How to Load Data using Drop Down Selection in PHP
Submitted by alpha_luna on Monday, August 1, 2016 - 17:20.
If you are looking for on how to Load Data using Drop Down Selection in PHP then you are at the right place. This simple program runs when the users select from the drop-down list then the data from MySQL Table will display in the corresponding id. So, let's start with:
 For the full source code, kindly click the "Download Code" button below.
Hope that this simple tutorial that I created may help you to your future projects. Also, for the beginners who want to learn basic of coding in PHP/MySQL and JavaScript.
If you are interested in programming, we have an example of programs that may help you even just in small ways.
So what can you say about this work? Share your thoughts in the comment section below or email me at [email protected]. Practice Coding. Thank you very much.
For the full source code, kindly click the "Download Code" button below.
Hope that this simple tutorial that I created may help you to your future projects. Also, for the beginners who want to learn basic of coding in PHP/MySQL and JavaScript.
If you are interested in programming, we have an example of programs that may help you even just in small ways.
So what can you say about this work? Share your thoughts in the comment section below or email me at [email protected]. Practice Coding. Thank you very much.
Creating Simple Markup
This simple markup contains select element and div tag where the user can select in the drop-down list to load the desired data.- <div class="page-header">
- <h3>
- <select id="products_Motor" style="color:blue;">
- <?php
- require_once 'config.php';
- $result = $dbcon->prepare('SELECT * FROM categories');
- $result->execute();
- while($row=$result->fetch(PDO::FETCH_ASSOC))
- {
- extract($row);
- ?>
- <?php
- }
- ?>
- </select>
- </h3>
- </div>
- <hr />
- </div>
JavaScript Source Code
This script codes that we are going to use has a function to get all the records from our table by using our selector. Kindly copy and paste to your HEAD tag of your page.- <script type="text/javascript">
- $(document).ready(function()
- {
- // function to get all records from table
- function getAll(){
- $.ajax
- ({
- url: 'products_Motor.php',
- data: 'action=showAll',
- cache: false,
- success: function(r)
- {
- $("#display").html(r);
- }
- });
- }
- getAll();
- // function to get all records from table
- // code to get all records from table via select box
