PHP - Simple Facebook "Time Ago" Feature
Submitted by razormist on Friday, June 22, 2018 - 20:00.
In this tutorial we will create Simple Facebook Time Ago using PHP. This code can compressed multiple files at the same time. PHP is a server-side scripting language designed primarily for web development. Using PHP, you can let your user directly interact with the script and easily to learned its syntax. It is mostly used by a newly coders for its user friendly environment. So Let's do the coding.
 post.php
time.php
There you have it we successfully created a Simple Facebook Time Ago using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
post.php
time.php
There you have it we successfully created a Simple Facebook Time Ago using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
Before we get started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And this is the link for the jquery that i used in this tutorial https://jquery.com/. Lastly, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.Creating Database
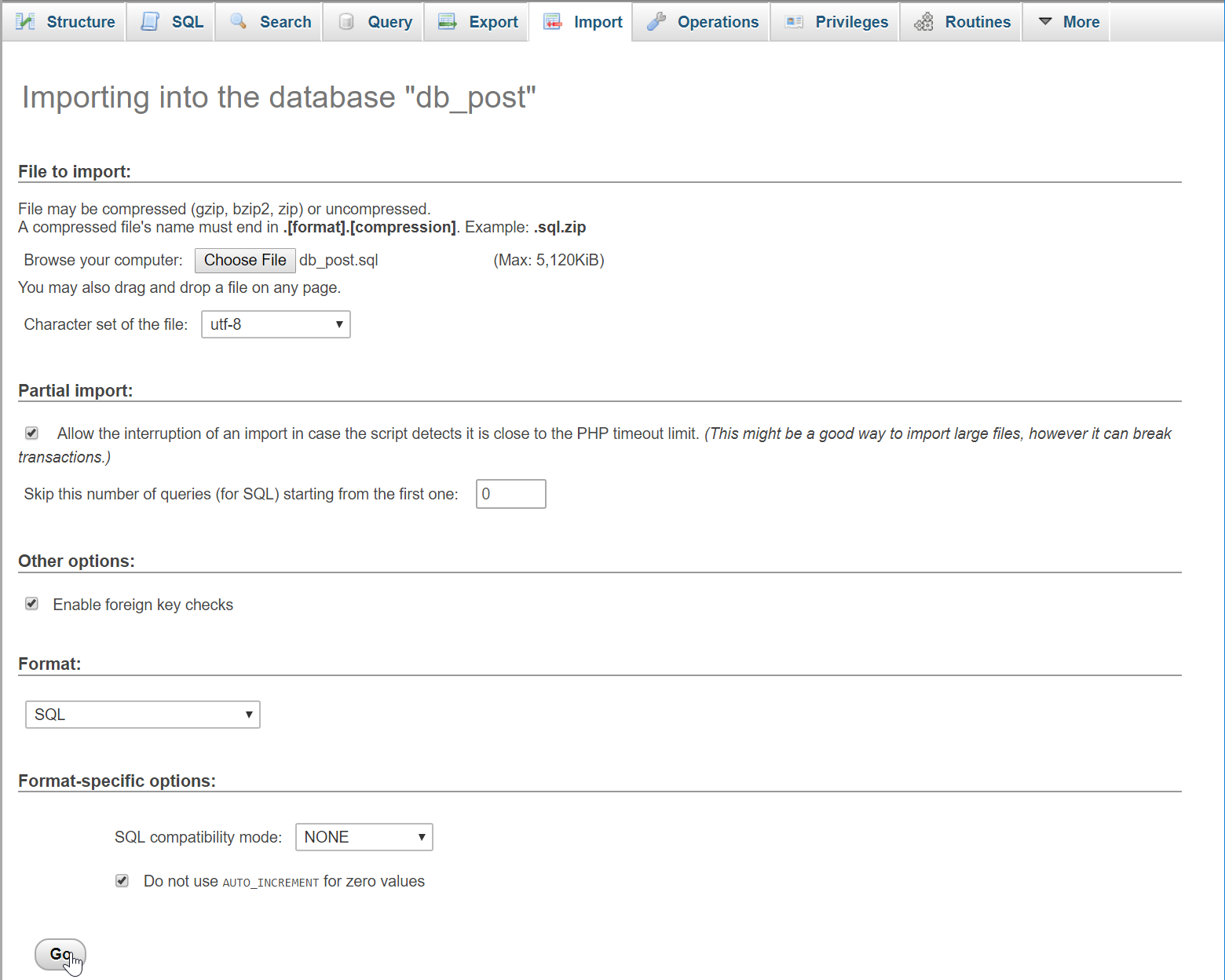
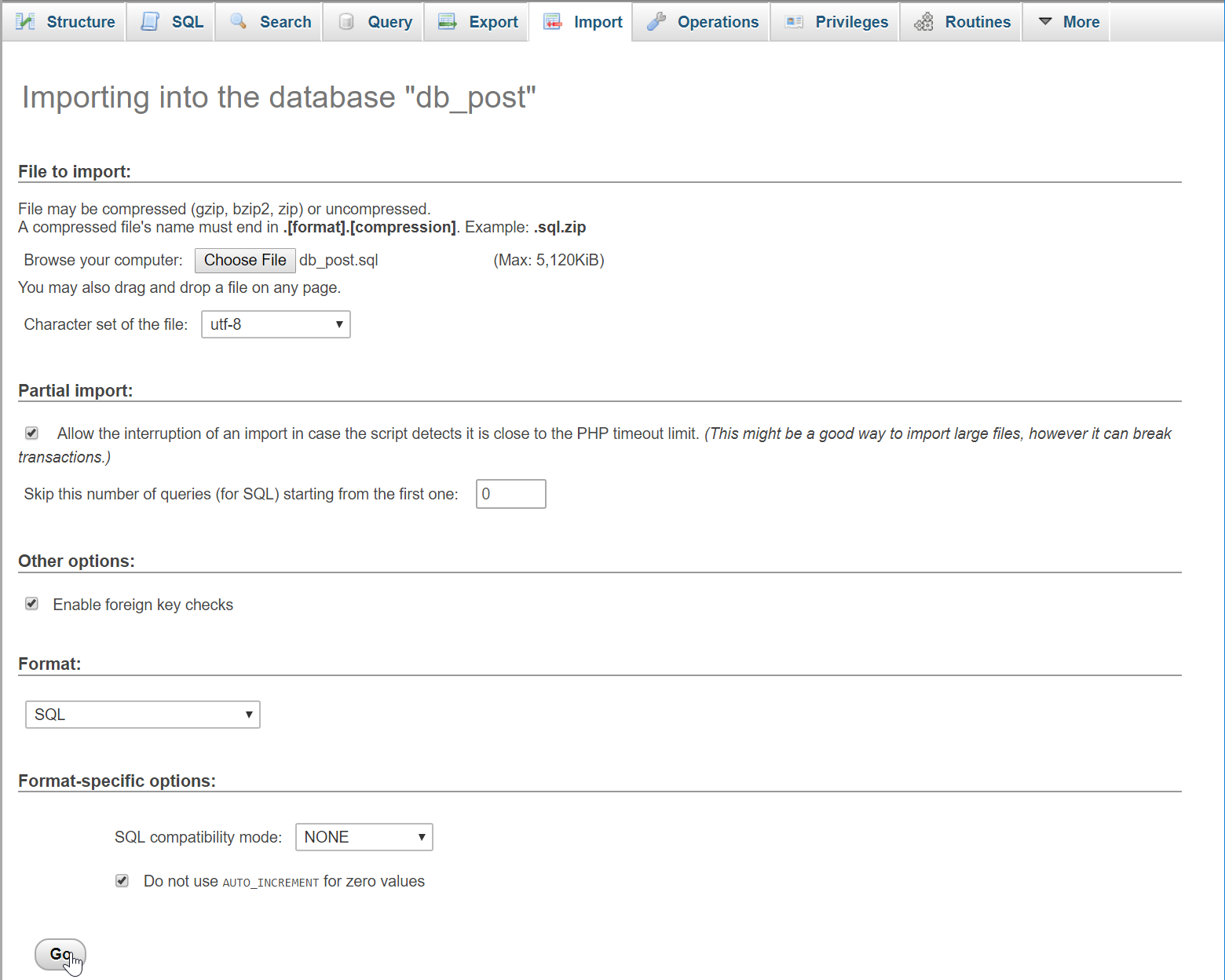
Open your database web server then create a database name in it db_post, after that click Import then locate the database file inside the folder of the application then click ok.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.- <?php
- $conn = new mysqli('localhost', 'root', '', 'db_post');
- if(!$conn){
- }
- ?>
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <form>
- <div class="col-md-2"></div>
- <div class="col-md-8">
- <div class="form-group">
- <label>Name:</label>
- <input type="text" id="name" class="form-control"/>
