Image Bigger Viewer using HTML and JavaScript
Submitted by alpha_luna on Monday, June 27, 2016 - 16:59.
Have you ever encountered images that are so small or blur? These images need to be resized or zoomed in. There is a way to see this kind of images clearly. It is called "Bigger Image Viewer". You can use this tutorial for your Electronic Commerce System to bigger the image of your product.
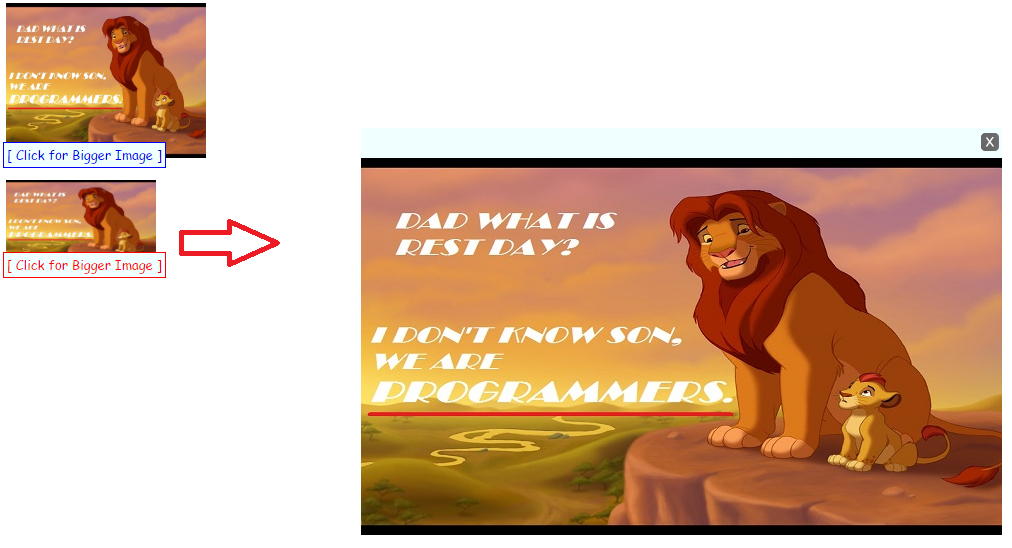
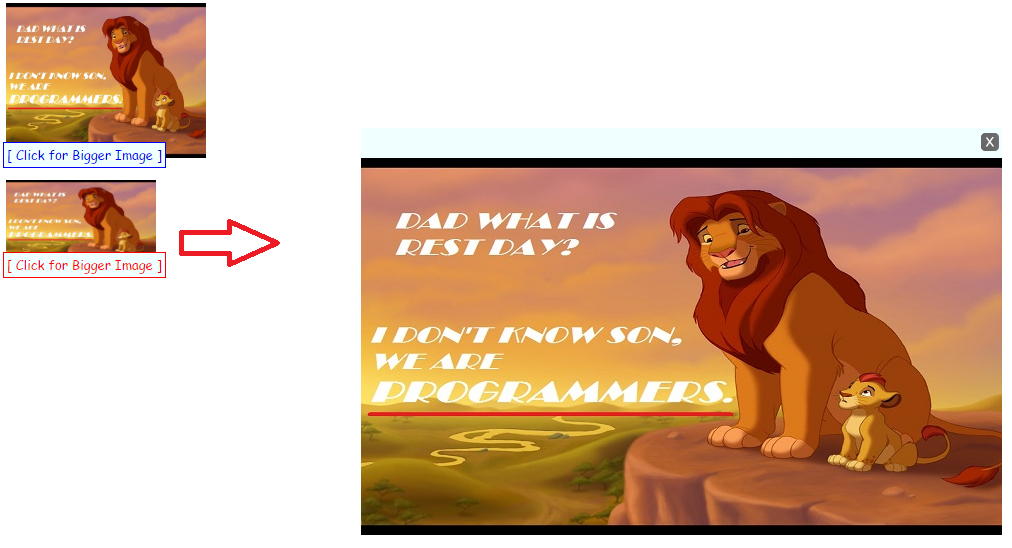
 For the second image.
For the second image.
 Hope that this tutorial will help you a lot.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
Hope that this tutorial will help you a lot.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
Directions
Kindly add this code below to the HEAD section of your page.
Note: DOWNLOAD the source code for the external files. (click the "Download Code" below)
Just add the sample code to the BODY section of your page.
For the CSS source code.
