Responsive Navigation Menu using jQuery and CSS
Submitted by alpha_luna on Tuesday, July 12, 2016 - 16:33.
Responsive Navigation Menu using jQuery and CSS
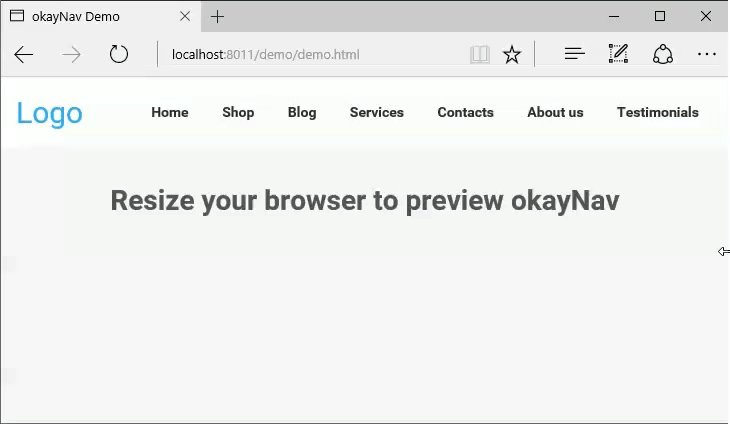
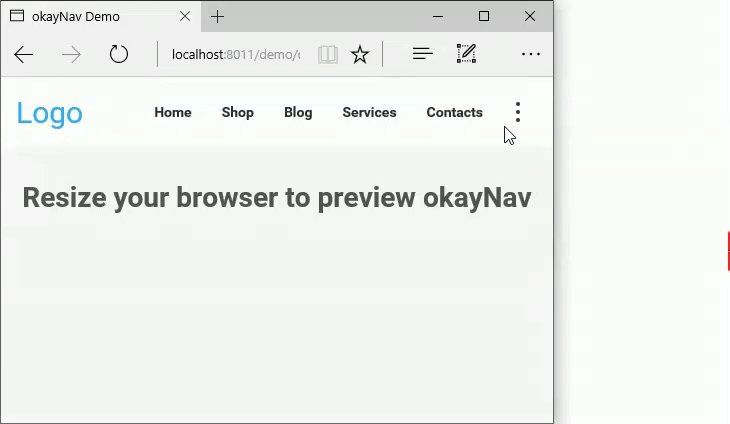
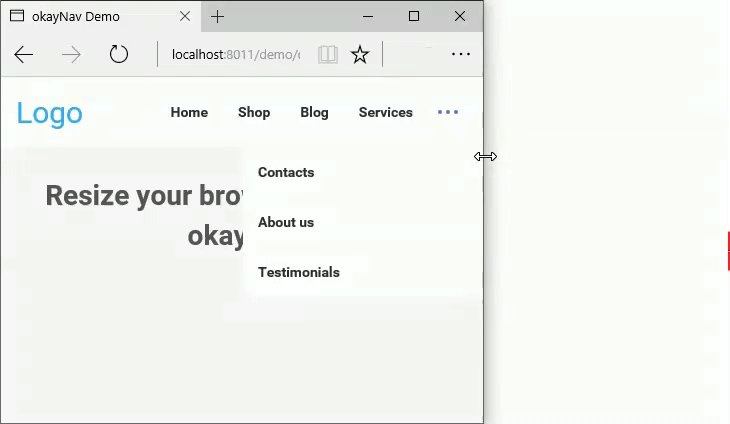
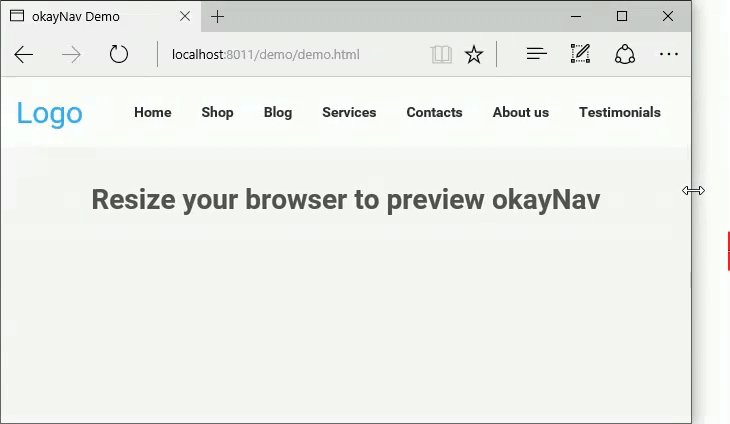
If you are looking for Responsive Navigation Menu using jQuery and CSS then you are at the right place. I created this simple tutorial using jQuery and CSS, and this kind of tutorial I found in Github, then I used this in my project and it was very helpful to me. Nowadays, programmers and developers update their websites to responsive due to increasing using mobile by the user all over the world. As you can see in the gif below, this is the responsive menu using jQuery and CSS look like this. This responsive menu it will collapse automatically when the user resizes the browser.
This responsive menu it will collapse automatically when the user resizes the browser.
Creating Markup
jQuery Source Code
- <script type="text/javascript">
- var navigation = $('#nav-main').okayNav();
- </script>

