Clip Art Image Interactive
Submitted by rinvizle on Thursday, July 28, 2016 - 17:23.
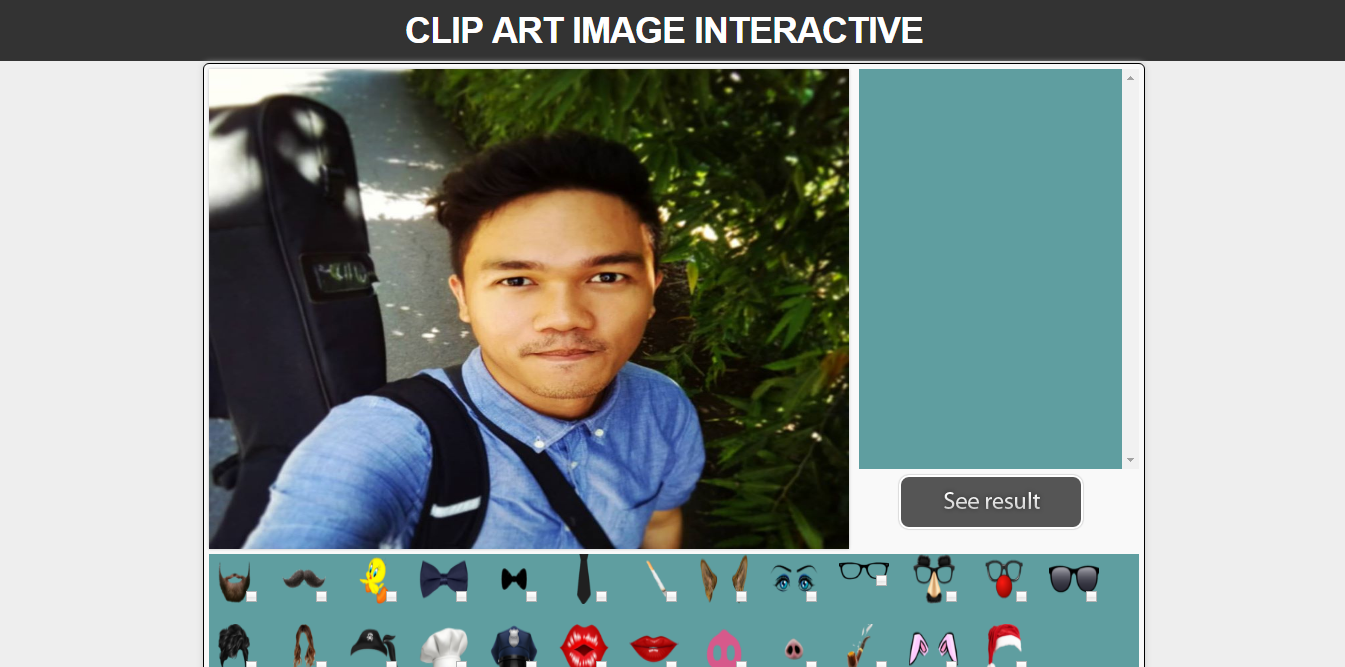
Hello guys. In this tutorial we will show you how to create an application Clip Art Image Interactive in php for giving some funny touches to an image. We will be using jQuery and jQuery UI for dragging and resizing the clip art images. With PHP the image and the clip art images will get merged into to the main image and you can viewed the for the final result.
Javascript - The element images that are dropped onto the main image will be stored in the following JSON object. Every time we drop a new image we insert it into the “images” array. And the images are resizable and draggable.
