How to Add an Image in a ListView Programmatically in C#.
Submitted by janobe on Tuesday, June 11, 2019 - 21:21.
If you want to learn how to add an image inside a ListView programmatically? This tutorial is just right for you. You may find it hard to do, but I will teach you the simplest way on how to do it. In this method, you will be able to add any image that you like and put it inside the ListView. Aside from that, you can also resize the image according to your desire.

 The complete source code is included. You can download it and run it on your computer.
For any questions about this article. You can contact me @
Email – [email protected]
Mobile No. – 09305235027 – TNT
Or feel free to comment below.
The complete source code is included. You can download it and run it on your computer.
For any questions about this article. You can contact me @
Email – [email protected]
Mobile No. – 09305235027 – TNT
Or feel free to comment below.
Creating Application
Step 1
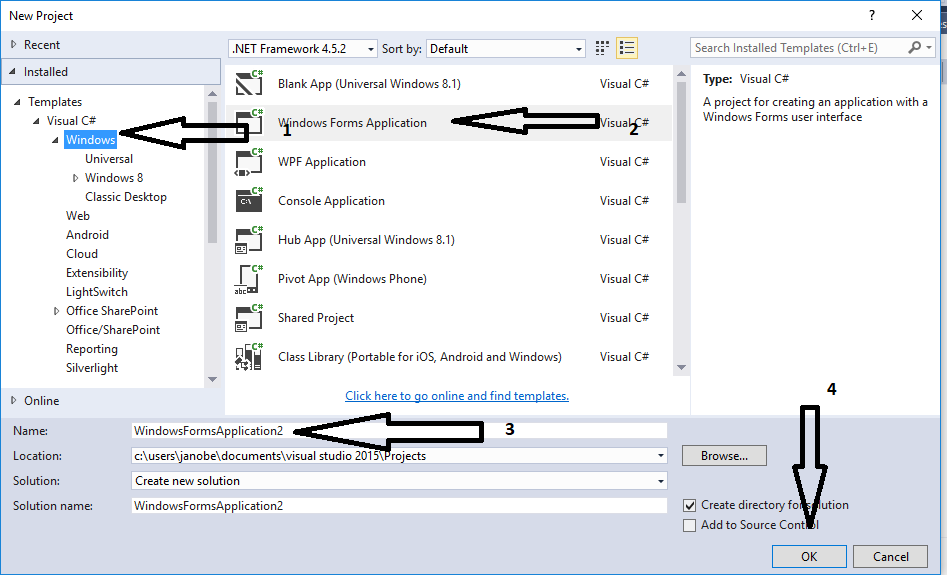
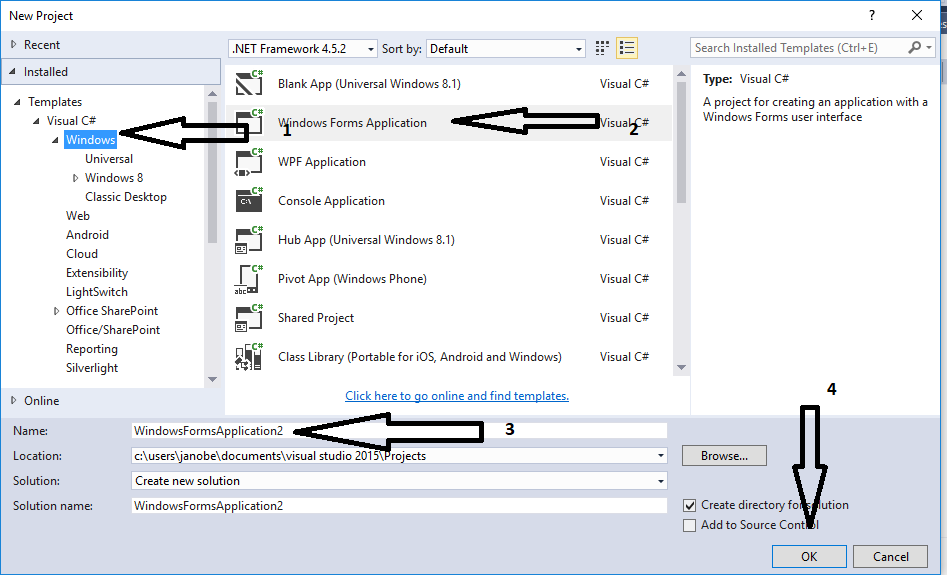
Open Microsoft Visual Studio 2015 and create a new windows form application for c#.
Step 2
Add a ListView inside the Form just like shown below.
Step 3
Press F7 to open the code editor. In the code editor, declare an item in the ListView control and an image list to control an image object.- ListViewItem lstviewItem;
Step 4
Create a method for adding an image in the ListView.- private void lst_items()
- {
- try
- {
- string[] file;
- file = new string[] { "C:\\report.png", "C:\\maintenance.png", "C:\\computer logo.jpg", "C:\\damage.png" };
- foreach (string files in file)
- {
- listView1.SmallImageList = lstviewItemImageList;
- lstviewItem.ImageIndex = lstviewItemImageList.Images.Add(Image.FromFile(lstviewItem.Text), Color.Transparent);
- listView1.Items.Add(lstviewItem);
- }
- }
- catch (Exception ex)
- {
- MessageBox.Show("error : " + ex.Message);
- }
- }
Step 5
Add the following code for setting up the properties and adding the items in a ListView in the first load of the form.- private void Form1_Load(object sender, EventArgs e)
- {
- listView1.View = View.Details;
- listView1.Columns.Add("File");
- listView1.Columns[0].Width = 500;
- lst_items();
- }

