Search Bar Using PDO
Submitted by razormist on Thursday, May 14, 2020 - 10:12.
This code will show you how to create Search Bar using PDO. The program can search a row of data from the database server base on the given keyword. It can also allow you to add new entry of data in the table. To learn more about this tutorial, just follow the step below.
 There you have it we successfully created Search Bar using PDO. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
There you have it we successfully created Search Bar using PDO. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP https://www.apachefriends.org/index.html And, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/Creating Database
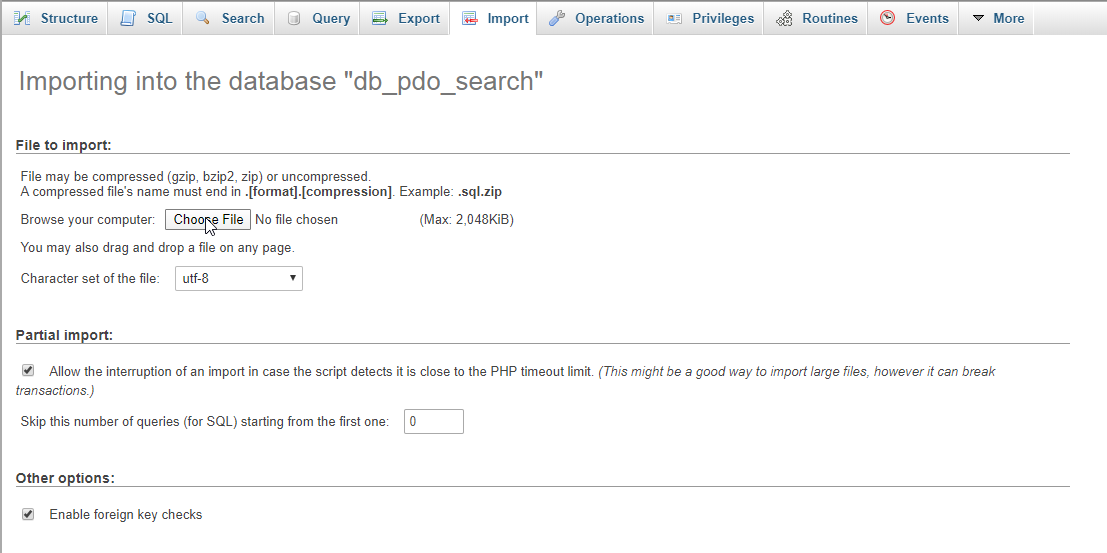
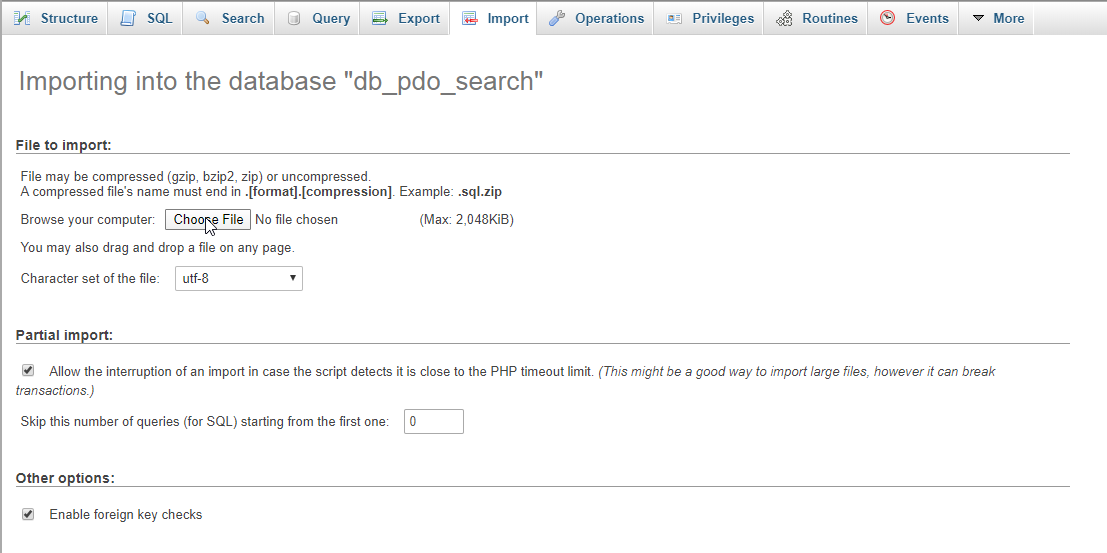
Open your database web server then create a database name in it db_pdo_search after that click Import then locate the database file inside the folder of the application then click ok.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php- <?php
- $conn = new PDO( 'mysql:host=localhost;dbname=db_pdo_search', 'root', '');
- if(!$conn){
- }
- ?>
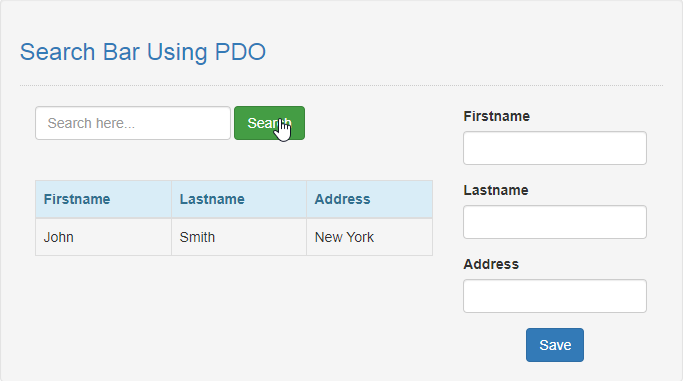
Creating the Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css">
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a href="https://sourcecodester.com" class="navbar-brand">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">Search Bar Using PDO</h3>
- <hr style="border-top:1px dotted #ccc;" />
- <div class="col-md-8">
- <form method="POST" action="">
- <div class="form-inline">
- <input type="text" class="form-control" name="keyword" placeholder="Search here..." required="required"/>
- <button class="btn btn-success" name="search">Search</button>
- </div>
- </form>
- <br /><br />
- <?php include'search.php'?>
- </div>
- <div class="col-md-4">
- <form method="POST" action="insert.php">
- <div class="form-group">
- <label>Firstname</label>
- <input type="text" name="firstname" class="form-control" required="required"/>
- </div>
- <div class="form-group">
- <label>Lastname</label>
- <input type="text" name="lastname" class="form-control" required="required" />
- </div>
- <div class="form-group">
- <label>Address</label>