- </div>
- <br />
- <div class="form-group">
- <label>What's on my mind...</label>
- <textarea id="content" class="form-control" style="height:200px;"></textarea>
- </div>
- <br />
- <center><button type="button" id="post" class="btn btn-primary"><span class="glyphicon glyphicon-save"></span> Post</button></center>
- </div>
- </form>
- <br style = "clear:both;"/><br />
- <div id="result"></div>
- </div>
- </body>
- <script src="js/jquery-3.2.1.min.js"></script>
- <script src="js/bootstrap.js"></script>
- <script src="js/script.js"></script>
- </html>
Creating PHP Queries
This code contains the php query of the application. This code will save your data inputs to the database server with the help of ajax request, and display the data from the database to the page output. To do that just copy and write this block of codes inside the text editor, then save it as shown below. save.php- <?php
- require_once 'conn.php';
- $name = $_POST['name'];
- $conn->query("INSERT INTO `post` VALUES('', '$name', '$content', '$time')");
- ?>
- <?php
- include 'time.php';
- require 'conn.php';
- $query = $conn->query("SELECT * FROM `post` ORDER BY `post_id` DESC");
- while($fetch = $query->fetch_array()){
- ?>
- <div class = "col-md-12 content" style = "word-wrap:break-word; background-color:#fff; padding:20px;">
- <h4><?php echo $fetch['name']?></h4>
- <hr style = "border-top:1px solid #000;"/>
- <?php echo $fetch['content']?>
- <br /><br />
- <h5 class="pull-right" style="color:#778899;"><?php echo Time_Convert($fetch['time'])?></h5>
- <br />
- </div>
- <br style = "clear:both;"/>
- <br />
- <?php
- }
- ?>
- <?php
