PHP - Simple Multiple Image Upload Using Ajax
Submitted by razormist on Wednesday, June 27, 2018 - 08:24.
In this tutorial we will create a Simple Multiple Image Upload Using Ajax. PHP is a server-side scripting language designed primarily for web development. Using PHP, you can let your user directly interact with the script and easily to learned its syntax. It is mostly used by a newly coders for its user friendly environment. Using Ajax, data could then be passed between the browser and the server, using the XMLHttpRequest API, without having to reload the web page. So Let's do the coding...
 There you have it we successfully created Simple Multiple Image Upload Using Ajax. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
There you have it we successfully created Simple Multiple Image Upload Using Ajax. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
Before we get started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And this is the link for the jquery that i used in this tutorial https://jquery.com/. Lastly, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.Creating Database
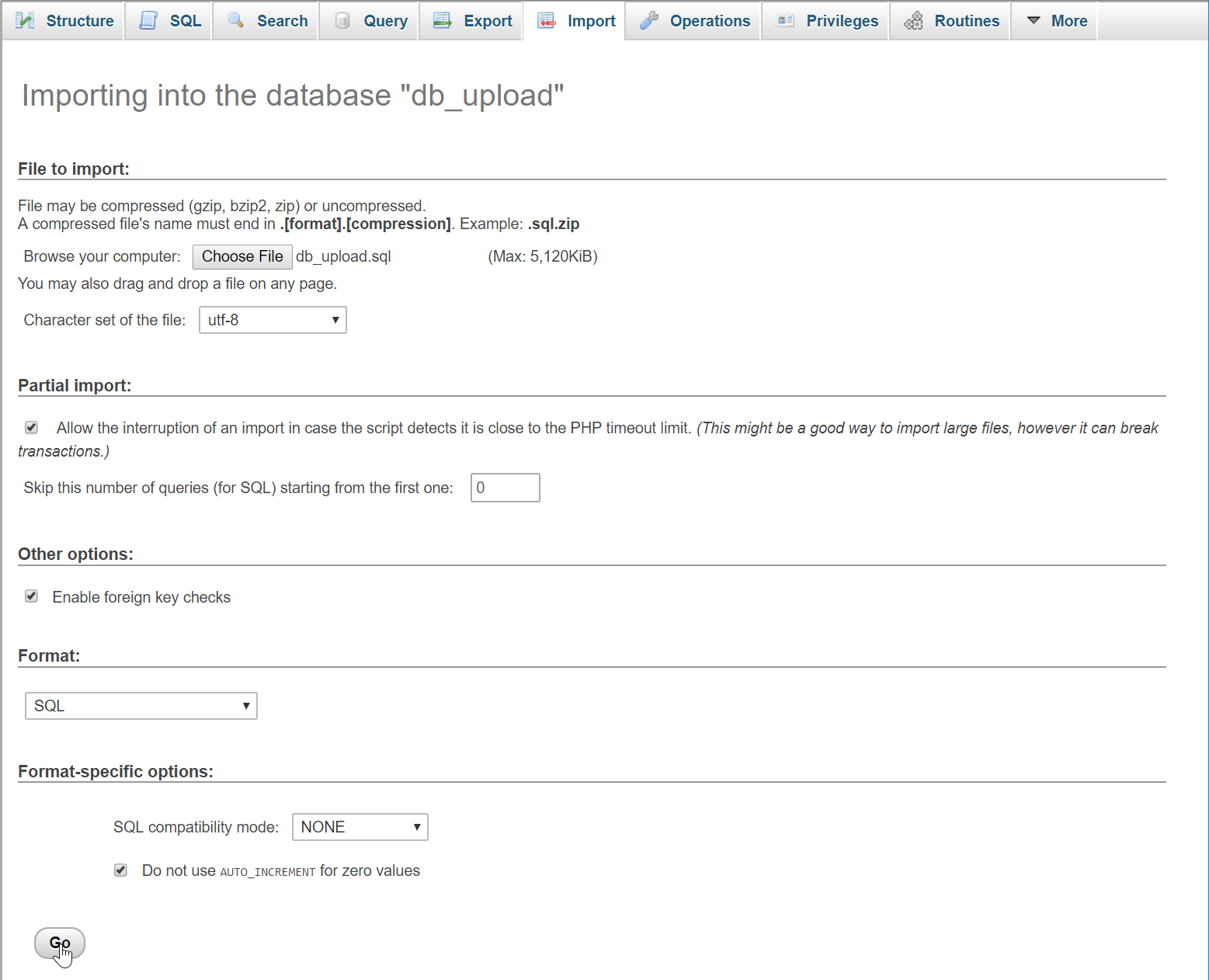
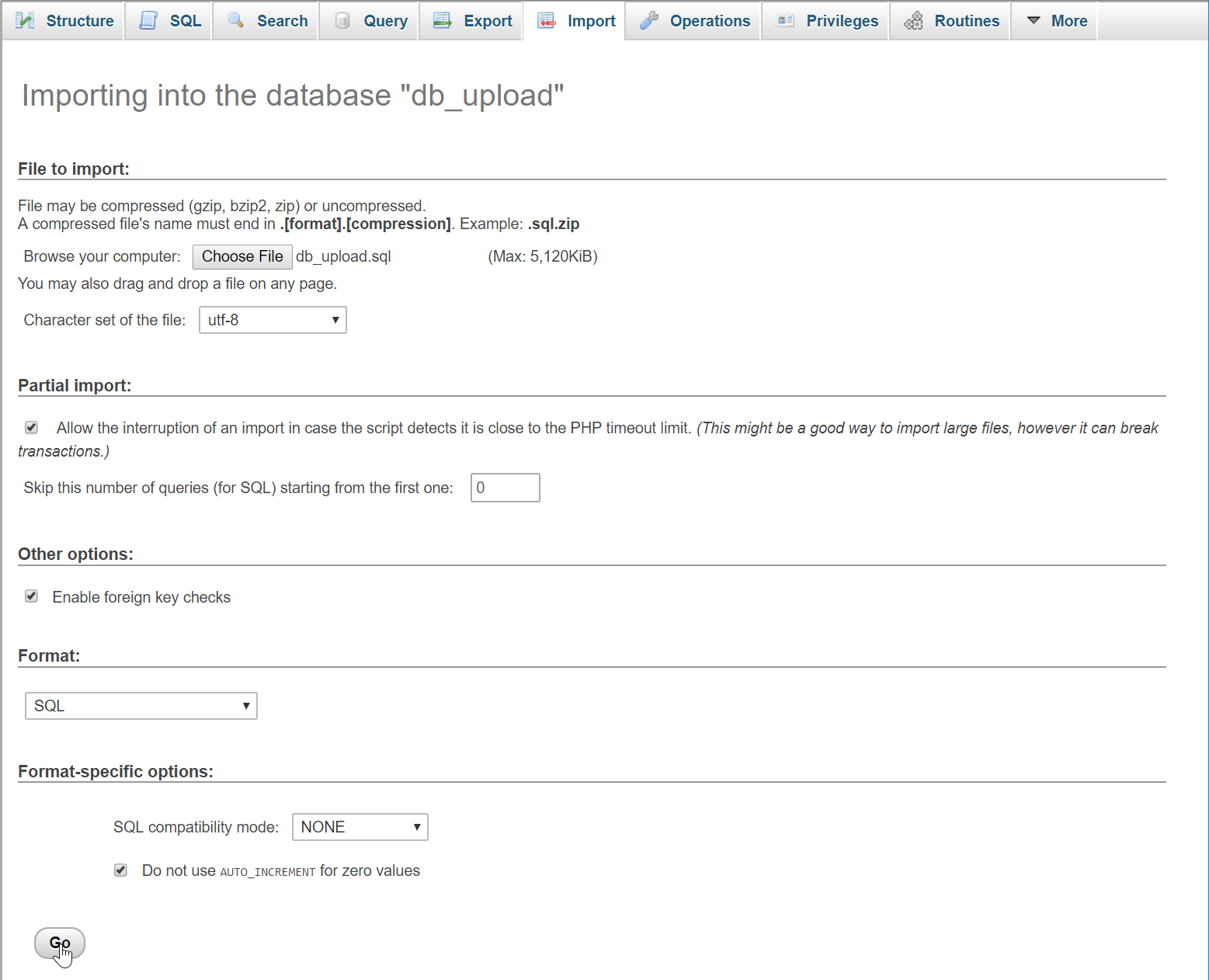
Open your database web server then create a database name in it db_upload, after that click Import then locate the database file inside the folder of the application then click ok.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.- <?php
- $conn = new mysqli('localhost', 'root', '', 'db_upload');
- if(!$conn){
- }
- ?>
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="http://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Simple Multiple Image Upload using Ajax</h3>
