Drag and Drop Image Delete using PHP
Submitted by alpha_luna on Wednesday, July 6, 2016 - 12:49.
If you are looking for Drag and Drop Image Delete using PHP and JavaScript then you are at the right place. This simple program created using PHP, MySQL, and JavaScript. The program works by dragging the image to the trash can to deleting image from the database table.
Database Name: drag_and_drop
 index.php
index.php
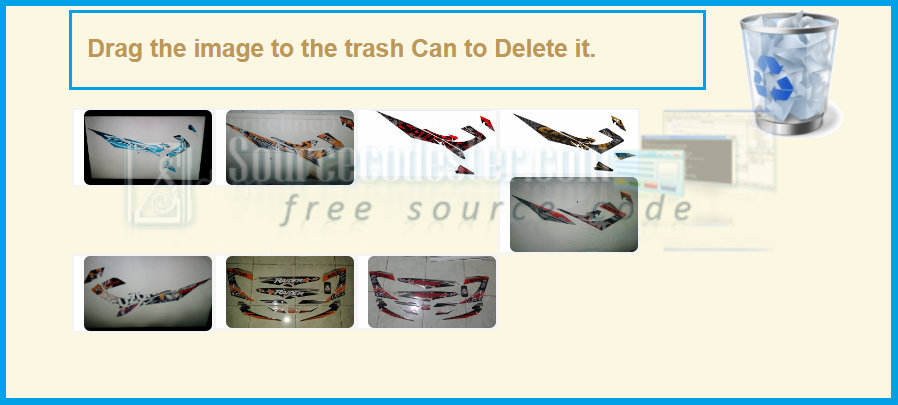
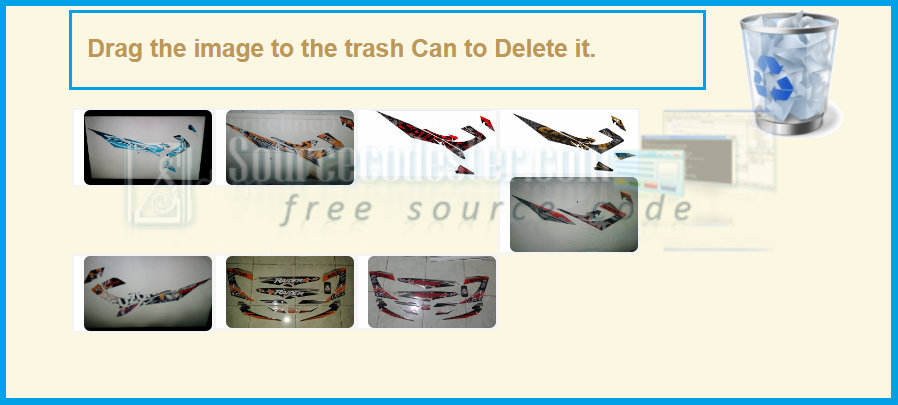
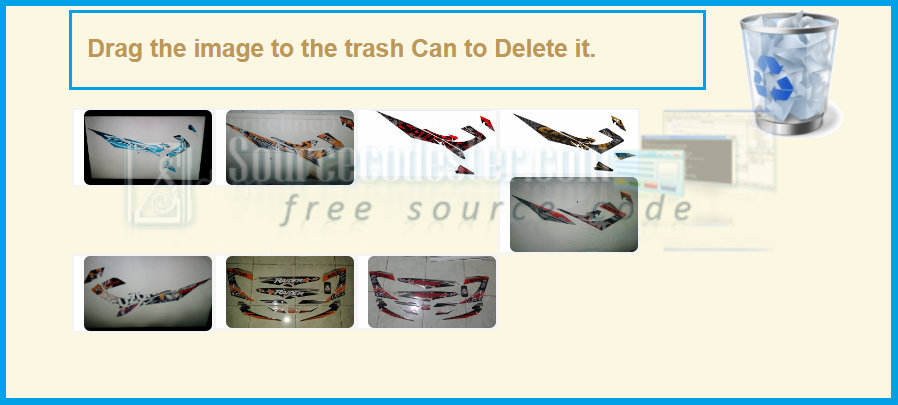
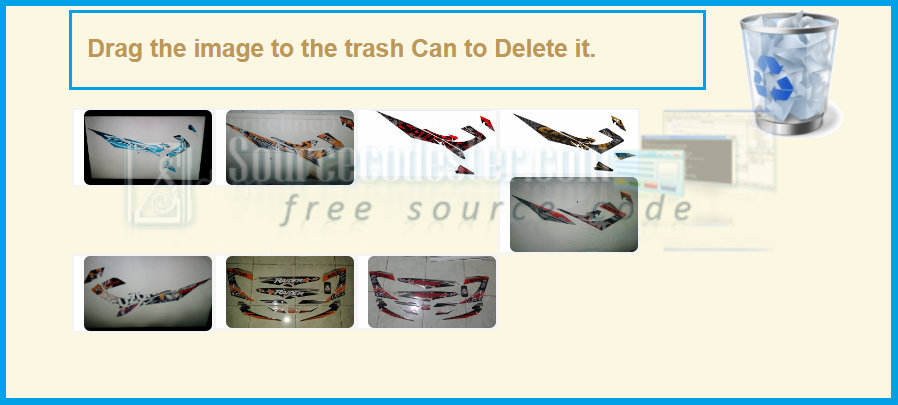
This is the form, Dragging the image to the trash can. So, this would be the output.
