How to Automatically Find Data from the Database in JavaScript
How to Automatically Find Data from the Database in JavaScript
Introduction
In this tutorial we will create a How to Automatically Find Data from the Database in JavaScript. This tutorial purpose is to teach you on auto search a certain data. This will tackle all the important functionality that will let you search a data. I will provide a sample program to show the actual coding of this tutorial.
This tutorial is simple and easy to understand just follow the instruction I provided and you can do it without a problem. This program can be use to any system or application if you wan to add a search function. I will give my best to provide you the easiest way of creating this program Automate Search Data. So let's do the coding.
Before we get started:
Here is the link for the template that i used for the layout design https://getbootstrap.com/.
Creating The Interface
This is where we will create a simple interface for our application. This code will only display the html form inputs and table data. To create this simply copy and write it into your text editor, then save it as index.html.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-4">
- <div class="form-group">
- <div class="input-group">
- <input type="text" id="search" placeholder="Search here..." onkeyup="searchName()" class="form-control"/>
- </div>
- </div>
- </div>
- <div class="col-md-8">
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- </tr>
- </thead>
- </table>
- </div>
- </div>
- </body>
- </html>
Creating JavaScript Function
This is where the main function of the application is. This code will allow to automate the search of data after your enter a keyword. To do this just copy and write these block of codes inside the text editor and save it as script.js.- let names = ['James', 'Steve', 'John', 'Zoro', 'Mark', 'Acosta', 'Blake'];
- function searchName(){
- const search=document.getElementById('search').value.toLowerCase();
- const parent=document.getElementById("result");
- const children=parent.getElementsByTagName('tr');
- for(var i=0; i<children.length; i++){
- let keyword=children[i].innerText;
- if(keyword.toLowerCase().indexOf(search)>-1){
- children[i].style.display="";
- }else{
- children[i].style.display = "none";
- }
- }
- }
- function displayList(){
- names.sort(function(a,b){
- if(a < b){
- return -1;
- }
- if(a > b){
- return 1;
- }
- return 0;
- });
- data = "";
- for(var i=0; i < names.length; i++){
- data += "<tr><td>"+names[i]+"</td></tr>";
- }
- document.getElementById('result').innerHTML = data;
- }
- displayList();
In the code provided we just created one method to automate the search of data called searchName(). This function is consist of several variables and loops to read through the data. We use the indexOf() to look up if the entered keyword is in the database, if it is in the database that data will be displayed in the table.
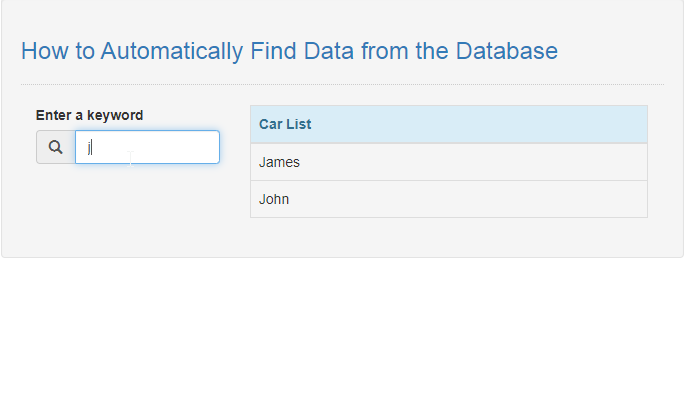
Output:

The How to Automatically Find Data from the Database in JavaScript source code that I provide can be download below. Please kindly click the download button.
There you have it we successfully created How to Automatically Find Data from the Database in JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
More Tutorials for JavaScript Language