- $("#products_Motor").change(function()
- {
- var id = $(this).find(":selected").val();
- var dataString = 'action='+ id;
- $.ajax
- ({
- url: 'products_Motor.php',
- data: dataString,
- cache: false,
- success: function(r)
- {
- $("#display").html(r);
- }
- });
- })
- // code to get all records from table via select box
- });
- </script>
PHP Source Code
This PHP code we are going to use to load the data from the table using a selector to display on our page. Save it as "products_Motor.php".- <?php
- include('config.php');
- $action = $_REQUEST['action'];
- if($action=="showAll"){
- $stmt=$dbcon->prepare('SELECT product_id, product_name FROM products ORDER BY product_name');
- $stmt->execute();
- }else{
- $stmt=$dbcon->prepare('SELECT product_id, product_name FROM products WHERE cat_id=:cid ORDER BY product_name');
- }
- ?>
- <div class="row">
- <?php
- if($stmt->rowCount() > 0){
- while($row=$stmt->fetch(PDO::FETCH_ASSOC))
- {
- ?>
- <div class="col-xs-3">
- <div style="border-radius:10px; border:blue solid 1px; background:azure; color:blue; padding:22px;"><?php echo $product_name; ?></div>
- <br />
- </div>
- <?php
- }
- }else{
- ?>
- <div class="col-xs-3">
- <div style="border-radius:3px; border:#cdcdcd solid 1px; padding:22px;"><?php echo $product_name; ?></div>
- <br />
- </div>
- <?php
- }
- ?>
- </div>
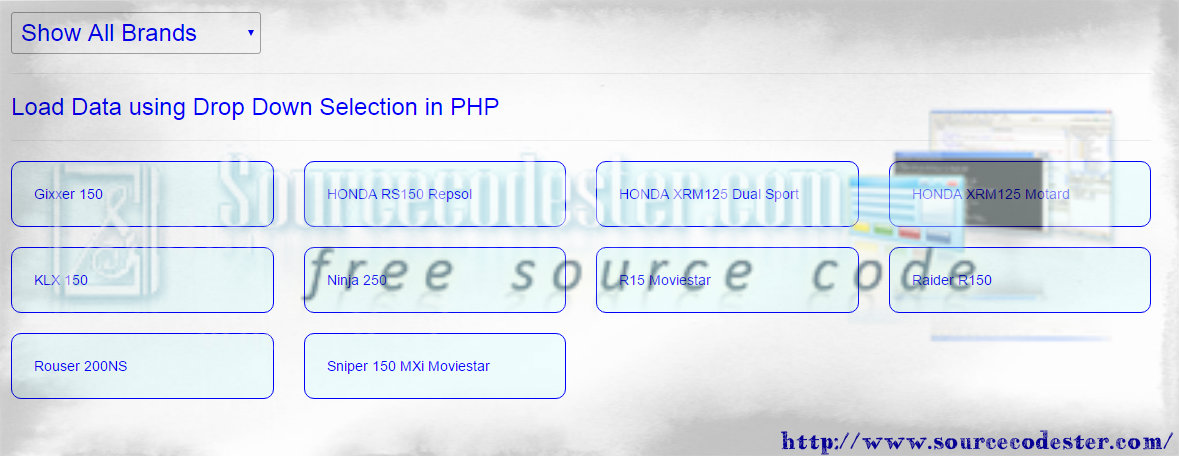
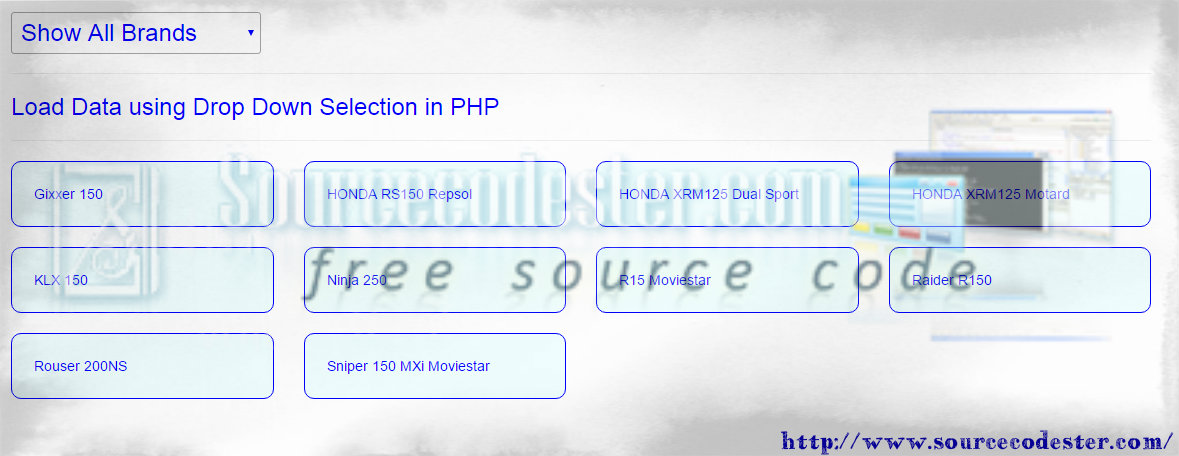
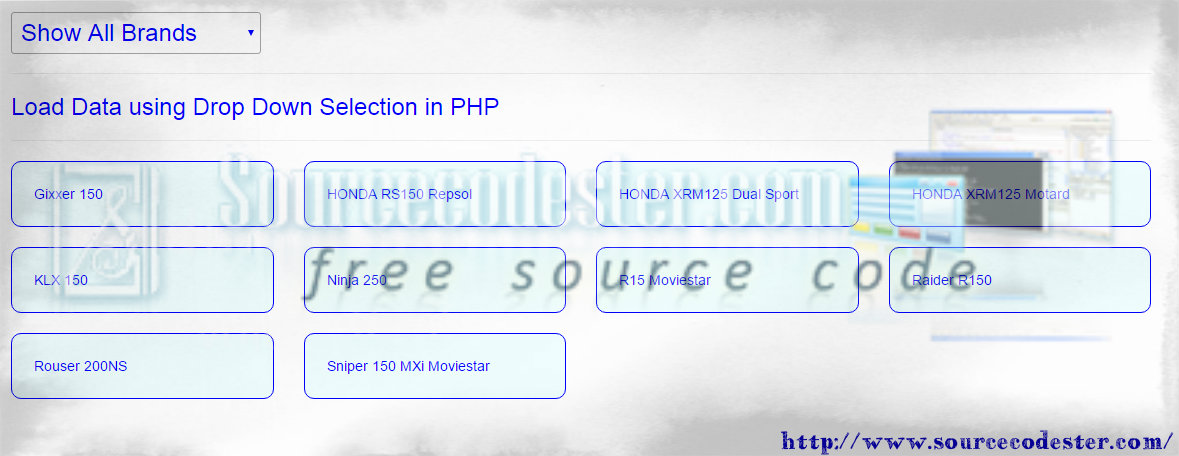
Output
 For the full source code, kindly click the "Download Code" button below.
Hope that this simple tutorial that I created may help you to your future projects. Also, for the beginners who want to learn basic of coding in PHP/MySQL and JavaScript.
If you are interested in programming, we have an example of programs that may help you even just in small ways.
So what can you say about this work? Share your thoughts in the comment section below or email me at [email protected]. Practice Coding. Thank you very much.
For the full source code, kindly click the "Download Code" button below.
Hope that this simple tutorial that I created may help you to your future projects. Also, for the beginners who want to learn basic of coding in PHP/MySQL and JavaScript.
If you are interested in programming, we have an example of programs that may help you even just in small ways.
So what can you say about this work? Share your thoughts in the comment section below or email me at [email protected]. Practice Coding. Thank you very much.