In this tutorial, we are going to learn how to create
Autosuggest Search Box Using JavaScript in PHP/MySQL. This program created using JavaScript and PHP/MySQL to show you on how to use this simple program. The user typing in a search box, it will auto-suggest the value from the database table and it will display using a drop down field.
Creating simple TextBox as in the image below.

Here's the source code in the image above.
<h2>Search Autosuggest
</h1> <form autocomplete="off"> <input type="search" name="fullname" id="name" style="width:220px;padding:10px;" placeholder="Search here..." autofocus="autofocus"/>
Copy and paste this to your HEAD tag of your page.
<script type='text/javascript' src='js/jquery.autocomplete.js'></script> <link rel="stylesheet" type="text/css" href="css/style.css" />
<script type="text/javascript"> $().ready(function() {
$("#name").autocomplete("getresult.php", {
width: 218,
matchContains: true,
selectFirst: false
});
});
Copy and paste this PHP source code and save it as
"getresult.php".
<?php
include("dbcon.php");
if (!$search) return;
$sql = "select DISTINCT fullname as fullname from users where fullname LIKE '%$search%' limit 5";
$name = $row['fullname'];
echo "$name\n";
}
?>
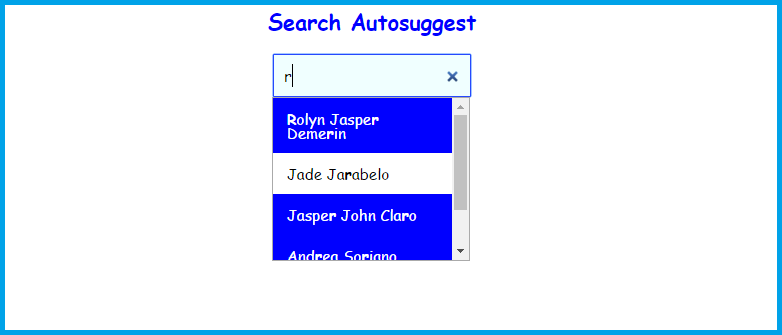
After compiling the source code above. The code above will result in the search box and drop down list shown in the picture below.

Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at
[email protected]. Practice Coding. Thank you very much.
 Here's the source code in the image above.
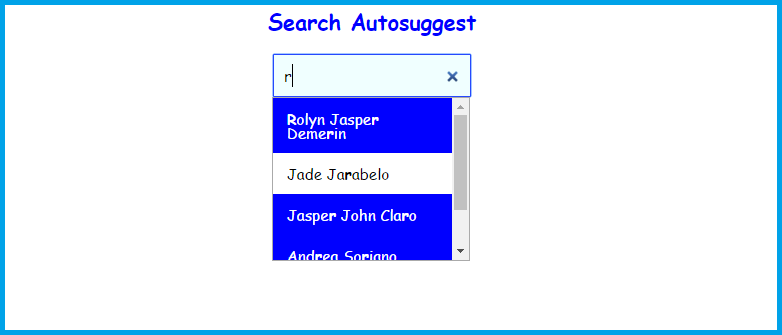
Here's the source code in the image above.
 Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.