How to make Multiplication Table using JavaScript
Submitted by alpha_luna on Thursday, September 1, 2016 - 14:45.
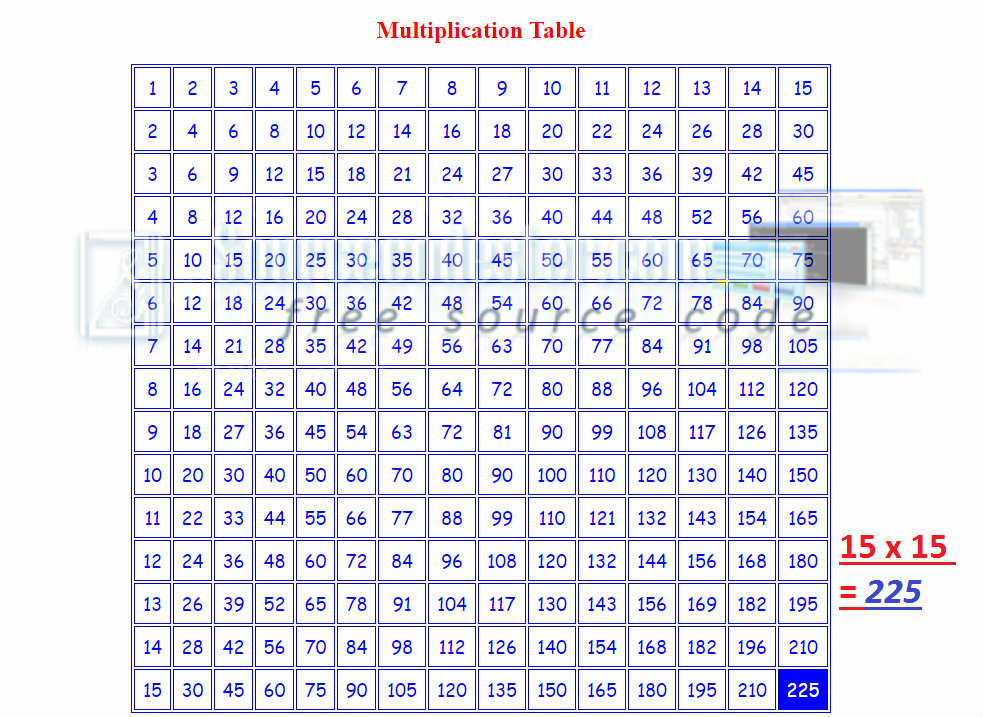
Multiplication Table
In this tutorial, we are going to create a simple tutorial using JavaScript. This is a short source code in JavaScript to do this program. And it's called a Multiplication Table In JavaScript. This tutorial is suited for the beginners using JavaScript Language. This is a simple program. Hope you can learn from this. You can also check the live demo of this simple tutorial, so you can get an idea and you can try this out, let's start coding. JavaScript Source Code This is the script for the Multiplication Table.- <script language="JavaScript">
- document.write("<center><table border='1px' width='100%' cellspacing='2' cellpadding='2' style='cursor:pointer;'>");
- for(var a = 1; a < 16; a++) {
- document.write("<tr>");
- for(var b = 1; b < 16; b++) {
- document.write("<td>"
- + a*b + "</td>");
- }
- document.write("</tr>");
- }
- document.write("</table></center>");
- </script>
- <style type="text/css">
- body {
- margin:auto;
- width:700px;
- }
- table {
- text-align:center;
- border:blue 1px solid;
- }
- tr {
- height:30px;
- }
- td {
- width:50px;
- font-size:18px;
- font-family:cursive;
- padding:7px;
- color:blue;
- }
- td:hover {
- width:50px;
- font-size:18px;
- font-family:cursive;
- padding:7px;
- background:blue;
- color:white;
- }
- h2 {
- text-align:center;
- color:red;
- }
- </style>
Output:
If you are looking for the product of 15 x 15. This is the output. If you are looking for the product of 5 x 13. This is the output.
If you are looking for the product of 5 x 13. This is the output.
 If you are interested in programming, we have an example of programs that may help you even just in small ways.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
If you are interested in programming, we have an example of programs that may help you even just in small ways.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