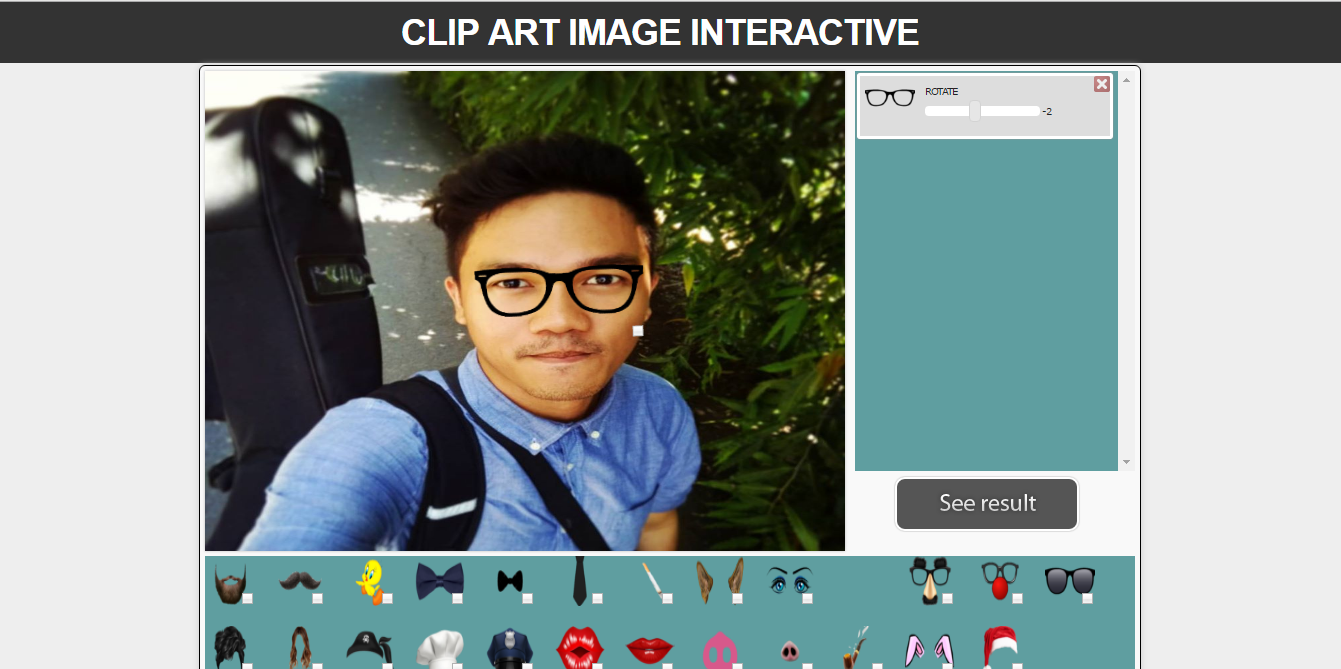
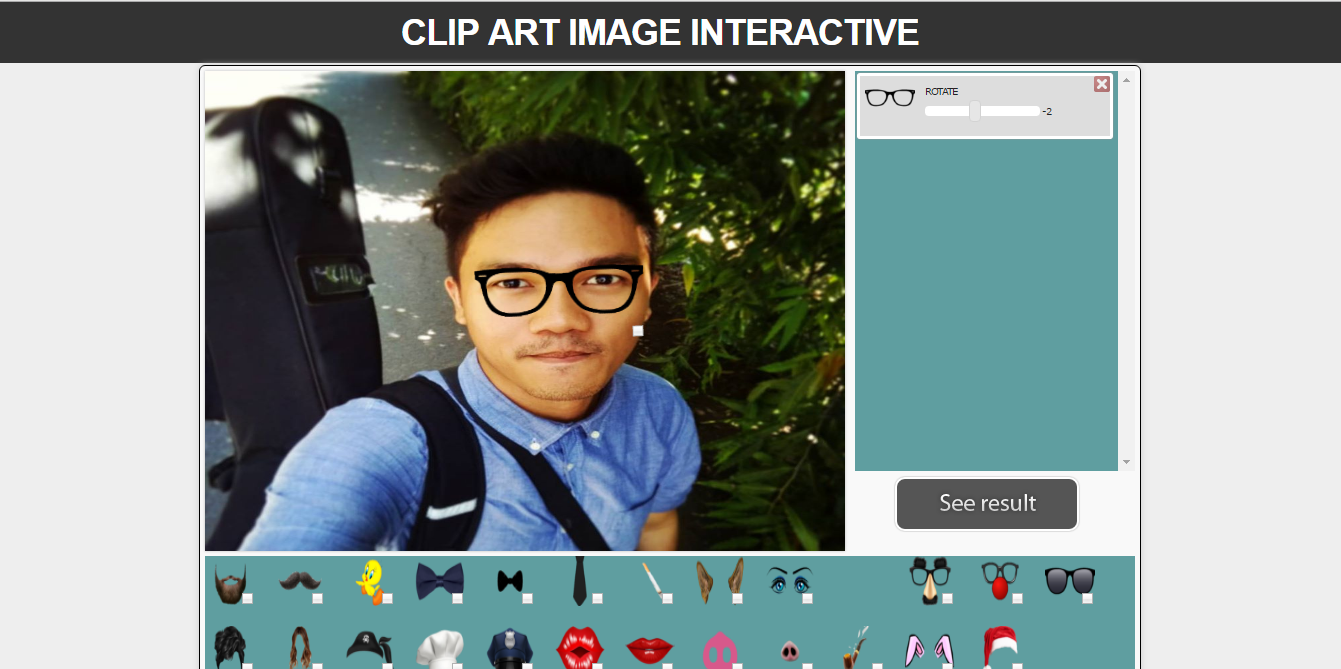
 The background div, where the main image is inserted is droppable. Each time we drop an clip art image into this container we add it to the JSON data object if it is not there already. The most important parameters added are the width, height, top and left. The last two are calculated based on the difference between the absolute top or left of the container and the draggable object.
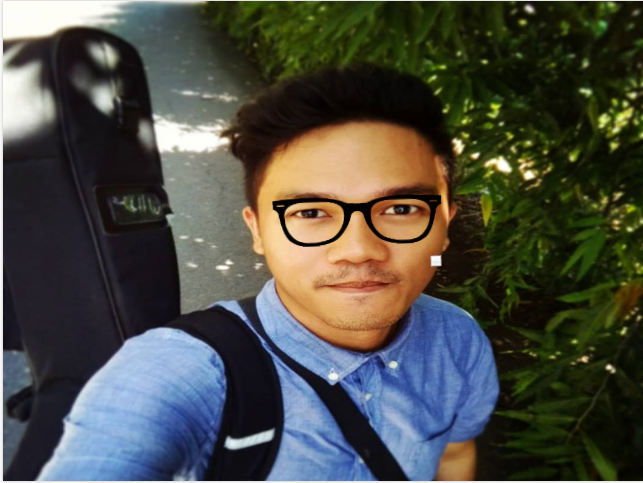
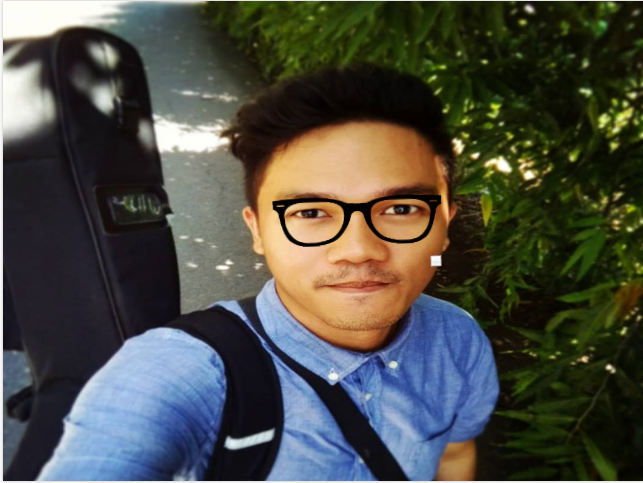
For the Result of the image.
The background div, where the main image is inserted is droppable. Each time we drop an clip art image into this container we add it to the JSON data object if it is not there already. The most important parameters added are the width, height, top and left. The last two are calculated based on the difference between the absolute top or left of the container and the draggable object.
For the Result of the image.
 Hope that you learn in this project and enjoy coding. Don't forget to LIKE & SHARE this website.
Hope that you learn in this project and enjoy coding. Don't forget to LIKE & SHARE this website.
