Toggle Button Tutorial in Android using Basic4Android
Submitted by donbermoy on Monday, February 3, 2014 - 15:14.
Good day! This is my other tutorial on views/controls in Android using Basic4Android, the Toggle Button.
A toggle button allows the user to change a setting between two states. You can add a basic toggle button to your layout with the ToggleButton object.
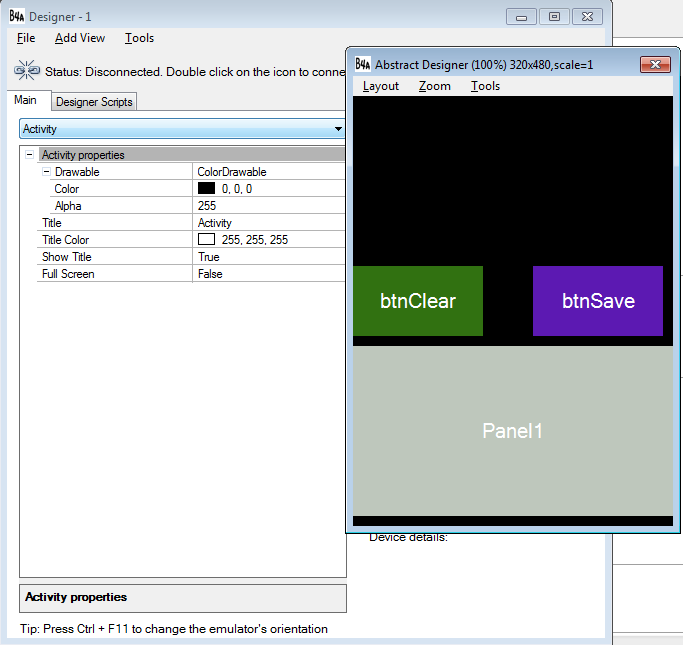
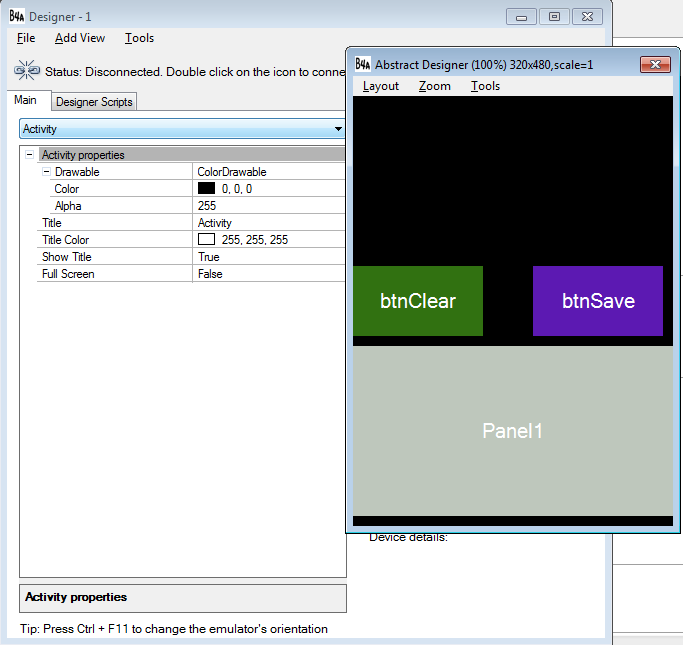
On this, you need to create one button and named it as "tb" . Next, named your abstract design as "main". Your abstract designer will be like this one below:
 Declare your variable in the Sub_Global like this:
We declare tb as our variable for ToggleButton to be called by the other methods.
Next, download the image or save it as image in your computer, this image below:
For Off Button
Declare your variable in the Sub_Global like this:
We declare tb as our variable for ToggleButton to be called by the other methods.
Next, download the image or save it as image in your computer, this image below:
For Off Button
 For On Button
For On Button
 Now create a new activity. Type the following code below:
Now create a new activity. Type the following code below:
 Note that when you run the application, the Toggle button will be in its Off value.
Next, when you click the Toggle Button to get it on, it will look like this:
Note that when you run the application, the Toggle button will be in its Off value.
