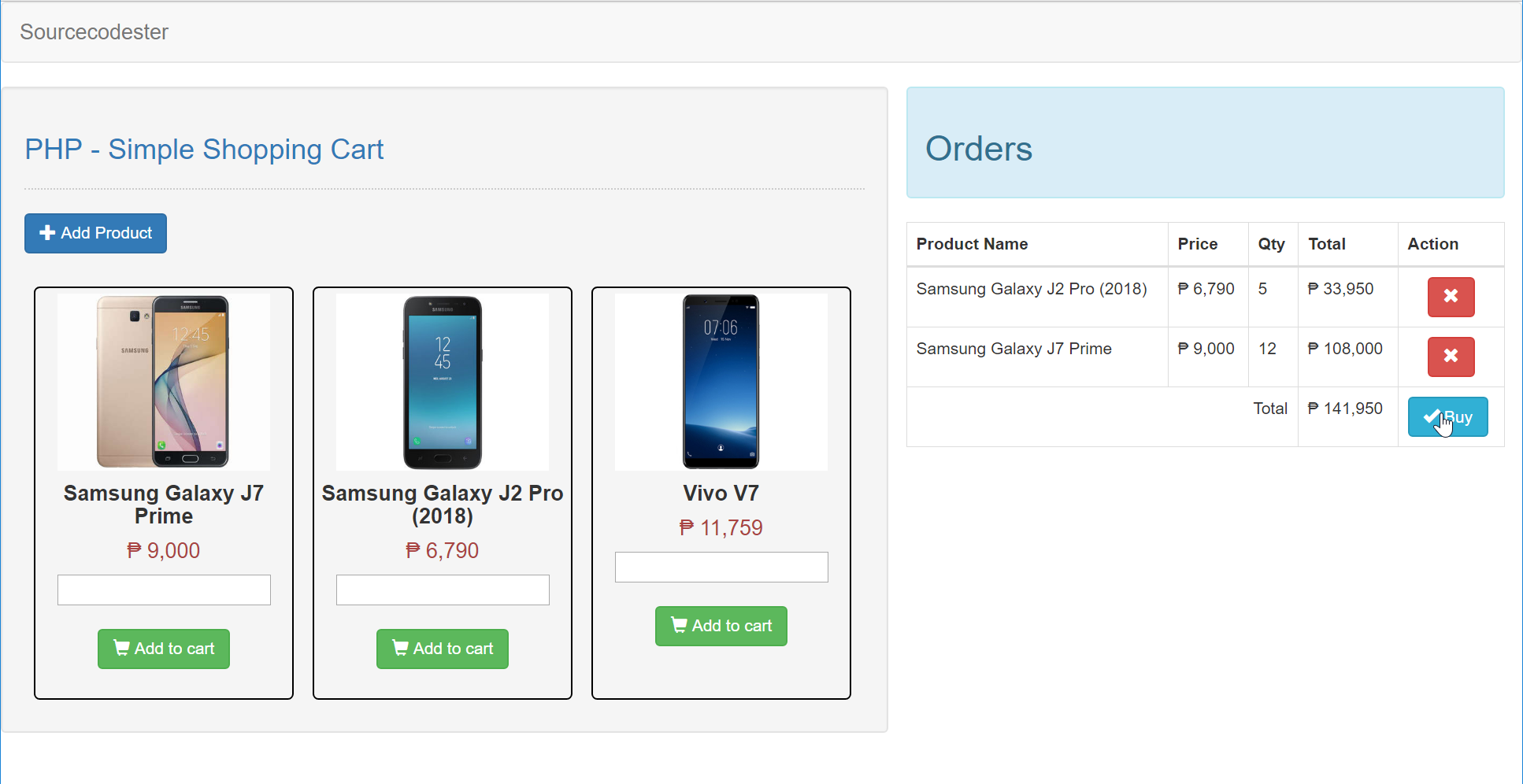
In this tutorial we will create a Simple Shopping Cart using PHP. PHP is a server-side scripting language designed primarily for web development. Using PHP, you can let your user directly interact with the script and easily to learned its syntax. It is mostly used by a newly coders for its user friendly environment. So Let's do the coding...
 purchase.php
delete.php
session.php
There you have it we successfully created a Simple Shopping Cart using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!
purchase.php
delete.php
session.php
There you have it we successfully created a Simple Shopping Cart using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!
