How to Check Email Availability using jQuery and PHP/MySQLi
Submitted by nurhodelta_17 on Monday, April 2, 2018 - 22:28.
Getting Started
First, we need the jQuery library and also Bootstrap for a better design to our app. I've included these files in the downloadable of this tutorial but if you want, you can download them yourself using the links below: For Bootstrap For jQueryCreating our Database
Next, we create the database that we are going to filter in this tutorial. I've included a SQL file in the downloadable of this tutorial. All you have to do is import the said file. If you have no idea on how to import, please visit my tutorial How import .sql file to restore MySQL database. You should be able to create a database named mydb.Creating our Form
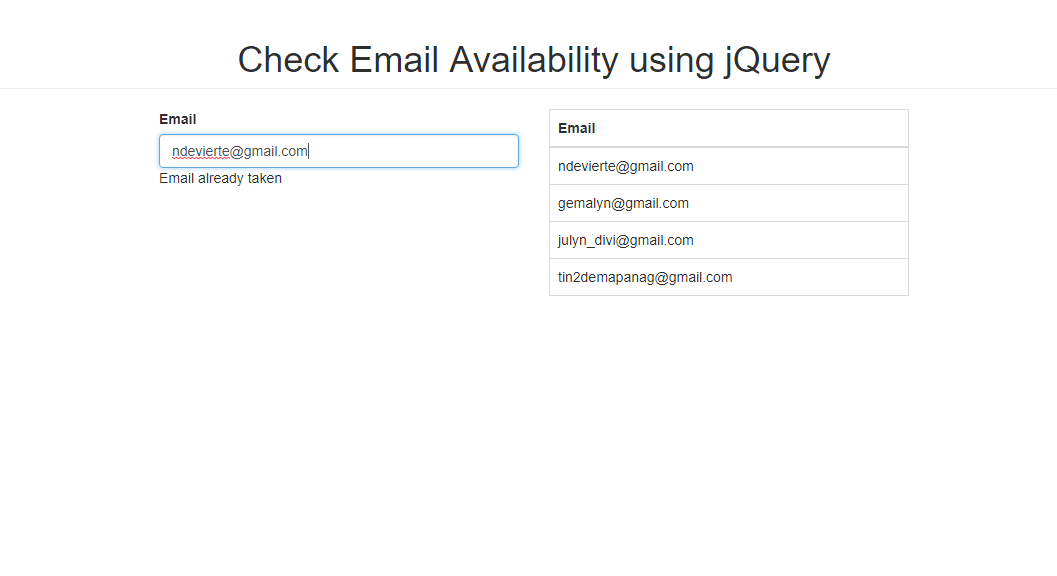
Next, we create our form or input text for the email. Also, I've displayed the available emails in our database for our reference. Create a new file, name it as index.php and paste the codes below.- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>How to Check Email Availability using jQuery and PHP/MySQLi</title>
- <link rel="stylesheet" type="text/css" href="bootstrap/css/bootstrap.min.css">
- </head>
- <body>
- <div class="container">
- <h1 class="page-header text-center">Check Email Availability using jQuery</h1>
- <div class="row">
- <div class="col-sm-4 col-sm-offset-2">
- <div class="form-group">
- <label>Email</label>
- <input type="text" class="form-control" name="email" id="email">
- <span id="response" style="display:none;"></span>
- </div>
- </div>
- <div class="col-sm-4">
- <table class="table table-bordered">
- <thead>
- <th>Email</th>
- </thead>
- <tbody>
- <?php
- //connection
- $conn = new mysqli('localhost', 'root', '', 'mydb');
- $sql = "SELECT * FROM users";
- $query = $conn->query($sql);
- while($row = $query->fetch_assoc()){
- echo "
- <tr>
- <td>".$row['email']."</td>
- </tr>
- ";
- }
- ?>
- </tbody>
- </table>
- </div>
- </div>
- </div>
- <script src="jquery.min.js"></script>
- <script type="text/javascript">
- $(document).ready(function(){
- $('#email').keyup(function(e){
- e.preventDefault();
- var email = $(this).val();
- $.ajax({
- method: 'POST',
- url: 'check.php',
- data: {keyword: email},
- dataType: 'json',
- success: function(response){
- $('#response').show().html(response);
- }
- });
- });
- });
- </script>
- </body>
- </html>
Creating our Check Script
Lastly, we create the script that checks the availability of the inputted email. Create a new file, name it as check.php and paste the codes below.- <?php
- //initailize output
- $output = '';
- //connection
- $conn = new mysqli('localhost', 'root', '', 'mydb');
- //input post
- $keyword = $_POST['keyword'];
- //server side email validation
- $output = 'Invalid email format';
- }
- else{
- //check if email exist
- $sql = "SELECT * FROM users WHERE email = '$keyword'";
- $query = $conn->query($sql);
- if($query->num_rows > 0){
- $output = 'Email already taken';
- }
- else{
- $output = 'Email is free to use';
- }
- }
- ?>