PHP - Convert MYSQLi Data To JSON
Submitted by razormist on Friday, June 29, 2018 - 20:58.
In this tutorial we will create a Convert MYSQLi Data To JSON using PHP. PHP is a server-side scripting language designed primarily for web development. Using PHP, you can let your user directly interact with the script and easily to learned its syntax. It is mostly used by a newly coders for its user friendly environment. So Let's do the coding...
 There you have it we successfully created Convert MYSQLi Data To JSON. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
There you have it we successfully created Convert MYSQLi Data To JSON. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
Before we get started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And this is the link for the jquery that i used in this tutorial https://jquery.com/. Lastly, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.Creating Database
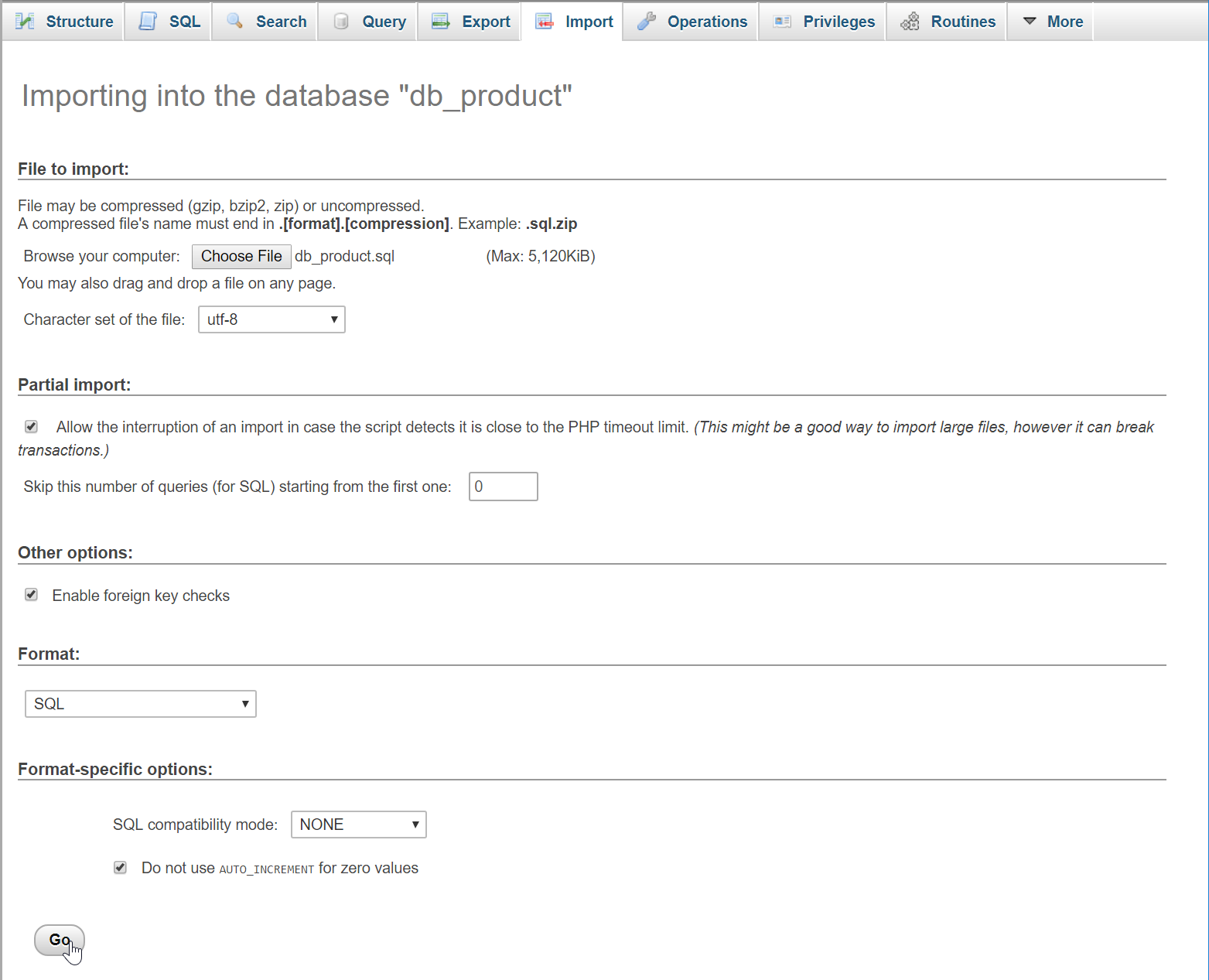
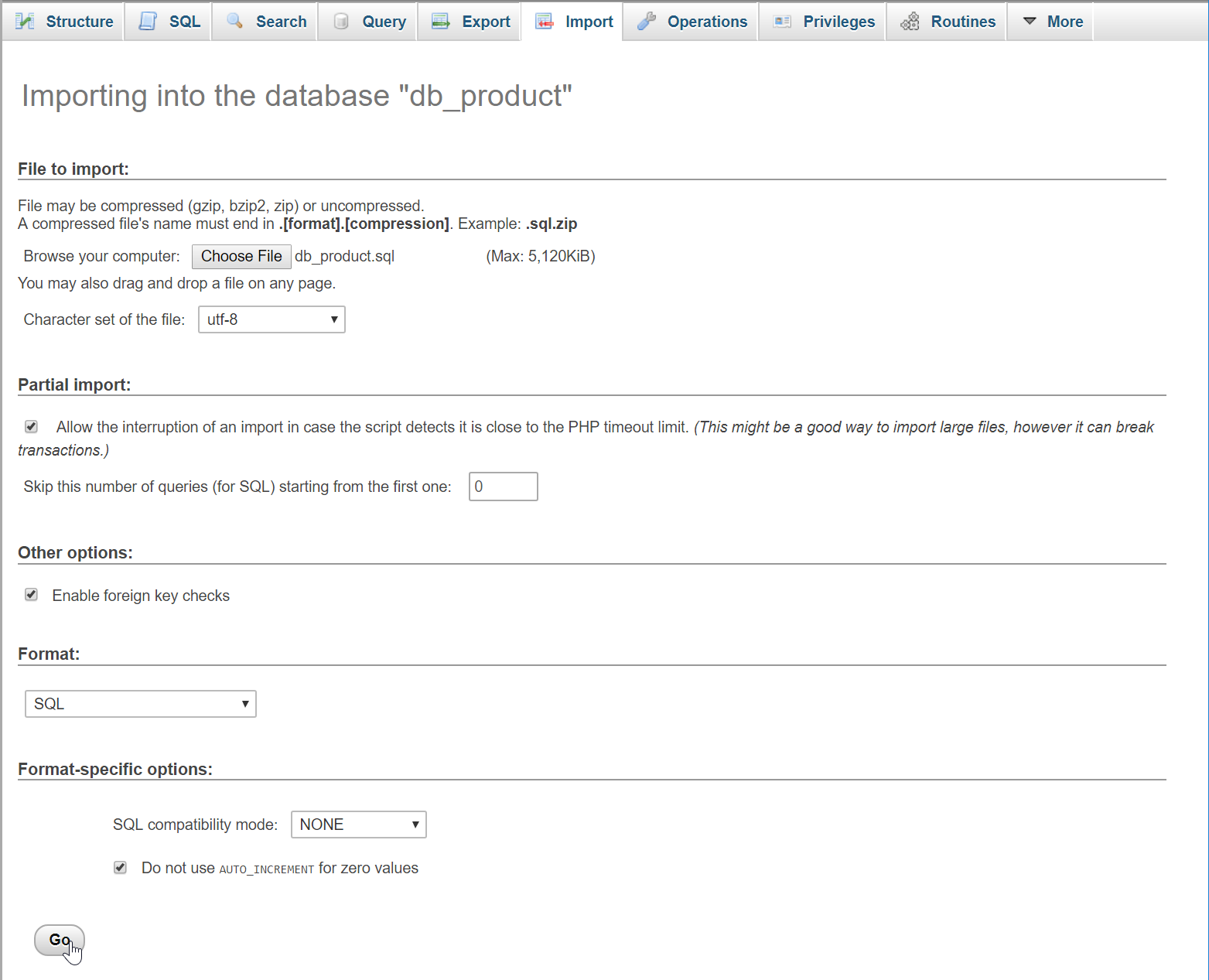
Open your database web server then create a database name in it db_product, after that click Import then locate the database file inside the folder of the application then click ok.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.- <?php
- $database = "db_product";
- $conn = new mysqli('localhost', 'root', '', $database);
- if(!$conn){
- }
- ?>
