How to Create Search Without Refresh
Submitted by alpha_luna on Monday, June 20, 2016 - 16:05.
This simple project will show you on how to Search Without Refresh using jQuery and Ajax. The users type their desired keyword to search in the TextBox. They don't have to wait for the data's or files to load.
Related Code: Search Query using PHP/MySQL
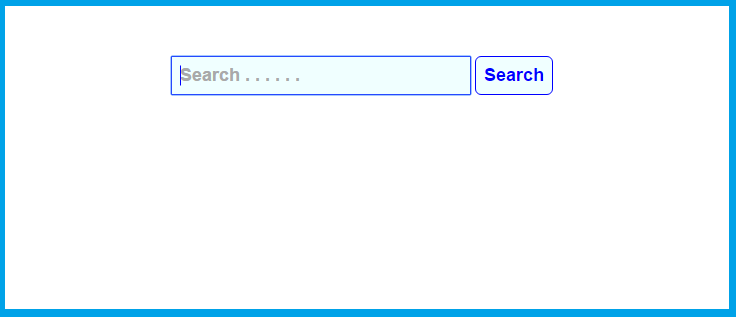
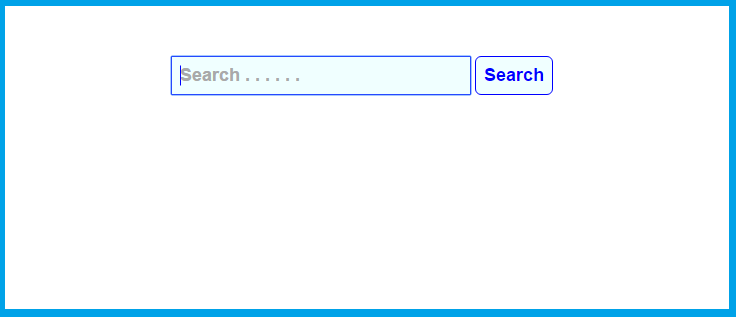
Creating TextBox and one button where the user types their desired word to search as shown in the image below.
 Source code for the image above.
Source code for the image above.
 Related Code: Search Query using PHP/MySQL
Database Name: search_without_refresh.sql
Hope that this tutorial will help you a lot.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
Related Code: Search Query using PHP/MySQL
Database Name: search_without_refresh.sql
Hope that this tutorial will help you a lot.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
 Source code for the image above.
Source code for the image above.
- <form action="" name = "form">
- <input type="text" name="name" id="fn" Placeholder="Search . . . . . ." style="width:300px; font-size:18px; font-weight:bold; padding:8px; background:azure; color:blue; border:1px solid blue;" autofocus="autofocus" />
- <input type="submit" value="Search" id="search-btn" style="font-size:18px; font-weight:bold; padding:8px; background:azure; border-radius:6px; color:blue; border:1px solid blue;"/>
- </form>
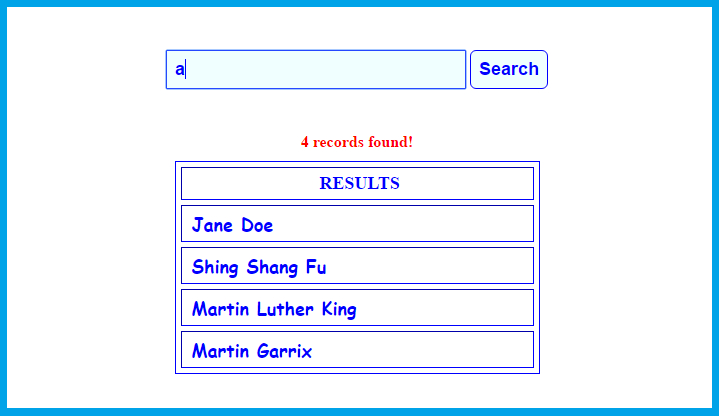
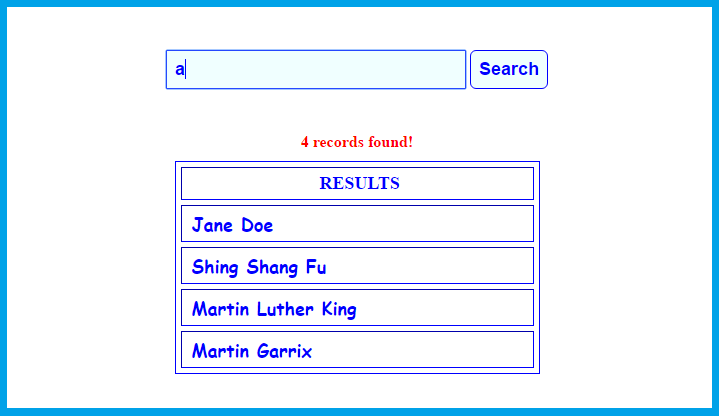
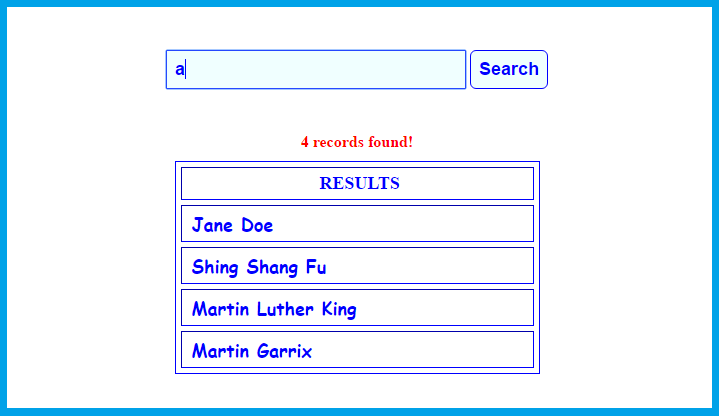
Result
The user types the desired keyword in the TextBox and data's show in the table as you can see in the image below. Related Code: Search Query using PHP/MySQL
Database Name: search_without_refresh.sql
Hope that this tutorial will help you a lot.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
Related Code: Search Query using PHP/MySQL
Database Name: search_without_refresh.sql
Hope that this tutorial will help you a lot.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.