JavaScript - Simple Multiple Dropdown Selection
Submitted by razormist on Wednesday, March 27, 2019 - 11:23.
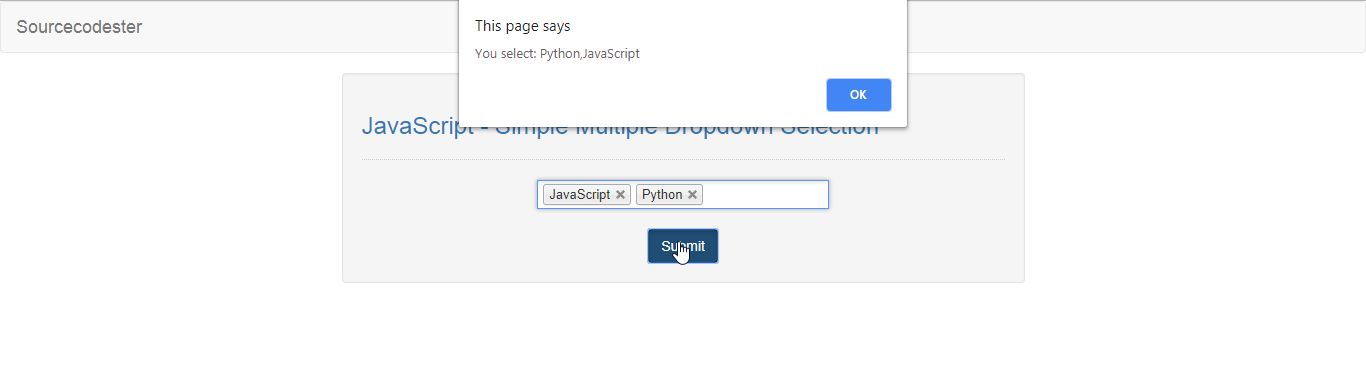
In this tutorial we will create a Simple Multiple Dropdown Selection using JavaScript. This code will change the HTML select option into an advance dropdown selection. The code itself use chosen to add an attributes that allow you to have a full control of your html select options, and trigger several events on the original select field to invoke a specific behavior. This is a free program feel free to modify and apply it in your system.
We will be using JavaScript as a server-side scripting language that interpret a program to extend a whole new level of HTML experience. A scripting language that use in a different ways, and provide a whole level of experience when visiting a website.
There you have it we successfully created a Simple Multiple Dropdown Selection using JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting started:
First you have to download bootstrap framework, this is the link for the bootstrap that I used for the layout design https://getbootstrap.com/. And, this is the link for the jQuery plugin that I used https://jquery.com/ Lastly, this is the link for the chosen plugin that I used https://harvesthq.github.io/chosen/The Main Interface
This code contains the interface of the application. To create this just write these block of code inside the text editor and save it as index.html.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="utf-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/chosen.css" />
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="form-group">
- <div class="col-md-6">
- <select data-placeholder="Select an option" id="data" class="chzn-select form-control" multiple="multiple">
- </select>
- </div>
- </div>
- </div>
- </body>
- </html>
Creating the Script
This code contains the script of the application. This code will turn the native HTML select into an advance dropdown selection. To do this just copy and write these block of codes inside the text editor, then save it as script.js inside the js folder.- $(".chzn-select").chosen();
- $(".chzn-select-deselect").chosen({
- allow_single_deselect:true
- });
- $('#submit').on('click', function(){
- alert("You select: "+$('#data').val());
- });
Add new comment
- 116 views