How To Create Byte Calculator Using JavaScript
Submitted by alpha_luna on Monday, May 30, 2016 - 17:08.
Byte Calculator Using JavaScript
In this article, we are going to learn on how to create Byte Calculator Using JavaScript. This program creates using JavaScript. In the previous tutorial, we created a lot of tutorials all about the calculator, but this time, this kind of calculator that we are going to create is different. This calculator is for the Byte, KiloByte, MegaByte, and GigaByte.Create Simple Form Input Field
- <form name="bandwidth" method="post" style="margin:auto; width:500px;">
- <input type="text" name="original" size="20" style="color:blue; background:azure; text-indent:5px; border:1px solid blue; font-size:18px; font-family:cursive; font-weight:bold;" autofocus="autofocus" />
- <select size="1" name="units" style="color:red; width:100px; background:azure; text-indent:5px; border:1px solid blue; font-size:18px; font-family:cursive; font-weight:bold;">
- </select>
- <br />
- <br />
- <input type="button" value="Calculate" name="B1" onClick="get_the_Result()" style="color:red; background:azure; border-radius:8px; text-indent:5px; border:1px solid blue; font-size:18px; font-family:cursive; font-weight:bold;">
- </form>
JavaScript Script
- <script>
- var value_Of_Bytes=0
- function get_the_Result(){
- var the_Value=document.bandwidth.original.value
- var selectunit=document.bandwidth.units.options[document.bandwidth.units.selectedIndex].value
- if (selectunit=="Bytes")
- value_Of_Bytes=the_Value
- else if (selectunit=="Kb")
- value_Of_Bytes=the_Value*1024
- else if (selectunit=="Mb")
- value_Of_Bytes=the_Value*1024*1024
- else if (selectunit=="Gb")
- value_Of_Bytes=the_Value*1024*1024*1024
- alert (the_Value+" "+selectunit+" is equal to:\n\n- "+value_Of_Bytes+" Bytes\n- "+Math.round(value_Of_Bytes/1024)+" Kb\n- "+Math.round(value_Of_Bytes/1024/1024)+" Mb\n- "+Math.round(value_Of_Bytes/1024/1024/1024)+" Gb\n")
- }
- </script>
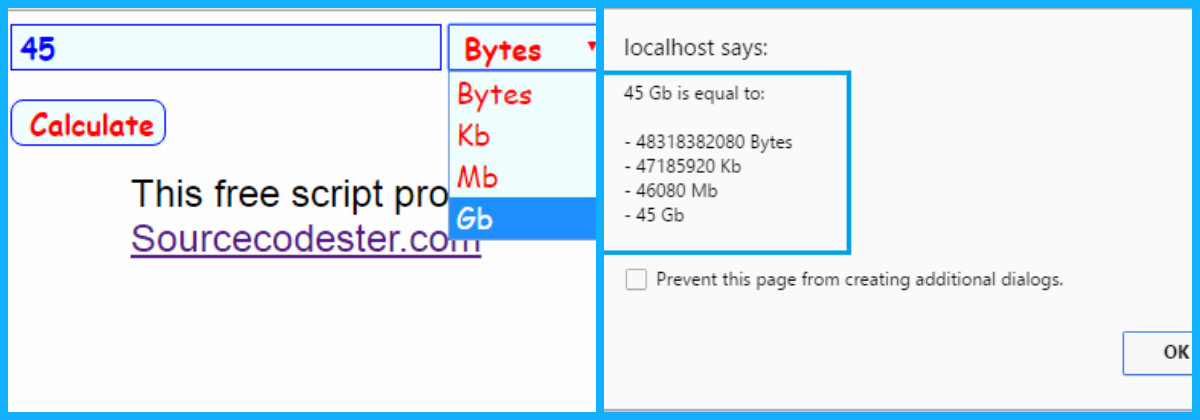
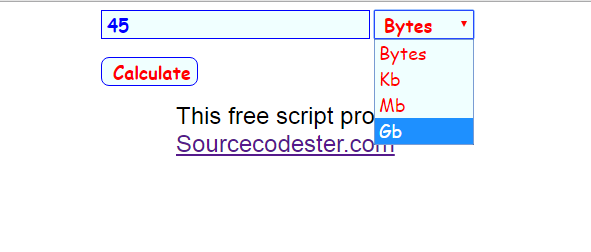
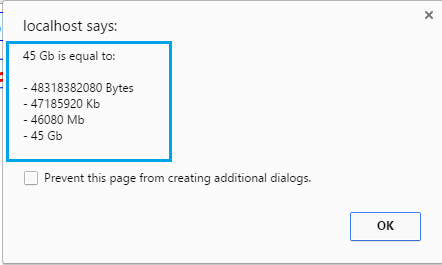
Result:
Enter the value and select type of converter. This is the result.
This is the result.
 So what can you say about this work? Share your thoughts in the comment section below or email me at [email protected]. Practice Coding. Thank you very much.
So what can you say about this work? Share your thoughts in the comment section below or email me at [email protected]. Practice Coding. Thank you very much.Add new comment
- 57 views