Android Image Flipping in 3D View Tutorial
Submitted by donbermoy on Wednesday, January 15, 2014 - 09:40.
In my first tutorial entitled “Android Image Fading Animation” , I discussed about how to fade in and fade out an image. Now I will introduce some sort of flipping with a 3 Dimensional View in an Image. As you can see, there are 7 buttons that I created namely b1, b2, b3, b4, b5, b6, b7 and one ImageView as your Image.
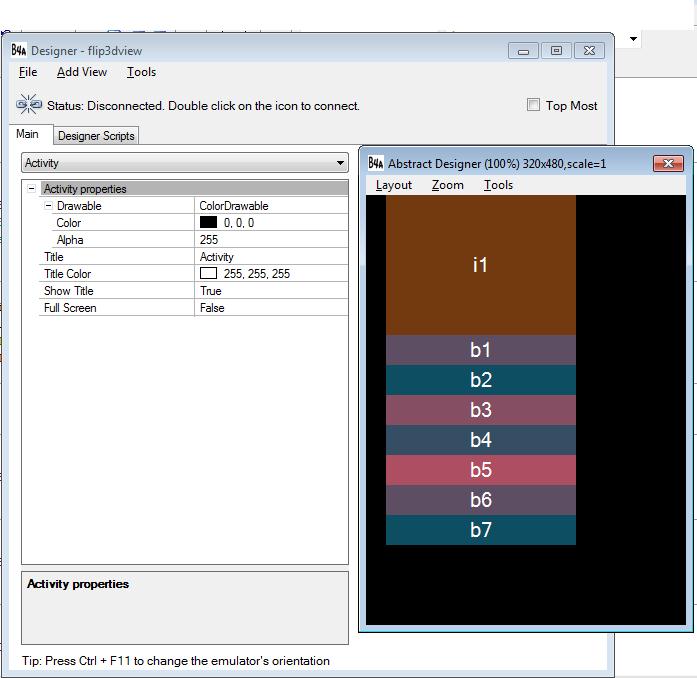
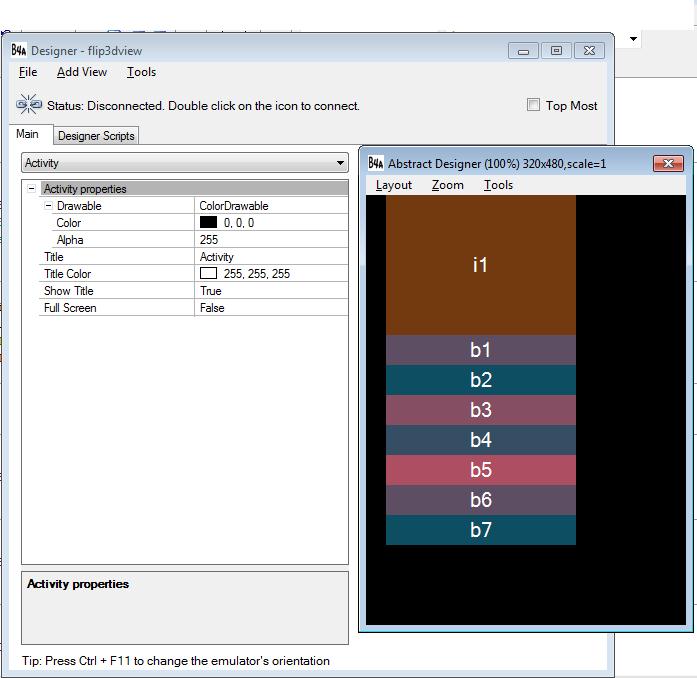
The design in the designer should be like the image below. Name your layout as “flip3dview” and press save.
 The code above is for initializing and declaring a variable for Buttons, Flip3DView, and ImageView. I created 7 buttons in which b1 is for flipping the Image in 3D View Horizontally, b2 for flipping the Image in 3D View vertically, b3 for flipping the image in XYZ coordinates, b4 for automatic repeat or iteration of flipping the image horizontally, b5 for automatic repeat or iteration of flipping image in 3D View vertically, b6 for infinite reverse of flipping the image in 3D View Horizontally, and b7 for infinite reverse of flipping the image in 3D View vertically.