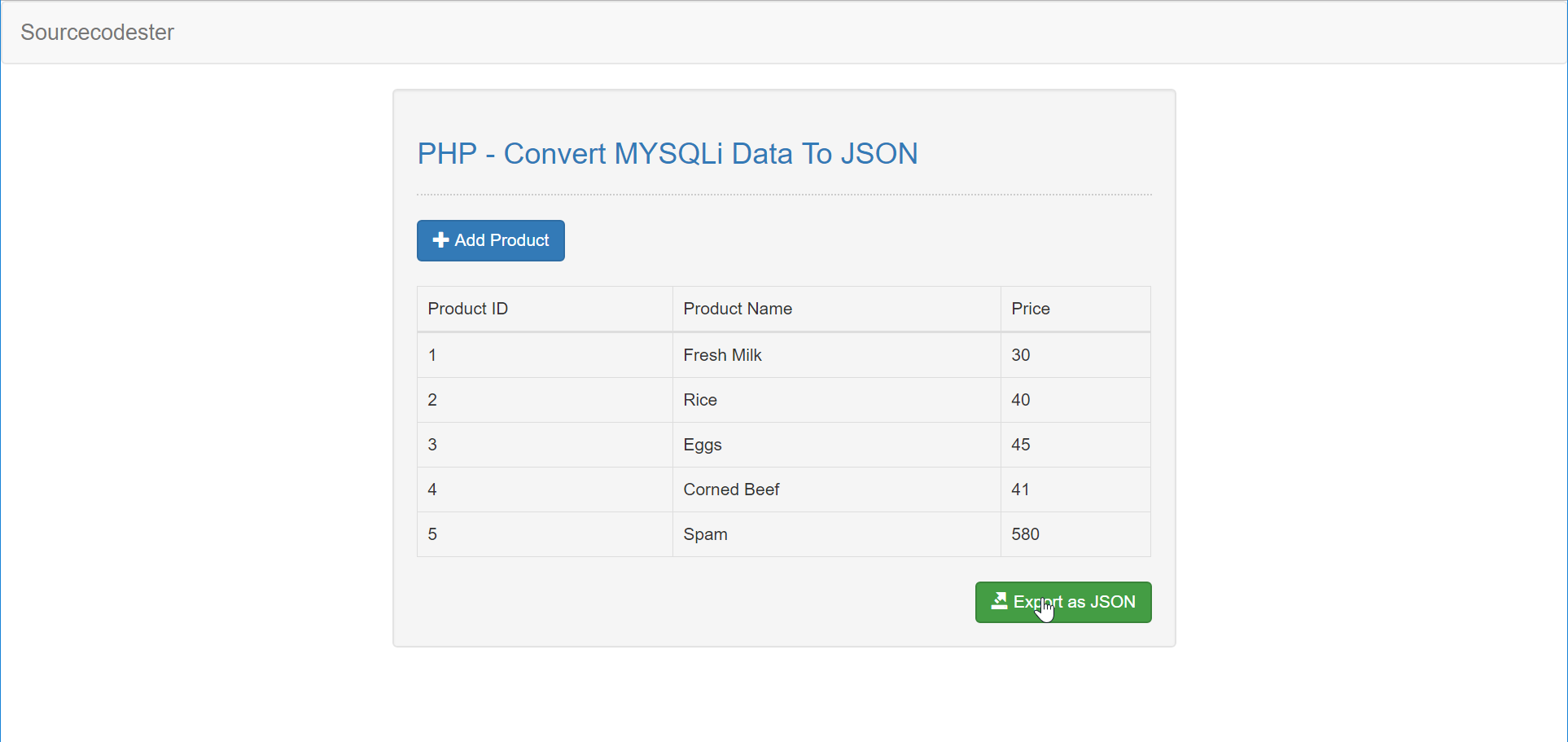
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Convert MYSQLi Data To JSON</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <button type="button" class="btn btn-primary" data-toggle="modal" data-target="#form_modal"><span class="glyphicon glyphicon-plus"></span> Add Product</button>
- <br /><br />
- <table class="table table-bordered">
- <thead>
- <tr>
- <td>Product ID</td>
- <td>Product Name</td>
- <td>Price</td>
- </tr>
- </thead>
- <tbody>
- <?php
- require 'conn.php';
- $query = $conn->query("SELECT * FROM `product`");
- while($fetch = $query->fetch_array()){
- ?>
- <tr>
- <td><?php echo $fetch['product_id']?></td>
- <td><?php echo $fetch['product_name']?></td>
- <td><?php echo $fetch['product_price']?></td>
- </tr>
- <?php
- }
- ?>
- </tbody>
- </table>
- <form method="POST" action="export.php">
- <button class="btn btn-success pull-right"><span class="glyphicon glyphicon-export"></span> Export as JSON</button>
- </form>
- </div>
- <div class="modal fade" id="form_modal" tabindex="-1" role="dialog" aria-hidden="true">
- <div class="modal-dialog" role="document">
- <form action="save_query.php" method="POST">
- <div class="modal-content">
- <div class="modal-body">
- <div class="col-md-2"></div>
- <div class="col-md-8">
- <div class="form-group">
- <label>Product Name</label>
- <input class="form-control" type="text" name="product_name">
- </div>
- <div class="form-group">
- <label>Price</label>
- <input class="form-control" type="text" name="product_price" />
- </div>
- </div>
- </div>
- <div style="clear:both;"></div>
- <div class="modal-footer">
- <button type="button" class="btn btn-danger" data-dismiss="modal"><span class="glyphicon glyphicon-remove"></span> Close</button>
- <button name="save" class="btn btn-primary"><span class="glyphicon glyphicon-save"></span> Save</button>
- </div>
- </div>
- </form>
- </div>
- </div>
- </body>
- <script src="js/jquery-3.2.1.min.js"></script>
- <script src="js/bootstrap.js"></script>
- </html>
Creating PHP Query
This code contains the php query of the application. This code will store the data inputs to the php server when the button is clicked. To do that just copy and write this block of codes inside the text editor, then save it as save_query.php.Creating Convert Script
This is the main function of the application. This code contains the main process of the app when the user click the button. It will extract the data from the database then will be force to create a text file that contains the MySQLi data as a JSON array.- <?php
- require 'conn.php';
- $output = "";
- $query = $conn->query("SELECT * FROM `product`");
- while($fetch = $query->fetch_assoc()){
- $array[] = $fetch;
- }
- $output .=
- ?>
Add new comment
- 285 views