JavaScript - How To Get User Location
Submitted by razormist on Wednesday, August 15, 2018 - 19:39.
In this tutorial we will create on How To Get User Location using Javascript. JavaScript is a scripting or programming language that allows you to implement complex things on web pages. It is widely used in designing a stunning website. It is an interpreted programming language that has a capabilities of Object-Oriented. So Let's do the coding...
There you have it we successfully created a How To Get User Location using Javascript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And this is the link for the jquery that i used in this tutorial https://jquery.com/.The Main Interface
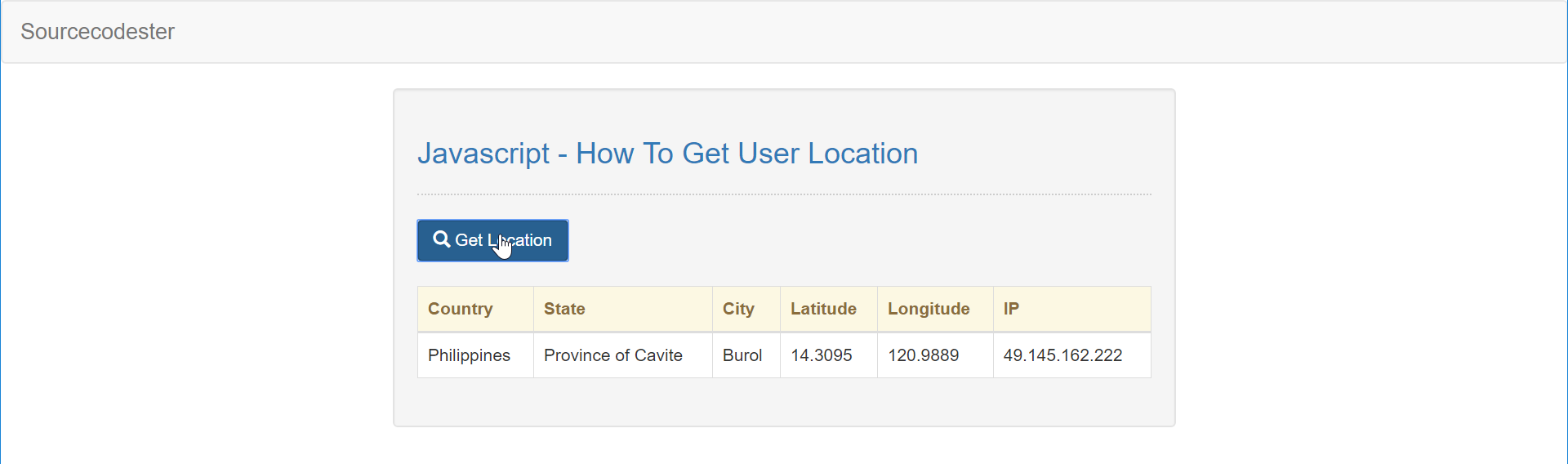
This code contains the interface of the application. To create this just write these block of code inside the text editor and save this as index.html.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <table class="table table-bordered">
- <thead class="alert-warning">
- <tr>
- </tr>
- </thead>
- </table>
- </div>
- </body>
- </html>
Creating the Script
This code contains the script of the application. This code will get the user location as you send an ajax request. To do this just copy and write these block of codes as shown below inside the text editor and save it as script.js inside the js folder.- $(document).ready(function(){
- $('#get').on('click', function(){
- var data = "";
- $.ajax({
- url: "https://geoip-db.com/jsonp",
- jsonpCallback: "callback",
- dataType: "jsonp",
- success: function(location) {
- data = "<tr>"
- + "<td>"+location.country_name+"</td>"
- + "<td>"+location.state+"</td>"
- + "<td>"+location.city+"</td>"
- + "<td>"+location.latitude+"</td>"
- + "<td>"+location.longitude+"</td>"
- + "<td>"+location.IPv4+"</td>"
- + "</tr>";
- $('#result').html(data);
- }
- });
- });
- });