- .caption{
- position: absolute;
- font: normal 13px Arial;
- }
- .caption a{
- position: block;
- background: azure; /*bg color of caption*/
- padding: 3px;
- border:1px solid blue;
- text-decoration: none;
- font-family:cursive;
- font-size:13px;
- }
- .caption a:hover{
- background: azure; /*bg color of caption when mouse rolls over it*/
- font-family:cursive;
- font-size:13px;
- border:1px solid red;
- color: red;
- }
- .enlargebox{
- position: absolute;
- display:none;
- }
- .enlargebox .title{
- background:azure;
- color:white;
- padding: 3px 2px;
- text-align: right;
- font:bold 14px Arial;
- }
- .enlargebox .title img{
- cursor:pointer;
- cursor:hand;
- }
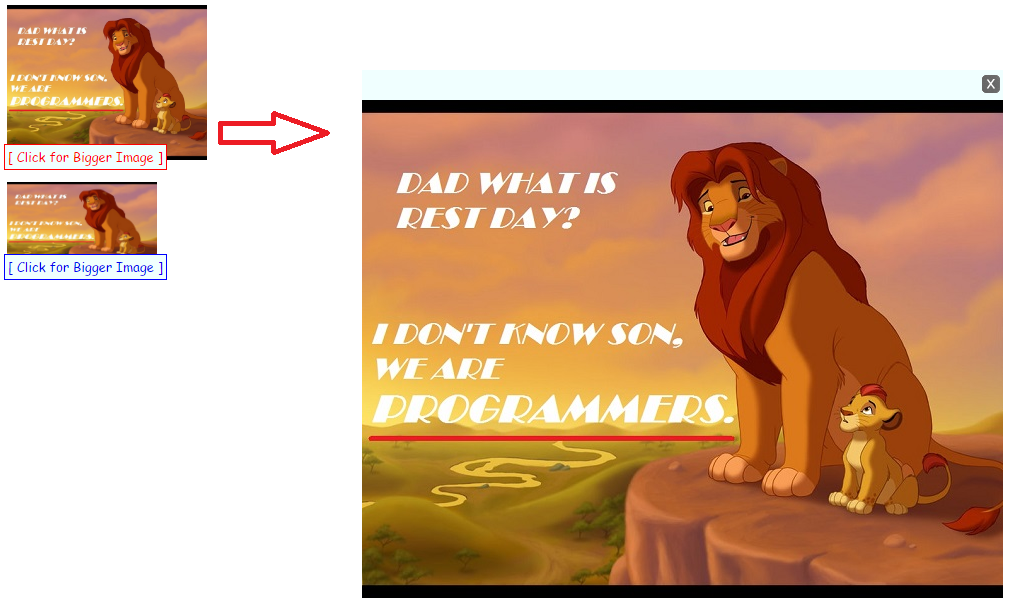
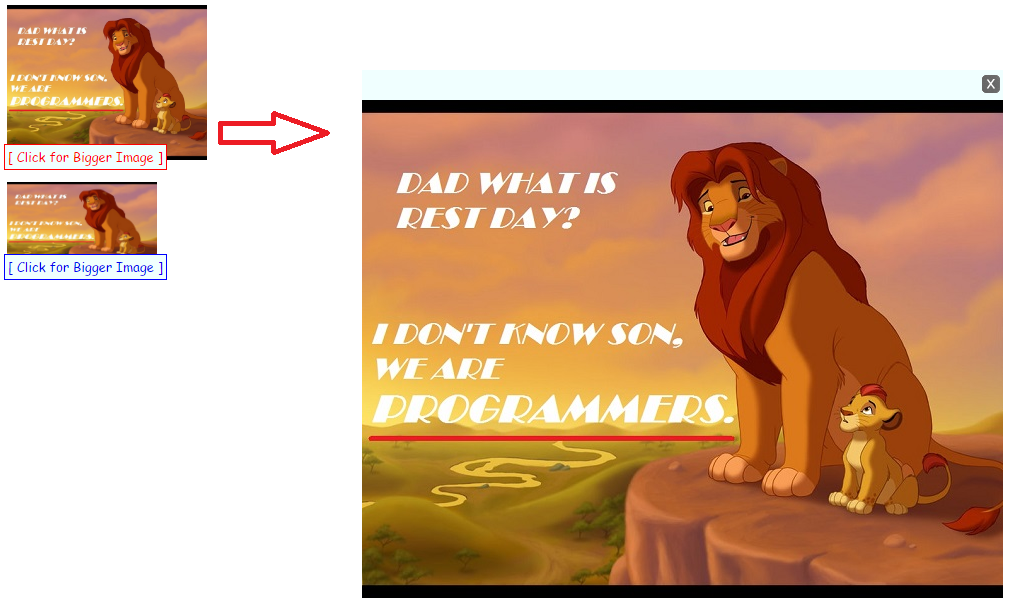
Result
For the first image. For the second image.
For the second image.
 Hope that this tutorial will help you a lot.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
Hope that this tutorial will help you a lot.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
