PHP - Simple Change Password Confirmation
Submitted by razormist on Saturday, August 11, 2018 - 22:39.
In this tutorial we will create a Simple Change Password Confirmation Using PHP. PHP is a server-side scripting language designed primarily for web development. Using PHP, you can let your user directly interact with the script and easily to learned its syntax. It is mostly used by a newly coders for its user friendly environment. So Let's do the coding...
 update_password
There you have it we successfully created Simple Change Password Confirmation using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
update_password
There you have it we successfully created Simple Change Password Confirmation using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And this is the link for the jquery that i used in this tutorial https://jquery.com/. Lastly, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.Creating Database
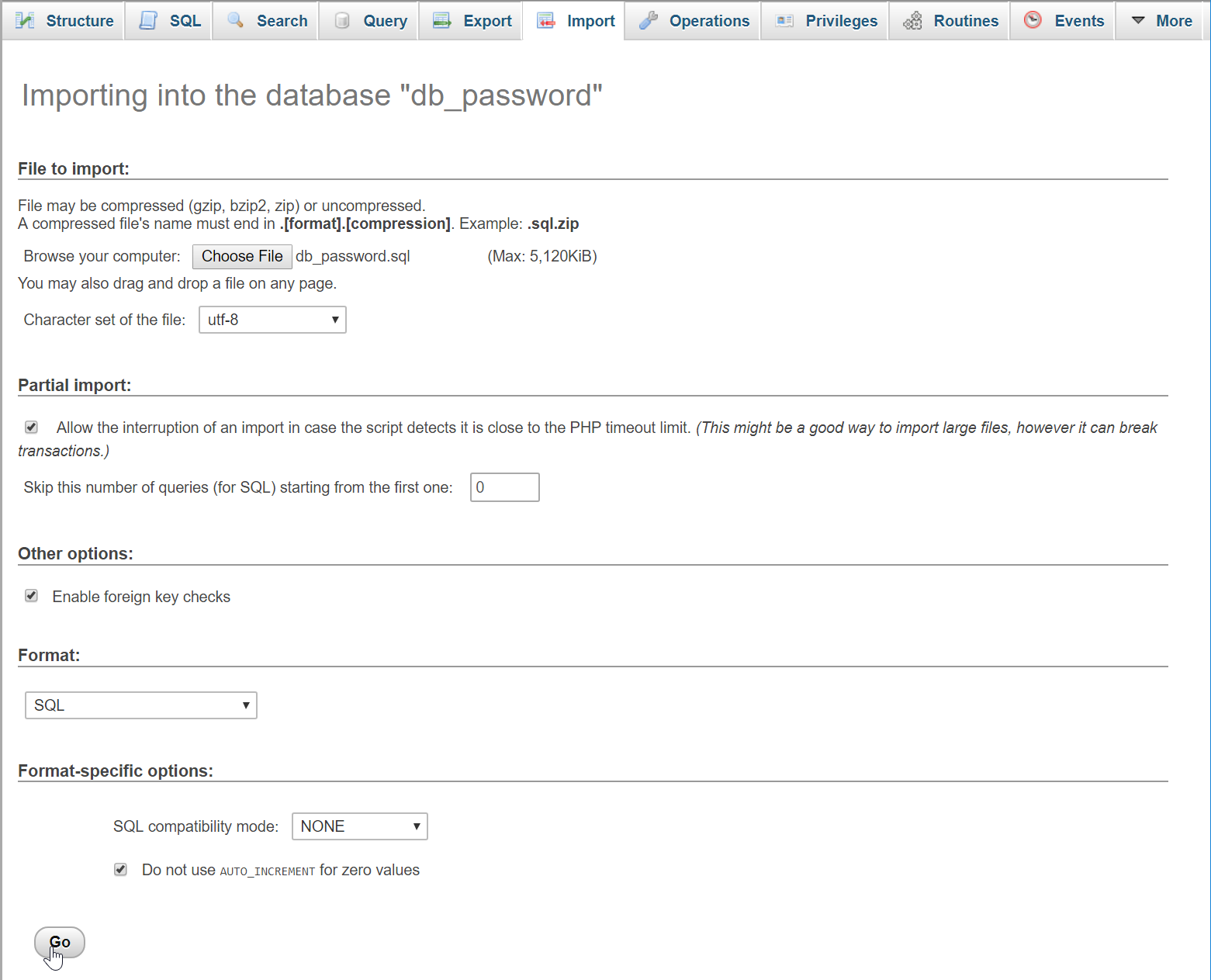
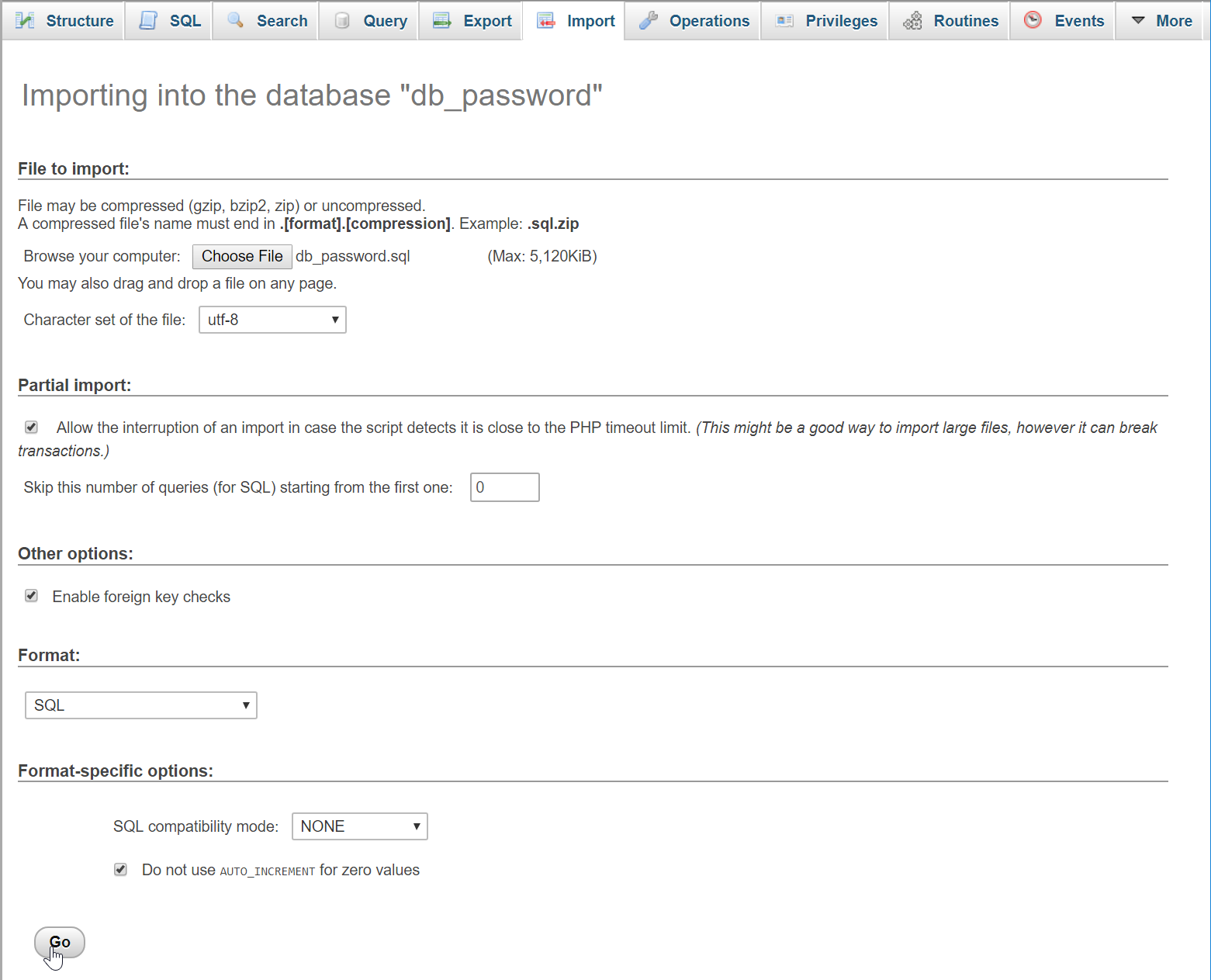
Open your database web server then create a database name in it db_password, after that click Import then locate the database file inside the folder of the application then click ok.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.- <?php
- if(!$conn){
- }
- ?>
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as shown below.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Simple Change Password Confirmation</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <button type="button" class="btn btn-success" data-toggle="modal" data-target="#form_modal"><span class="glyphicon glyphicon-plus"></span> Add user</button>
- <br /><br />
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- <th>Username</th>
- <th>Password</th>
- <th>Firstname</th>
- <th>Lastname</th>
- <th>Action</th>
- </tr>
- </thead>
- <tbody style="background-color:#fff;">
- <?php
- require 'conn.php';
- while($fetch = $query->fetch_array()){
- ?>
- <tr>
- <td><?php echo $fetch['username']?></td>
- <td><?php echo $fetch['firstname']?></td>
- <td><?php echo $fetch['lastname']?></td>
- <td><button type="button" class="btn btn-warning" data-toggle="modal" data-target="#update_modal<?php echo $fetch['user_id']?>">Change Password</button></td>
- </tr>
- <div class="modal fade" id="update_modal<?php echo $fetch['user_id']?>" tabindex="-1" role="dialog" aria-hidden="true">
- <div class="modal-dialog" role="document">
- <form action="update_password.php" method="POST" enctype="multipart/form-data">