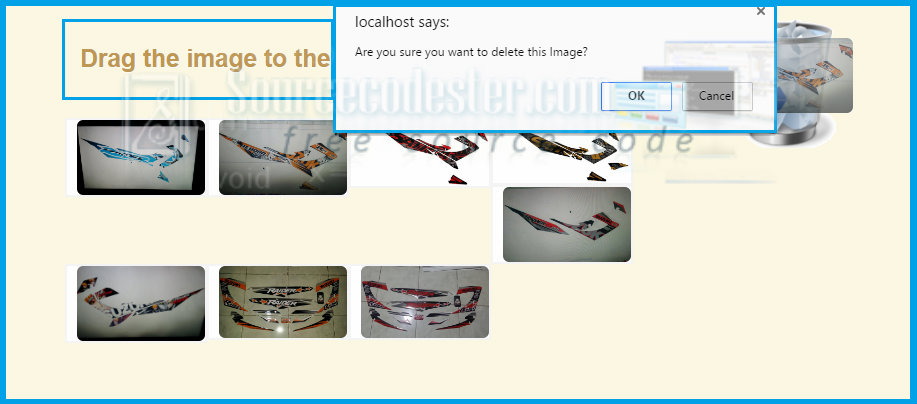
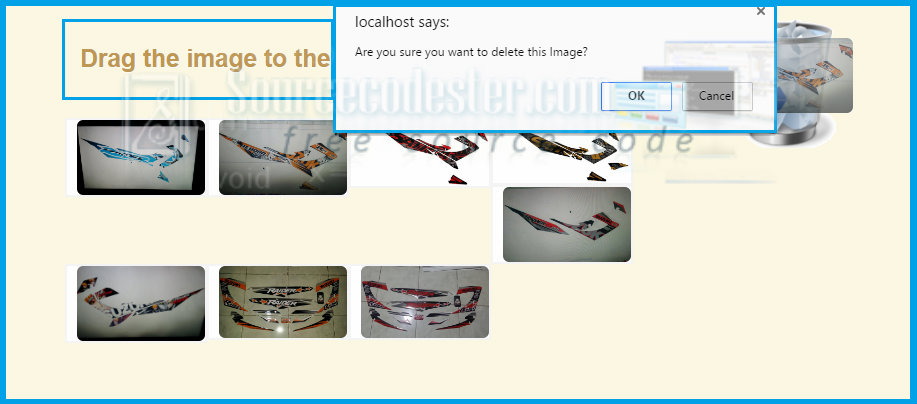
Dragging the image to the trash can. So, this would be the output.
 Kindly click the "Download Code" button below for full source code. Thank you very much.
Hope that this tutorial will help you a lot.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
Kindly click the "Download Code" button below for full source code. Thank you very much.
Hope that this tutorial will help you a lot.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
Source Code
In this source code, you can see the images in the gallery and the trash can image as you can see in the image below. Then, source code save it as "index.php". index.php
index.php
- <div class="row-fluid">
- <div class="span12">
- <div class="container">
- <div class="row">
- <div class="span8">
- <div class="alert alert-alert" style="margin-top:20px;">
- </div>
- <?php
- $result = mysql_query("SELECT * FROM image order by id");
- while($row=mysql_fetch_assoc($result))
- {
- echo '<div class="picture"><img class="img-rounded" src="img/'.$row['img'].'" width="128" height="128" class="pngfix" /></div>';
- }
- ?>
- </div>
- <div class="span4" style="margin-top:20px;">
- <div class="content drop-here">
- <img src="img/aa.png" class="pngfix" width="128" height="128" />
- </div>
- </div>
- </div>
- </div>
- </div>
- </div>
Output
This is the form,
 Dragging the image to the trash can. So, this would be the output.
Dragging the image to the trash can. So, this would be the output.
 Kindly click the "Download Code" button below for full source code. Thank you very much.
Hope that this tutorial will help you a lot.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
Kindly click the "Download Code" button below for full source code. Thank you very much.
Hope that this tutorial will help you a lot.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
