Get Image File Size Using PHP
Submitted by razormist on Thursday, April 2, 2020 - 11:40.
This code will show you how to Get Image File Size using php. The program can upload image file and display the file size from the database server. You can use this code if you want to know the actual size of your uploaded file. To learn more about this tutorial, just follow the step below.
 There you have it we successfully created Get File Extension using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
There you have it we successfully created Get File Extension using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP https://www.apachefriends.org/index.html And, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/Creating Database
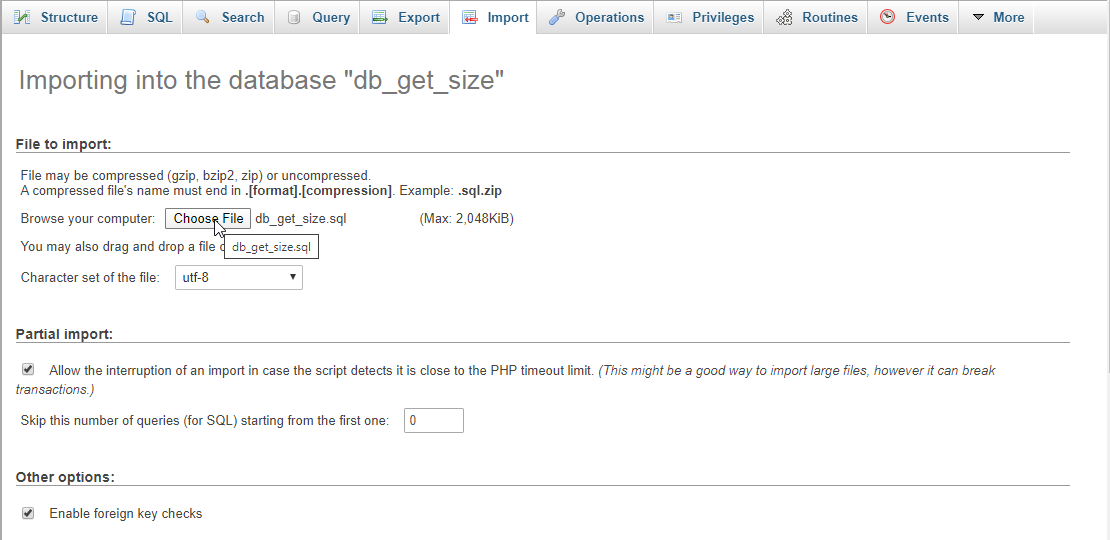
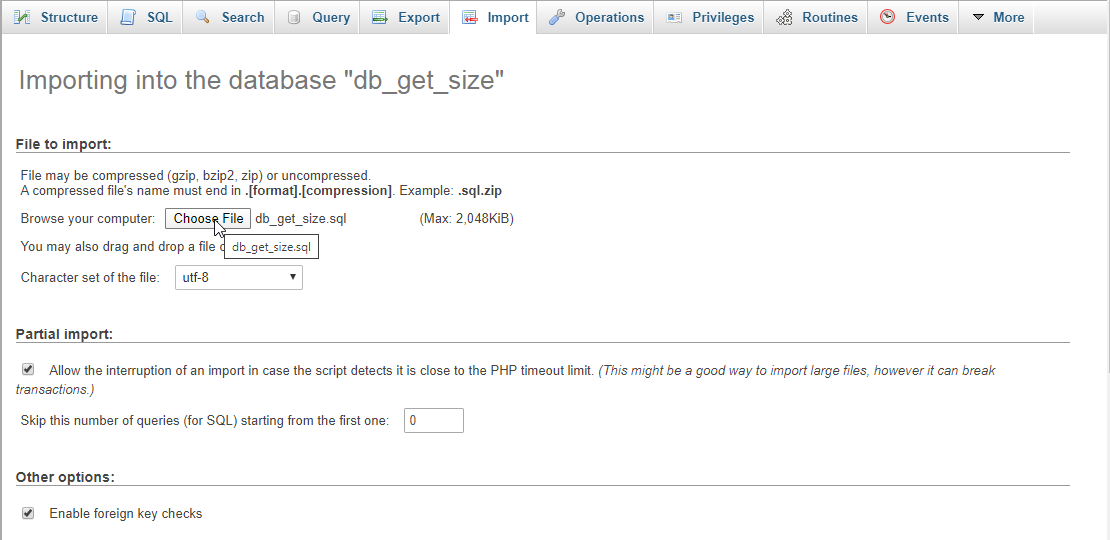
Open your database web server then create a database name in it db_get_size after that click Import then locate the database file inside the folder of the application then click ok.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php- <?php
- if(!$conn){
- }
- ?>
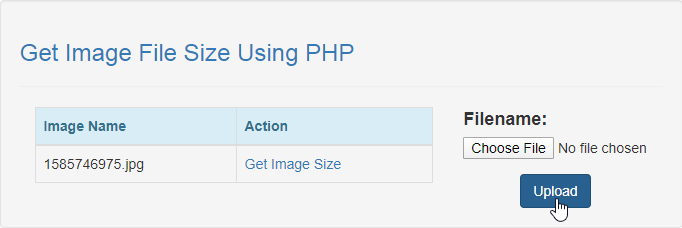
Creating the Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">Get Image File Size Using PHP</h3>
- <hr style="border-top:1px dottec #ccc;"/>
- <div class="col-md-8">
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- <th>Image Name</th>
- <th>Action</th>
- </tr>
- </thead>
- <tbody>
- <?php
- require'conn.php';
- echo"<tr><td>".$fetch['image_name']."</td><td><a href='get_imagesize.php?file_name=".$fetch['image_name']."'>Get Image Size</a></td></tr>";
- }
- ?>
- </tbody>
- </table>
- </div>
- <div class="col-md-4">
- <form method="POST" action="upload.php" enctype="multipart/form-data">
- <label style="font-size:18px;">Filename:</label>
- <div class="form-group">
- <input type="file" name="image" required="required"/>
- </div>
- <center><button class="btn btn-primary" name="upload">Upload</button></center>
- </form>
- </div>
- </div>
- </body>
- </html>
Creating Upload Function
This code contains the upload function of the application. The code will send a PHP file request to store the image file to database server. To make this just copy and write these block of codes inside the text editor, then save it as upload.php- <?php
- require_once 'conn.php';
- $file_name = $_FILES['image']['name'];
- $file_temp = $_FILES['image']['tmp_name'];
- $path = "files/".$file;
- }
- }else{
- echo "<center><h3 class='text-danger'>Only image format can be upload</h3></center>";
- }
- }
- ?>
Creating the Main Function
This code contains the main function of the application. The code will display the actual file size of an image file. To make this just copy and write these block of codes inside the text editor, then save it as get_imagesize.php- <?php
- $image = "files/".$_REQUEST['file_name'];
- $sizeInKB = ($size / 1024);
- echo "<script>alert('The image size is: ".$total_size."KB')</script>";
- echo "<script>window.location='index.php'</script>";
- ?>
Add new comment
- 438 views