Here's the complete code for this application:
Note for the codes above:
* ICOSFlip3DView - is a library package that contains codes for flipping an image in a 3D Viewing.
*
The code above is for initializing and declaring a variable for Buttons, Flip3DView, and ImageView. I created 7 buttons in which b1 is for flipping the Image in 3D View Horizontally, b2 for flipping the Image in 3D View vertically, b3 for flipping the image in XYZ coordinates, b4 for automatic repeat or iteration of flipping the image horizontally, b5 for automatic repeat or iteration of flipping image in 3D View vertically, b6 for infinite reverse of flipping the image in 3D View Horizontally, and b7 for infinite reverse of flipping the image in 3D View vertically.
Here's the complete code for this application:
Note for the codes above:
* ICOSFlip3DView - is a library package that contains codes for flipping an image in a 3D Viewing.
*

- Sub Globals
- Dim b1,b2,b3,b4,b5,b6,b7 As Button
- Dim a As ICOSFlip3DView
- Dim i1 As ImageView
- End Sub
- Sub Process_Globals
- End Sub
- Sub Globals
- Dim b1,b2,b3,b4,b5,b6,b7 As Button
- Dim a As ICOSFlip3DView
- Dim i1 As ImageView
- End Sub
- Sub Activity_Create(FirstTime As Boolean)
- Activity.LoadLayout("flip3dview")
- Activity.Title="Flip 3D View - Lyndon Bermoy"
- End Sub
- Sub Activity_Resume
- End Sub
- Sub b1_Click
- a.Flip3DView("a",i1,180,2000,a.FLIP_HORIZONTAL)
- a.StartAnim(i1)
- End Sub
- Sub b2_Click
- a.Flip3DView("a",i1,180,2000,a.FLIP_VERTICAL)
- a.StartAnim(i1)
- End Sub
- Sub b3_Click
- a.Flip3DView2("a",i1,0,360,2000)
- a.StartAnim(i1)
- End Sub
- Sub b4_Click
- a.Flip3DView("a",i1,360,2000,a.FLIP_HORIZONTAL)
- a.AutoRepeat
- a.StartAnim(i1)
- End Sub
- Sub b5_Click
- a.Flip3DView("a",i1,360,2000,a.FLIP_VERTICAL)
- a.AutoRepeat
- a.StartAnim(i1)
- End Sub
- Sub b6_Click
- a.Flip3DView("a",i1,180,2000,a.FLIP_HORIZONTAL)
- a.AutoReverse
- a.AutoRepeat
- a.StartAnim(i1)
- End Sub
- Sub b7_Click
- a.Flip3DView("a",i1,180,2000,a.FLIP_VERTICAL)
- a.AutoReverse
- a.AutoRepeat
- a.StartAnim(i1)
- End Sub
- Sub a_animationend
- ToastMessageShow("DONE",False)
- End Sub
a.Flip3DView("a",i1,180,2000,a.FLIP_HORIZONTAL) is a syntax where the image can view in 3D horizontally. The "a" here is the title, i1 is the name of our ImageView which contains the image to flip in 3D, 180 is the degrees to be flipped, 2000 is the duration of time in milliseconds to flip the image in 3D, FLIP_Horizontal for the direction of flipping the image.
* a.FLIP_VERTICAL is the syntax where the image can flip in the vertical direction.
* a.Flip3DView2("a",i1,0,360,2000) is a syntax for flipping the Image in 3D view in zero degrees up to 360 degrees.
* a.AutoRepeat - the word AutoRepeat here provides repetition in flipping the image.
* a.StartAnim(i1) - the word "StartAnim" is the start of your animation with regards to flipping because it is part of "a" as our ICOSFlip3DView animation library.
* a.AutoReverse is the syntax for reversing horizontal image flipping to vertical and vice versa.
Best regards,
Engr. Lyndon R. Bermoy
IT Instructor/System Developer/Mobile Developer
09126450702
[email protected]
Visit my page on Facebook at: https://www.facebook.com/BermzISware