- <div class="modal-content">
- <div class="modal-body">
- <div class="col-md-2"></div>
- <div class="col-md-8">
- <div class="form-group">
- <label>Username</label>
- <input type="hidden" name="user_id" value="<?php echo $fetch['user_id']?>"/>
- <input class="form-control" type="text" name="username" value="<?php echo $fetch['username']?>" required="required" />
- </div>
- <div class="form-group">
- <label>New Password</label>
- <input class="form-control" type="password" maxlength="12" name="newpassword" required="required"/>
- </div>
- <div class="form-group">
- <label>Confirm Password</label>
- <input class="form-control" type="password" maxlength="12" name="confirmpassword" required="required"/>
- </div>
- <div class="form-group">
- <label>Old Password</label>
- <input class="form-control" type="password" maxlength="12" name="oldpassword" required="required"/>
- </div>
- <div class="form-group">
- <label>Firstname</label>
- <input class="form-control" type="text" name="firstname" value="<?php echo $fetch['firstname']?>" required="required"/>
- </div>
- <div class="form-group">
- <label>Lastname</label>
- <input class="form-control" type="text" name="lastname" value="<?php echo $fetch['lastname']?>" required="required"/>
- </div>
- </div>
- </div>
- <div style="clear:both;"></div>
- <div class="modal-footer">
- <button type="button" class="btn btn-danger" data-dismiss="modal"><span class="glyphicon glyphicon-remove"></span> Close</button>
- <button name="update" class="btn btn-primary"><span class="glyphicon glyphicon-save"></span> Update</button>
- </div>
- </div>
- </form>
- </div>
- </div>
- <?php
- }
- ?>
- </tbody>
- </table>
- </div>
- <div class="modal fade" id="form_modal" tabindex="-1" role="dialog" aria-hidden="true">
- <div class="modal-dialog" role="document">
- <form action="save_user.php" method="POST" enctype="multipart/form-data">
- <div class="modal-content">
- <div class="modal-body">
- <div class="col-md-2"></div>
- <div class="col-md-8">
- <div class="form-group">
- <label>Username</label>
- <input class="form-control" type="text" name="username" required="required" />
- </div>
- <div class="form-group">
- <label>Password</label>
- <input class="form-control" type="password" maxlength="12" name="password" required="required"/>
- </div>
- <div class="form-group">
- <label>Firstname</label>
- <input class="form-control" type="text" name="firstname" required="required"/>
- </div>
- <div class="form-group">
- <label>Lastname</label>
