Multiple File and Drop Upload
Submitted by alpha_luna on Tuesday, June 21, 2016 - 12:02.
If you are looking for Drag and Drop Multiple File Upload using HTML5 and jQuery then you are at the right place. Kindly take a look at this article, I had created this simple project with using jQuery and PHP that can upload multiple files via drag and drop into a server. This simple project will help you to develop your web applications upload system.
 This simple project works in modern browsers like Chrome, Safari, Opera, and Firefox. It will implement this simple project through Ajax and with the use of Form Field.
This simple project works in modern browsers like Chrome, Safari, Opera, and Firefox. It will implement this simple project through Ajax and with the use of Form Field.

 This simple project works in modern browsers like Chrome, Safari, Opera, and Firefox. It will implement this simple project through Ajax and with the use of Form Field.
This simple project works in modern browsers like Chrome, Safari, Opera, and Firefox. It will implement this simple project through Ajax and with the use of Form Field.
How to use
Kindly include the jQuery library files available when you click the "Download Code" button below.Requirements
- jQuery
- HTML 5
- Ajax
JavaScript Code
Kindly copy this link and script to your HEAD tag of your page. All this source code are required.- <script type="text/javascript">
- var config = {
- support : "image/jpg,image/png,image/bmp,image/jpeg,image/gif", // Valid file formats
- form: "form_demo_Tutorial", // Form ID
- dragArea: "drag_Your_Files", // Upload Area ID
- uploadUrl: "upload.php" // Server side upload url
- }
- $(document).ready(function(){
- initMultiUploader(config);
- });
- </script>
HTML5 Source Code
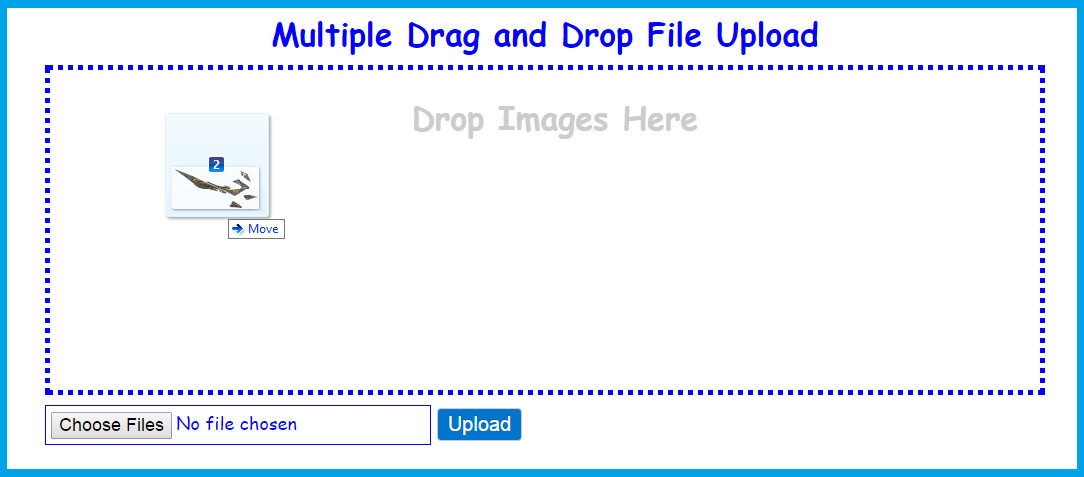
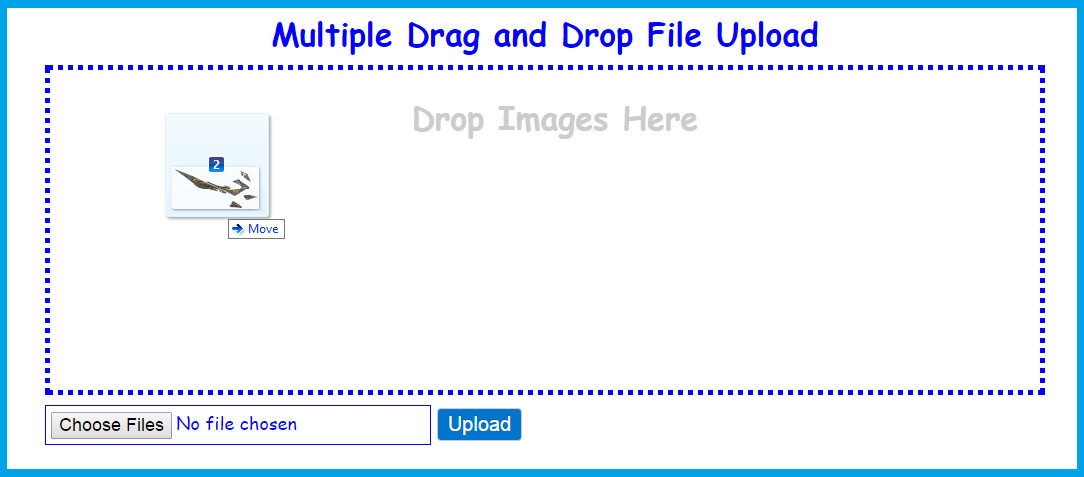
HTML5 drag and drop form field.- <div id="drag_Your_Files" class="area_to_Upload">
- </div>
- <form name="form_demo_Tutorial" id="form_demo_Tutorial" enctype="multipart/form-data">
- <input type="file" name="multiUpload" id="multiUpload" multiple style="font-size:18px; color:blue; font-family:cursive; border:1px solid blue; padding:5px;" />
- <input type="submit" name="submitHandler" id="submitHandler" value="Upload" class="button_style" />
- </form>
- <div class="progressBar">
- </div>
PHP Source Code
This is the PHP source code for uploading files to the server location in uploads folder and save it as upload.php.- <?php
- if($_SERVER['REQUEST_METHOD'] == "POST"){
- echo($_POST['index']);
- }
- exit;
- }
- ?>
Result