- function Time_Convert($time){
- $difference_in_seconds = $current_time - $time_in_seconds;
- $seconds = $difference_in_seconds;
- if($seconds <= 60){
- return "Just Now";
- }else if($minutes <= 60){
- if($minutes == 1){
- return "1 min";
- }else{
- return "$minutes mins";
- }
- }else if($hours <=24){
- if($hours == 1){
- return "1 hr";
- }else{
- return "$hours hrs";
- }
- }else if($days <= 7){
- if($days == 1){
- return "yesterday";
- }else{
- return "$days days";
- }
- }else if($weeks <= 4.3){
- if($weeks == 1){
- return "a week";
- }else{
- return "$weeks weeks";
- }
- }else if($months <= 12){
- if($months == 1){
- return "1 month";
- }else{
- return "$months months";
- }
- }else{
- if($years == 1){
- return "1 yr";
- }else{
- return "$years yrs";
- }
- }
- }
- ?>
Creating The jQuery Script
This is where the code that uses jquery script been used. This code will send ajax request to the database server, and then return some data to display in the page. To do this just copy and write these block of codes inside the text editor, then save it as script.js inside the js folder.- $(document).ready(function(){
- DisplayData();
- $('#post').on('click', function(){
- var name = $('#name').val();
- var content = $('#content').val();
- $.ajax({
- url: 'save.php',
- type: 'POST',
- data: {
- name: name,
- content: content
- },
- success: function(data){
- alert("Data Inserted");
- $('#name').val('');
- $('#content').val('');
- DisplayData();
- }
- });
- });
- function DisplayData(){
- $.ajax({
- url: 'post.php',
- type: 'POST',
- data: {
- res: 1
- },
- success: function(data){
- $('#result').html(data);
- }
- });
- }
- });

