In this tutorial we will try to create a
Simple Dynamic Dependent Select Box Using jQuery. jQuery is a cross-platform javaScript library design to simplified the modern HTML client side scripting. jQuery syntax was made to make it easier to navigate a document, like select DOM elements, develop Ajax applications and etc. So let's start coding...
Before we started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server
https://www.apachefriends.org/index.html.
And this is the link for the jquery that i used in this tutorial
https://jquery.com/.
Lastly, this is the link for the bootstrap that i used for the layout design
https://getbootstrap.com/.
Creating Database
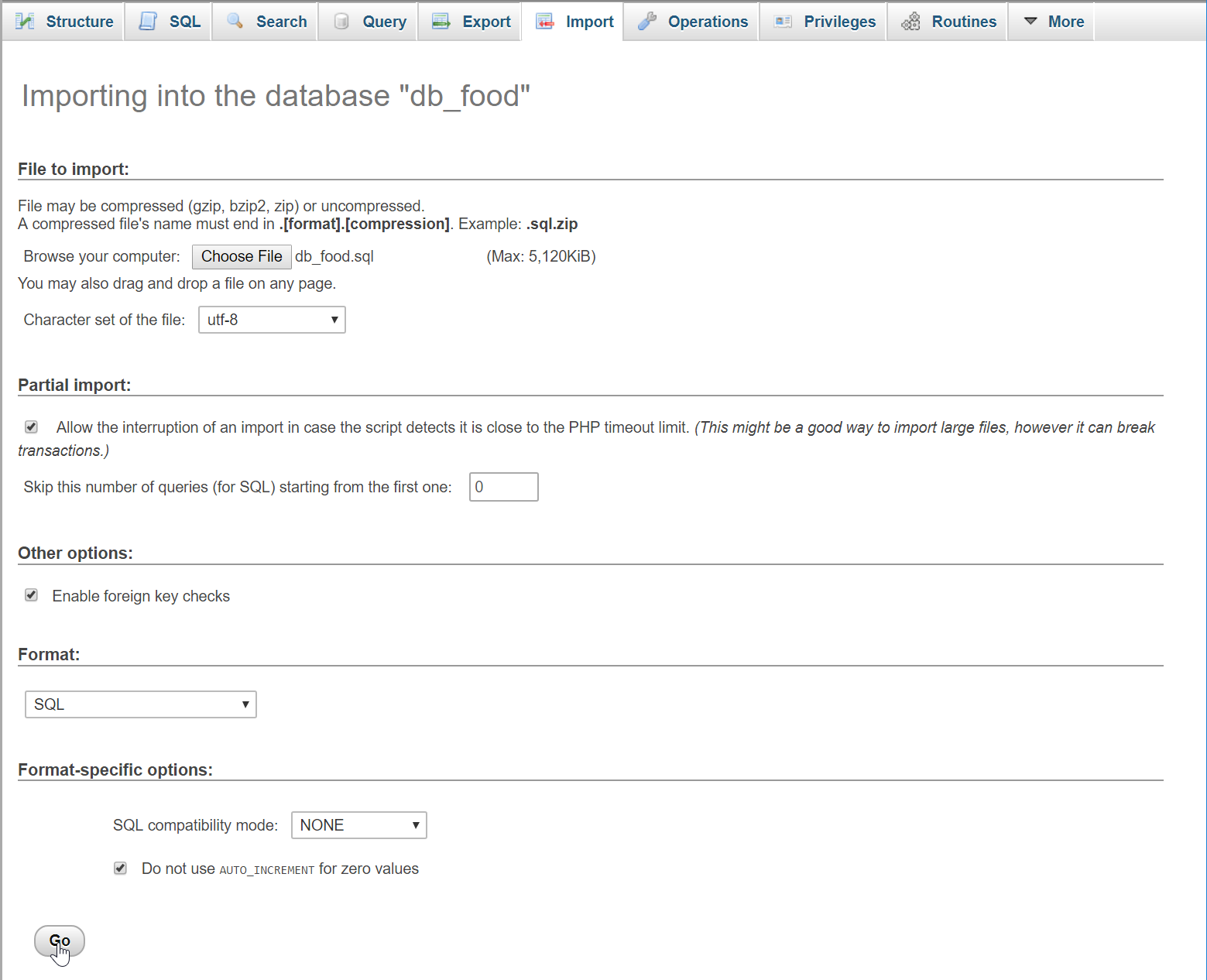
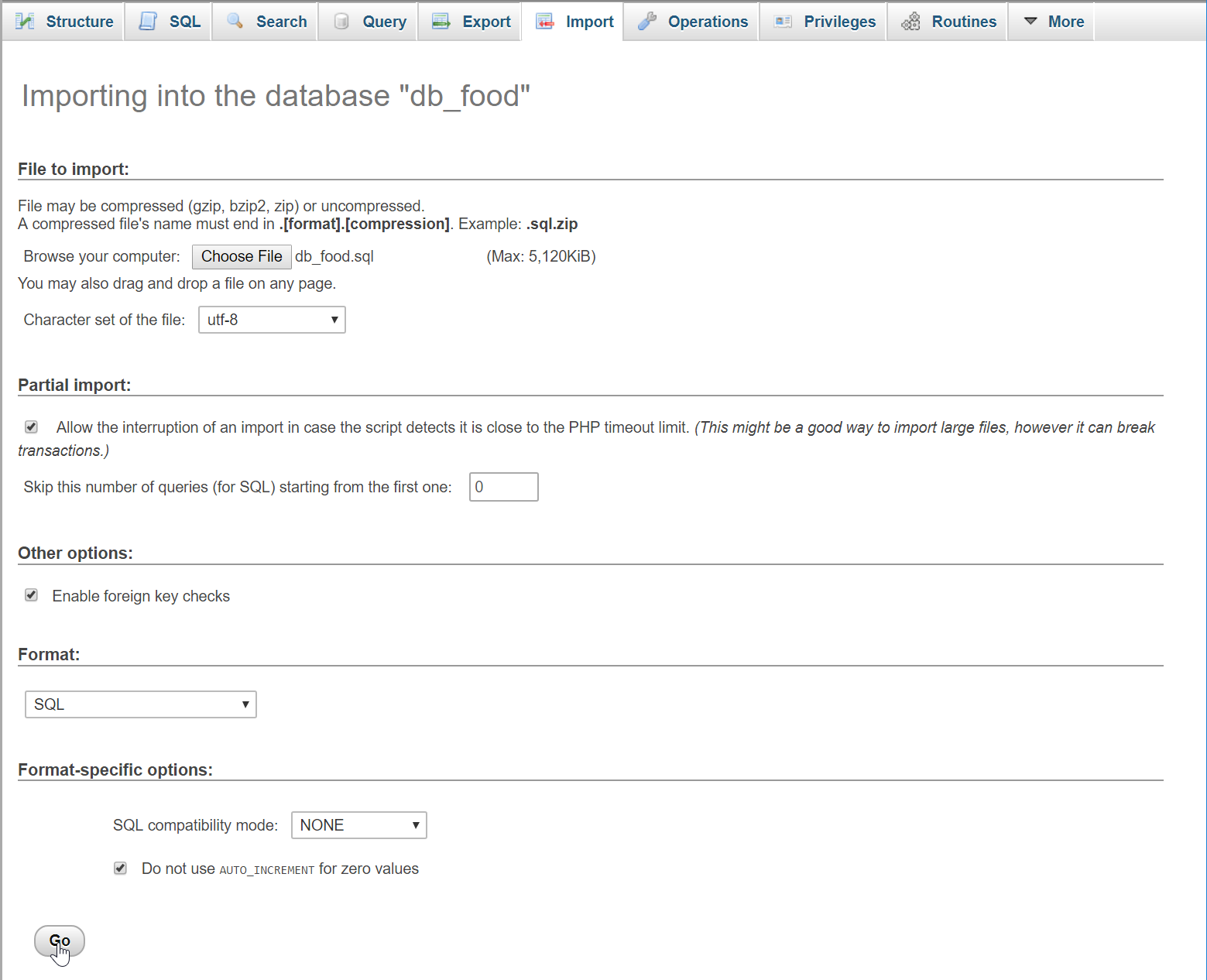
Open your database web server then create a database name in it
db_food, after that click Import then locate the database file inside the folder of the application then click ok.

Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it
conn.php.
<?php
$conn = new mysqli('localhost', 'root', '', 'db_food');
if(!$conn){
die("Error: Can't connect to database!"); }
?>
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as
index.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
<link rel="stylesheet" tyoe="text/css" href="css/bootstrap.css"/>
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
</div>
</nav>
<div class="col-md-3"></div>
<div class="col-md-6 well">
<h3 class="text-primary">PHP - Simple Dynamic Dependent Select Box</h3>
<hr style="border-top:1px dotted #ccc;"/>
<button class="btn btn-primary" data-toggle="modal" data-target="#form_modal">Add Data</button>
<br /><br />
<div class = "form-inline">
<label>Food Category:</label>
<select id = "category" class = "form-control" required = "required">
<option value = "">Select a Category</option>
<?php
require 'conn.php';
$query = $conn->query("SELECT * FROM `food` GROUP BY `food_category`");
while($fetch = $query->fetch_array()){
?>
<option value="<?php echo $fetch['food_category']?>"><?php echo $fetch['food_category']?></option>
<?php
}
?>
</select>
<label>Food:</label>
<select id = "food" class = "form-control" disabled = "disabled" required = "required">
<option value = "">Select a food</option>
</select>
</div>
</div>
<div class="modal fade" id="form_modal" tabindex="-1" role="dialog" aria-hidden="true">
<div class="modal-dialog" role="document">
<form action="save_query.php" method="POST">
<div class="modal-content">
<div class="modal-body">
<div class="col-md-2"></div>
<div class="col-md-8">
<div class="form-group">
<label>Food Category</label>
<input class="form-control" type="text" name="food_category">
</div>
<div class="form-group">
<label>Food</label>
<input class="form-control" type="text" name="food" />
</div>
<div class="form-group">
<button class="btn btn-primary form-control" name="save"><span class="glyphicon glyphicon-save"></span> Save</button>
</div>
</div>
</div>
<div style="clear:both;"></div>
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-dismiss="modal"><span class="glyphicon glyphicon-remove"></span> Close</button>
<button name="save" class="btn btn-primary"><span class="glyphicon glyphicon-save"></span> Save</button>
</div>
</div>
</form>
</div>
</div>
</body>
<script src="js/jquery-3.2.1.min.js"></script>
<script src="js/bootstrap.js"></script>
<script src="js/script.js"></script>
</html>
Creating PHP Queries
This code contains the php query of the application. This code can store your data inputs to the database server, and then will return a data from the database to html jQuery request method. To do that just copy and write this block of codes inside the text editor, then save it as shown below.
save_query.php
<?php
require_once 'conn.php';
if(ISSET($_POST['save'])){ if(!empty($_POST['food_category']) && !empty($_POST['food'])){ $food_category = addslashes($_POST['food_category']);
$conn->query("INSERT INTO `food` VALUES('', '$food_category', '$food')");
echo "<script>alert('Data Inserted!')</script>";
echo "<script>window.location = 'index.php'</script>";
}else{
echo "<script>alert('Please complete the required field!')</script>";
echo "<script>window.location = 'index.php'</script>";
}
}
?>
<?php
require_once 'conn.php';
$query = $conn->query("SELECT * FROM `food` WHERE `food_category` = '$_REQUEST[food_category]'") or
die(mysqli_error()); echo '<option value = "">Select a food</option>';
while($fetch = $query->fetch_array()){
echo '<option value = "'.$fetch['food'].'">'.$fetch['food'].'</option>';
}
?>
Creating The jQuery Script
This is where the code that uses jquery script been used. This code will retrieve the target data from the database to be display in the select option. To do this just copy and write these block of codes inside the text editor, then save it as
script.js inside the js folder.
$(document).ready(function(){
$('#category').on('change', function(){
if($('#category').val() == ""){
$('#food').empty();
$('<option value = "">Select a food</option>').appendTo('#food');
$('#food').attr('disabled', 'disabled');
}else{
$('#food').removeAttr('disabled', 'disabled');
$('#food').load('food_get.php?food_category=' + $('#category').val());
}
});
});
There you have it we successfully created a
Simple Dynamic Dependent Select Box Using jQuery. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!