- <input class="form-control" type="text" name="lastname" required="required"/>
- </div>
- </div>
- </div>
- <div style="clear:both;"></div>
- <div class="modal-footer">
- <button type="button" class="btn btn-danger" data-dismiss="modal"><span class="glyphicon glyphicon-remove"></span> Close</button>
- <button name="save" class="btn btn-primary"><span class="glyphicon glyphicon-save"></span> Save</button>
- </div>
- </div>
- </form>
- </div>
- </div>
- </body>
- <script src="js/jquery-3.2.1.min.js"></script>
- <script src="js/bootstrap.js"></script>
- </html>
Creating PHP Query
This code contains the php query of the application. This code section is consist of two functionalities the saving of user, and updating user. The first function will save the data inputs to the database server while the second will update the user account, but for password it need to fill up the requirement to be able to update an account To do that just copy and write this block of codes inside the text editor, then save it as shown below. save_user.php- <?php
- require_once 'conn.php';
- $username = $_POST['username'];
- $password = $_POST['password'];
- $firstname = $_POST['firstname'];
- $lastname = $_POST['lastname'];
- $conn->query("INSERT INTO `user` VALUES('', '$firstname', '$lastname', '$username', '$password')") or die($conn->error());
- }
- ?>
- <?php
- require_once 'conn.php';
- $user_id = $_POST['user_id'];
- $username = $_POST['username'];
- $newpassword = $_POST['newpassword'];
- $confirmpassword = $_POST['confirmpassword'];
- $oldpassword = $_POST['oldpassword'];
- $firstname = $_POST['firstname'];
- $lastname = $_POST['lastname'];
- if($newpassword == $confirmpassword){
- $query = $conn->query("SELECT * FROM `user` WHERE `user_id` = '$user_id' && `password` = '$oldpassword'") or die($conn->error());
- $valid = $query->num_rows;
- if($valid > 0){
- $conn->query("UPDATE `user` SET `firstname` = '$firstname', `lastname` = '$lastname', `username` = '$username', `password` = '$newpassword' WHERE `user_id` = '$user_id'") or die($conn->error());
- echo "<script>alert('Password updated')</script>";
- echo "<script>window.location = 'index.php'</script>";
- }else{
- echo "<script>alert('Password does not match to old password')</script>";
- echo "<script>window.location = 'index.php'</script>";
- }
- }else{
- echo "<script>alert('Password does not match')</script>";
- echo "<script>window.location = 'index.php'</script>";
- }
- }
- ?>
Comments
Add new comment
- Add new comment
- 809 views

