How To Get Area Of The Rectangle Using JavaScript
Submitted by alpha_luna on Wednesday, May 4, 2016 - 11:59.
Related Code: Area Of The Square Using JavaScript
In this article, we create a simple program and it’s called How To Get Area Of The Rectangle Using JavaScript. How to run this program? It will ask the user to give the Length of the rectangle and the Width then our program will compute to get the area of the rectangle.
Formula to get the Area of a Rectangle
Length x Width
JavaScript
This script used to solve the length and the width of a rectangle to get the area.
 This is the given Width.
This is the given Width.
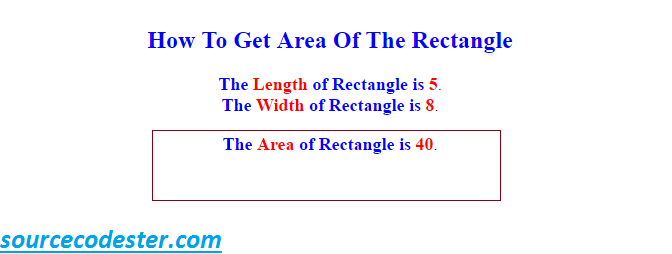
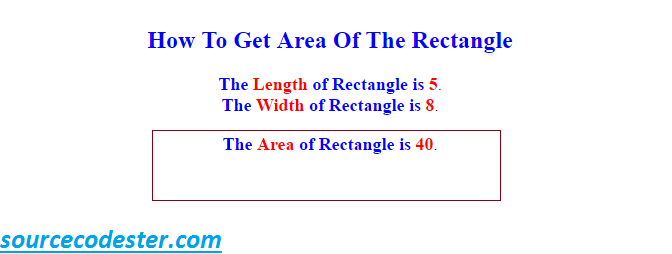
 This is the result:
This is the result:
 So what can you say about this work? Share your thoughts in the comment section below or email me at [email protected]. Practice Coding. Thank you very much.
So what can you say about this work? Share your thoughts in the comment section below or email me at [email protected]. Practice Coding. Thank you very much.
- <script>
- var length = parseInt(prompt("Type the length of a Rectangle : "));
- var width = parseInt(prompt("Type the width of a Rectangle : "));
- var solving_area = (length * width);
- document.write("<br>");
- document.write("<h2 style='color:blue; text-align:center;'>How To Get Area Of The Rectangle</h2>");
- document.write("<b style='color:blue; font-size:18px;'> The <b style='color:red;'>Length</b> of Rectangle is <b style='color:red;'>" + length + "</b></b>.<br>");
- document.write("<b style='color:blue; font-size:18px;'> The <b style='color:red;'>Width</b> of Rectangle is <b style='color:red;'>" + width + "</b></b>.<br><br>");
- document.write("<b style='color:blue; font-size:18px;'> The <b style='color:red;'>Area</b> of Rectangle is <b style='color:red;'>" + solving_area + "</b></b>.");
- </script>
Output:
Ask the user to give the Length and the Width of a Rectangle. This is the given Length. This is the given Width.
This is the given Width.
 This is the result:
This is the result:
 So what can you say about this work? Share your thoughts in the comment section below or email me at [email protected]. Practice Coding. Thank you very much.
So what can you say about this work? Share your thoughts in the comment section below or email me at [email protected]. Practice Coding. Thank you very much.