- <hr style="boreder-top:1px dotted #ccc;"/>
- <form id="upload" action="upload.php" method="POST">
- <div class="form-inline">
- <input class="form-control" type="file" name="images[]" multiple="multiple"/>
- <button class="btn btn-primary">Upload</button>
- </div>
- </form>
- </div>
- </body>
- <script src="js/jquery-3.2.1.min.js"></script>
- <script src="js/bootstrap.js"></script>
- <script src="js/script.js"></script>
- </html>
Creating PHP Query
This code contains the php query of the application.This code will receive the ajax request then store the data to the database. To do that just copy and write this block of codes inside the text editor, then save it as upload.php.- <?php
- require_once 'conn.php';
- foreach($_FILES['images']['name'] as $key => $value){
- $file_name = $file[0].'.'.$file[1];
- $source = $_FILES['images']['tmp_name'][$key];
- $location = "upload/".$file_name;
- $conn->query("INSERT INTO `image` VALUES('', '$file_name', '$location')");
- }
- }
- }
- }
- ?>
Creating The Ajax Script
This is where the code that uses ajax request been used. This code will get the input file data the will send ajax request to the php database server. To do this just copy and write these block of codes inside the text editor, then save it as script.js inside the js folder.- $(document).ready(function(){
- $('#upload').on('submit', function(e){
- e.preventDefault();
- $.ajax({
- url: 'upload.php',
- type: 'POST',
- data: new FormData(this),
- contentType: false,
- processData: false,
- success: function(){
- $('#upload')[0].reset();
- alert("Successfully Uploaded");
- }
- });
- });
- });