Sample Code
Markup Script - In the markup script we have a main container with the objects sidebar, the main image and the tools area.- <div id="content">
- <div id="background" class="background">
- <img id="obj_0" width="640" height="480" src="background.jpg"/>
- </div>
- <div id="tools">
- </div>
- <div id="objects">
- <div class="obj_item">
- <img id="obj_1" width="50" class="ui-widget-content" src="elements/bowtie.png" alt="el"/>
- </div>
- <div class="obj_item">
- <img id="obj_2" width="50" class="ui-widget-content" src="elements/mus1.png" alt="el"/>
- </div>
- <div class="obj_item">
- <img id="obj_3" width="50" class="ui-widget-content" src="elements/beard.png" alt="el"/>
- </div>
- </div>
- <a id="submit"><span></span></a>
- <form id="jsonform" action="merge.php" method="POST">
- <input id="jsondata" name="jsondata" type="hidden" value="" autocomplete="off"></input>
- </form>
- </div>
- var data = {
- "images": [
- {"id" : "obj_0" ,"src" : "background.jpg", "width" : "640", "height" : "480"}
- ]
- };
- $('#objects img').resizable({
- handles : 'se',
- stop : resizestop
- }).parent('.ui-wrapper').draggable({
- revert : 'invalid'
- });
 The background div, where the main image is inserted is droppable. Each time we drop an clip art image into this container we add it to the JSON data object if it is not there already. The most important parameters added are the width, height, top and left. The last two are calculated based on the difference between the absolute top or left of the container and the draggable object.
The background div, where the main image is inserted is droppable. Each time we drop an clip art image into this container we add it to the JSON data object if it is not there already. The most important parameters added are the width, height, top and left. The last two are calculated based on the difference between the absolute top or left of the container and the draggable object.
- $('#background').droppable({
- accept : '#objects div',
- drop : function(event, ui) {
- var $this = $(this);
- ++count_dropped_hits;
- var draggable_elem = ui.draggable;
- draggable_elem.css('z-index',count_dropped_hits);
- var objsrc = draggable_elem.find('.ui-widget-content').attr('src');
- var objwidth = parseFloat(draggable_elem.css('width'),10);
- var objheight = parseFloat(draggable_elem.css('height'),10);
- var objtop = ui.offset.top - $this.offset().top;
- var objleft = ui.offset.left - $this.offset().left;
- var objid = draggable_elem.find('.ui-widget-content').attr('id');
- var index = exist_object(objid);
- if(index!=-1) {
- data.images[index].top = objtop;
- data.images[index].left = objleft;
- }
- else{
- var newObject = {
- 'id' : objid,
- 'src' : objsrc,
- 'width' : objwidth,
- 'height' : objheight,
- 'top' : objtop,
- 'left' : objleft,
- 'rotation' : '0'
- };
- data.images.push(newObject);
- $('<div/>',{
- className : 'item'
- }).append(
- $('<div/>',{
- className : 'thumb',
- html : '<img width="50" class="ui-widget-content" src="'+objsrc+'"></img>'
- })
- ).append(
- $('<div/>',{
- className : 'slider',
- html : '<span>Rotate</span><span class="degrees">0</span>'
- })
- ).append(
- $('<a/>',{
- className : 'remove'
- })
- ).append(
- $('<input/>',{
- type : 'hidden',
- value : objid
- })
- ).appendTo($('#tools'));
- $('.slider').slider({
- orientation : 'horizontal',
- max : 180,
- min : -180,
- value : 0,
- slide : function(event, ui) {
- var $this = $(this);
- draggable_elem.css({
- '-moz-transform':'rotate('+ui.value+'deg)',
- '-webkit-transform':'rotate('+ui.value+'deg)'
- });
- $('.degrees',$this).html(ui.value);
- },
- stop : function(event, ui) {
- newObject.rotation = ui.value;
- }
- });
- }
- }
- });
 Hope that you learn in this project and enjoy coding. Don't forget to LIKE & SHARE this website.
Hope that you learn in this project and enjoy coding. Don't forget to LIKE & SHARE this website.