Next, when you click the Toggle Button to get it on, it will look like this:
 Download the source code below and try it! :)
For more inquiries and need programmer for your thesis systems in any kind of programming languages, just contact my number below.
Best Regards,
Engr. Lyndon R. Bermoy
IT Instructor/System Developer/Android Developer
STI College - Surigao City
Mobile: 09488225971
E-mail:[email protected]
Follow and add me in my Facebook Account: https://www.facebook.com/donzzsky
Download the source code below and try it! :)
For more inquiries and need programmer for your thesis systems in any kind of programming languages, just contact my number below.
Best Regards,
Engr. Lyndon R. Bermoy
IT Instructor/System Developer/Android Developer
STI College - Surigao City
Mobile: 09488225971
E-mail:[email protected]
Follow and add me in my Facebook Account: https://www.facebook.com/donzzsky
 Declare your variable in the Sub_Global like this:
Declare your variable in the Sub_Global like this:
- Sub Globals
- 'These global variables will be redeclared each time the activity is created.
- 'These variables can only be accessed from this module.
- Dim tb As ToggleButton
- End Sub
 For On Button
For On Button
 Now create a new activity. Type the following code below:
Now create a new activity. Type the following code below:
- Sub Activity_Create(FirstTime As Boolean)
- Activity.LoadLayout ("main")
- 'tb.Initialize("") 'no events will be caught
- 'determine color or bitmap drawable
- Dim checked, unchecked As BitmapDrawable
- ' Dim checked, unchecked As ColorDrawable
- 'bitmap state
- checked.Initialize (LoadBitmap(File.DirAssets, "button_on.png"))
- unchecked.Initialize (LoadBitmap(File.DirAssets, "button_off.png"))
- 'colors state
- ' checked.Initialize(Colors.Green, 10dip)
- ' unchecked.Initialize(Colors.Red, 10dip)
- Dim sld As StateListDrawable
- 'initialize statelistdrawable
- sld.Initialize
- 'add states
- sld.AddState(sld.State_Checked, checked)
- sld.AddState(sld.State_Unchecked, unchecked)
- 'set background as state
- tb.Background = sld
- End Sub
Dim checked, unchecked As BitmapDrawable - this syntax holds the value of our variables checked and unchecked to have an image.
Dim checked, unchecked As ColorDrawable - this syntax will also trigger to changed its color as it can hold color values. You can use this as your toggle if you don't want to have images in switching on and off.
Dim sld As StateListDrawable - this syntax initializes sld as our StateListDrawable. StateListDrawable is a drawable objects that holds other drawables. Based on the view's current state a child drawable is selected. StateListDrawable holds a list of states. States can be "disabled", "enabled", "checked" and so on. A state can also be a combination of other states (like enabled and pressed).The StateListDrawable holds a list of states and drawables pairs. Whenever the view's state changes the list is scanned and the first item that matches the current state is chosen.
Matching means that all elements in the state item are included in the current state.This means that an empty state item will match all current states.The order of states added is very important as the first item matches will be chosen. Thus, we coded this
sld.AddState(sld.State_Checked, checked)
and
sld.AddState(sld.State_Unchecked, unchecked)
tb.Background = sld - this syntax holds the background of our Toggle button will be equal to the value of our StateListDrawable.
Now your activity when run will look like this:
 Note that when you run the application, the Toggle button will be in its Off value.
Next, when you click the Toggle Button to get it on, it will look like this:
Note that when you run the application, the Toggle button will be in its Off value.
Next, when you click the Toggle Button to get it on, it will look like this:
 Download the source code below and try it! :)
For more inquiries and need programmer for your thesis systems in any kind of programming languages, just contact my number below.
Best Regards,
Engr. Lyndon R. Bermoy
IT Instructor/System Developer/Android Developer
STI College - Surigao City
Mobile: 09488225971
E-mail:[email protected]
Follow and add me in my Facebook Account: https://www.facebook.com/donzzsky
Download the source code below and try it! :)
For more inquiries and need programmer for your thesis systems in any kind of programming languages, just contact my number below.
Best Regards,
Engr. Lyndon R. Bermoy
IT Instructor/System Developer/Android Developer
STI College - Surigao City
Mobile: 09488225971
E-mail:[email protected]
Follow and add me in my Facebook Account: https://www.facebook.com/donzzsky