Before we get started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And this is the link for the jquery that i used in this tutorial https://jquery.com/. Lastly, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.Creating Database
Open your database web server then create a database name in it db_shopping, after that click Import then locate the database file inside the folder of the application then click ok.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.- <?php
- $conn = new mysqli("localhost", "root", "", "db_shopping");
- if(!$conn){
- }
- ?>
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as shown below. index.php- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="URF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-7 well">
- <h3 class="text-primary">PHP - Simple Shopping Cart</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <button type="button" class="btn btn-primary" data-toggle="modal" data-target="#form_modal"><span class="glyphicon glyphicon-plus"></span> Add Product</button>
- <br /><br />
- <?php
- require 'conn.php';
- $query = $conn->query("SELECT * FROM `product` ORDER BY `product_price` DESC");
- while($fetch = $query->fetch_array()){
- ?>
- <div class="pull-left" style="height:350px; width:220px; margin:8px; border:1px solid #000; padding:5px; border-radius:5px;">
- <center><img src="<?php echo $fetch['image']?>" height="150px" width="180px"/></center>
- <center><h4><strong><?php echo $fetch['product_name']?></strong></h4></center>
- <center><h4 class="text-danger">₱ <?php echo number_format($fetch['product_price'])?></h4></center>
- <form method="POST" action="addcart.php?id=<?php echo $fetch['product_id']?>">
- <input type="hidden" name="product_name" value="<?php echo $fetch['product_name']?>"/>
- <input type="hidden" name="product_price" value="<?php echo $fetch['product_price']?>"/>
- <center><input type="number" name="qty"/></center>
- <br />
- <center><button class="btn btn-success" name="add"><span class="glyphicon glyphicon-shopping-cart"></span> Add to cart</button></center>
- </form>
- </div>
- <?php
- }
- ?>
- </div>
- <div class="col-md-5">
- <div class="alert alert-info">
- <h2>Orders</h2>
- </div>
- <table class="table table-bordered">
- <thead>
- <tr>
- <th>Product Name</th>
- <th>Price</th>
- <th>Qty</th>
- <th>Total</th>
- <th>Action</th>
- </tr>
- </thead>
- <tbody>
- <?php
- $total = 0;
- foreach($_SESSION["cart"] as $keys => $values){
- ?>
- <tr>
- <td><?php echo $values['product_name']?></td>
- <td><?php echo $values['qty']?></td>
- <td><center><a class="btn btn-danger" href="delete.php?id=<?php echo $values['product_id']?>"><span class="glyphicon glyphicon-remove"></span></a></center></td>
- </tr>
- <?php
- $total = $total + ($values['qty'] * $values['product_price']);
- }
- ?>
- <tr>
- <td colspan="3" align="right">Total</td>
- <td><a href="purchase.php" class="btn btn-info"><span class="glyphicon glyphicon-ok"></span> Buy</a></td>
- </tr>
- <?php
- }
- ?>
- </tbody>
- </table>
- </div>
- <div class="modal fade" id="form_modal" tabindex="-1" role="dialog" aria-hidden="true">
- <div class="modal-dialog" role="document">
- <form action="save_query.php" method="POST" enctype="multipart/form-data">
- <div class="modal-content">
- <div class="modal-body">
- <div class="col-md-2"></div>
- <div class="col-md-8">
- <div class="form-group">
- <label>Product Name</label>
- <input class="form-control" type="text" name="product_name">
- </div>
- <div class="form-group">
- <label>Product Price</label>
- <input class="form-control" type="number" name="product_price">
- </div>
- <div class="form-group">
- <label>Product Photo</label>
- <input class="form-control" type="file" name="product_image">
- </div>
- </div>
- </div>
- <div style="clear:both;"></div>
- <div class="modal-footer">
- <button type="button" class="btn btn-danger" data-dismiss="modal"><span class="glyphicon glyphicon-remove"></span> Close</button>
- <button name="save" class="btn btn-primary"><span class="glyphicon glyphicon-save"></span> Save</button>
- </div>
- </div>
- </form>
- </div>
- </div>
- </body>
- <script src="js/jquery-3.2.1.min.js"></script>
- <script src="js/bootstrap.js"></script>
- </html>
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="URF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Simple Shopping Cart</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <center><h1>Thank you for Shopping!</h1></center>
- <center><a href="session.php">Back to prdouct</a></center>
- </div>
- </body>
- </html>
Creating PHP Query
This code contains the php query of the application. This code will sent the data inputs to the database server. To do that just copy and write this block of codes inside the text editor, then save it as save_query.php.- <?php
- require_once 'conn.php';
- $product_price = $_POST['product_price'];
- $file_name = $file[0].'.'.$file[1];
- $tmp_file = $_FILES['product_image']['tmp_name'];
- $location = "upload/".$file_name;
- $conn->query("INSERT INTO `product` VALUES('', '$product_name', '$product_price', '$new_location')");
- echo "<script>alert('Data Insert')</script>";
- echo "<script>window.location = 'index.php'</script>";
- }
- }else{
- echo "<script>alert('File not available')</script>";
- echo "<script>window.location = 'index.php'</script>";
- }
- }else{
- echo "<script>alert('Please complete the required field!')</script>";
- }
- }
- ?>
Creating Shopping Cart
This code contains the main function of the application. This code will store the database data to the PHP session, to be able to manipulate as an array. To do that just copy and write this block of codes inside the text editor, then save it as shown below. addcart.php- <?php
- $product_array_id = array_column($_SESSION["cart"], "item_id");
- 'product_id' => $_GET['id'],
- 'product_name' => $_POST['product_name'],
- 'product_price' => $_POST['product_price'],
- 'qty' => $_POST['qty']
- );
- $_SESSION['cart'][$count] = $product_array;
- echo "<script>window.location = 'index.php'</script>";
- }else{
- echo "<script>window.location = 'index.php'</script>";
- }
- }else{
- 'product_id' => $_GET['id'],
- 'product_name' => $_POST['product_name'],
- 'product_price' => $_POST['product_price'],
- 'qty' => $_POST['qty']
- );
- $_SESSION['cart'][0] = $product_array;
- echo "<script>window.location = 'index.php'</script>";
- }
- }
- ?>
- <?php
- foreach($_SESSION['cart'] as $keys => $values){
- if($values['product_id'] == $_GET['id']){
- echo "<script>alert('Product Remove')</script>";
- echo "<script>window.location = 'index.php'</script>";
- }
- }
- }
- ?>
- <?php
- ?>