How to Create a Simple BMI Calculator in JavaScript
How to Create a Simple BMI Calculator in JavaScript
Introduction
In this tutorial we will create a How to Create a Simple BMI Calculator in JavaScript. This tutorial purpose is to help you create a simple BMI calculator. This will cover all the important functionality that will display your summarize BMI result. I will provide a sample program to show the actual coding of this tutorial.
This tutorial is simple and easy to understand just follow the instruction I provided and you can do it without a problem. This program can be use to any system or application if you want to add a working BMI calculator. I will give my best to provide you the easiest way of creating this program BMI calculator. So let's do the coding.
Before we get started:
Here is the link for the template that i used for the layout design https://getbootstrap.com/.
Creating The Interface
This is where we will create a simple interface for our application. This code will only display the html list the buttons for submitting the forms. To create this simply copy and write it into your text editor, then save it as index.html.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, iniitial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;" />
- <div class="col-md-6" style="border:1px SOLID #000; padding:2rem;">
- <form>
- <div class="form-inline">
- <input type="text" class="form-control" id="weight" size="10" >
- </div>
- <div class="form-inline">
- <input type="text" class="form-control" id="height" size="10">
- </div>
- <br />
- </form>
- </div>
- <div class="col-md-4" style="border:1px SOLID #000; padding:2rem;">
- <div class="form-group">
- <input class="form-control" type="text" id="bmi" size="10" readonly="readonly"/>
- </div>
- <br />
- <div class="form-group">
- <input class="form-control" type="text" id="result" size="25" readonly="readonly"/>
- </div>
- <br />
- </div>
- </div>
- </body>
- </html>
Creating JavaScript Function
This is where the main function of the application is. This code will automatically calculate and give you the result for your BMI when you click the button To do this just copy and write these block of codes inside the text editor and save it as script.js.- function calculateBmi() {
- var weight = document.getElementById('weight').value;
- var height = document.getElementById('height').value;
- if(weight > 0 && height > 0){
- var bmi = weight/(height/100*height/100)
- document.getElementById('bmi').value = bmi;
- if(bmi < 18.5){
- document.getElementById('result').value = "You are too thin.";
- }
- if(bmi > 18.5 && bmi < 24.9){
- document.getElementById('result').value = "You are healthy.";
- }
- if(bmi > 25){
- document.getElementById('result').value = "You are overweight.";
- }
- }
- else{
- alert("Please enter something first!")
- }
- }
In the code provided we just created just one method called calculateBmi(), this function will calculate your bmi result after providing your physical measurement. The code uses simple formula to calculate your BMI by giving your height and weight measurement.
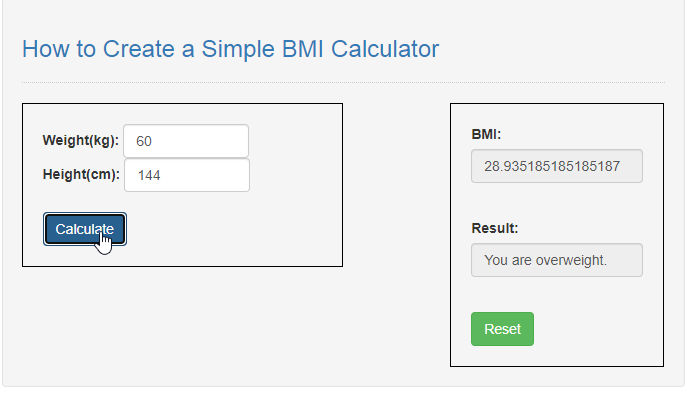
Output:

The How to Create a Simple BMI Calculator in JavaScript source code that I provide can be download below. Please kindly click the download button.
There you have it we successfully created How to Create a Simple BMI Calculator in JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
More Tutorials for JavaScript Language