- <input type="text" name="address" class="form-control" required="required"/>
- </div>
- <center><button name="save" class="btn btn-primary">Save</button></center>
- </form>
- </div>
- </div>
- </body>
- </html>
Creating Save Query
This code contains the save query of the application. The code will store the data inputs to the database server. To make this just copy and write these block of codes inside the text editor, then save it as insert.php- <?php
- require_once 'conn.php';
- $firstname = $_POST['firstname'];
- $lastname = $_POST['lastname'];
- $address = $_POST['address'];
- try{
- $conn->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
- $sql = "INSERT INTO `member`(firstname, lastname, address) VALUES ('$firstname', '$lastname', '$address')";
- }catch(PDOException $e){
- echo $e->getMessage();
- }
- $conn = null;
- }
- ?>
Creating the Main Function
This code contains the main function of the application. The code will display a data after you submit the keyword. To make this just copy and write these block of codes inside the text editor, then save it as search.php- <?php
- require 'conn.php';
- ?>
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- <th>Firstname</th>
- <th>Lastname</th>
- <th>Address</th>
- </tr>
- </thead>
- <tbody>
- <?php
- $keyword = $_POST['keyword'];
- $query = $conn->prepare("SELECT * FROM `member` WHERE `firstname` LIKE '%$keyword%' or `lastname` LIKE '%$keyword%' or `address` LIKE '%$keyword%'");
- $query->execute();
- while($row = $query->fetch()){
- ?>
- <tr>
- <td><?php echo $row['firstname']?></td>
- <td><?php echo $row['lastname']?></td>
- <td><?php echo $row['address']?></td>
- </tr>
- <?php
- }
- ?>
- </tbody>
- </table>
- <?php
- }else{
- ?>
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- <th>Firstname</th>
- <th>Lastname</th>
- <th>Address</th>
- </tr>
- </thead>
- <tbody>
- <?php
- $query = $conn->prepare("SELECT * FROM `member`");
- $query->execute();
- while($row = $query->fetch()){
- ?>
- <tr>
- <td><?php echo $row['firstname']?></td>
- <td><?php echo $row['lastname']?></td>
- <td><?php echo $row['address']?></td>
- </tr>
- <?php
- }
- ?>
- </tbody>
- </table>
- <?php
- }
- ?>
Add new comment
- 3523 views