Creating a Custom Captcha using Pure JavaScript Tutorial
In this tutorial, you can learn to create a Custom CAPTCHA using Pure JavaScript. This tutorial aims to provide students and beginners with a reference for learning to build a useful component and feature for web applications or websites. Here, I will be providing a simple web page script that demonstrates the creation of a simple custom CAPTCHA Generator and Checker.
What is CAPTCHA?
A CAPTCHA is an acronym for Completely Automated Public Turing test to tell Computers and Humans Apart. It is a challenge–response test used in computing to determine whether the user accessing the software or web application is human. Developers implement this to websites or web applications to prevent bots from accessing the site.
How to Create a Custom CAPTCHA using Pure JavaScript?
Creating a CAPTCHA can be easily achieved using JavaScript's built-in properties, methods, and APIs. We can simply create the CAPTCHA form using the HTML elements such as inputs and text fields and design the elements using some CSS properties. Then we can create a code in JS that generates 6 random characters that serve as the CAPTCHA code that the user must identify. Check out the simple web page scripts that I created and provided below to know more about how to create a Custom CAPTCHA using Pure JavaScript.
Sample Web Page
The scripts below result in a simple web application page that generated CAPTCHA. The CAPTCHA Code can be regenerated or changed by clicking the Refresh button beside the captcha image. The user enters the CAPTCHA input field to confirm it.
CAPTCHA Background
Here is the image that is used in the scripts below and serves as the CAPTCHA background to make the code a bit hard to identify.
Page Interface
Here is the HTML file script known as index.html. This file contains the elements of the web application page layout and CAPTCHA form.
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <link rel="stylesheet" href="style.css">
- <link rel="preconnect" href="https://fonts.googleapis.com">
- <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
- <link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Material+Symbols+Outlined:opsz,wght,FILL,[email protected],100..700,0..1,-50..200" />
- </head>
- <body>
- <div class="container">
- <div class="captcha-area">
- <div class="captcha-img">
- <img src="captcha-bg.jpg" alt="Captcha BG">
- </div>
- </div>
- <form action="#" class="chaptcha-input">
- <input type="text" placeholder="Enter captcha" maxlength="6" spellcheck="false" required>
- </form>
- </div>
- </body>
- </html>
Stylesheet
Next, here is the CSS file script known as style.css. This file contains the stylesheet codes for the elements of the page and the page layout.
- @import url('https://fonts.googleapis.com/css2?family=Roboto+Mono:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;1,100;1,200;1,300;1,400;1,500;1,600&display=swap');
- *{
- margin: 0;
- padding: 0;
- box-sizing: border-box;
- font-family: 'Roboto Mono', monospace;
- }
- .material-symbols-outlined {
- font-variation-settings:
- 'FILL' 0,
- 'wght' 400,
- 'GRAD' 0,
- 'opsz' 48
- }
- ::selection{
- color: #fff;
- background: #4db2ec;
- }
- body{
- display: flex;
- align-items: center;
- justify-content: center;
- min-height: 100vh;
- background: #19376D;
- }
- .container{
- max-width: 485px;
- width: 100%;
- background: #fff;
- padding: 22px 30px 40px;
- border-radius: 10px;
- box-shadow: 8px 8px 8px rgba(0, 0, 0, 0.05);
- }
- .container header{
- color: #19376D;
- font-size: 33px;
- font-weight: 500;
- text-align: center;
- }
- .container .captcha-area{
- display: flex;
- height: 65px;
- margin: 30px 0 20px;
- align-items: center;
- justify-content: space-between;
- }
- .captcha-area .captcha-img{
- height: 100%;
- width: 345px;
- user-select: none;
- background: #000;
- border-radius: 5px;
- position: relative;
- }
- .captcha-img img{
- width: 100%;
- height: 100%;
- object-fit: cover;
- border-radius: 5px;
- opacity: 0.95;
- }
- .captcha-img .captcha-text-field{
- position: absolute;
- left: 50%;
- top: 50%;
- width: 100%;
- color: #fff;
- font-size: 35px;
- text-align: center;
- letter-spacing: 10px;
- transform: translate(-50%, -50%);
- text-shadow: 0px 0px 1px #727272bd;
- font-family: 'Noto Serif', serif;
- }
- .container button{
- outline: none;
- border: none;
- color: #fff;
- cursor: pointer;
- background: #19376D;
- border-radius: 5px;
- transition: all 0.3s ease;
- }
- .container button:hover{
- background: #112750;
- }
- .container button span{
- font-size:2rem;
- }
- .captcha-area .reload-btn{
- width: 75px;
- height: 100%;
- font-size: 25px;
- }
- .captcha-area .reload-btn i{
- transition: transform 0.3s ease;
- }
- .captcha-area .reload-btn:hover i{
- transform: rotate(15deg);
- }
- .container .chaptcha-input{
- height: 60px;
- width: 100%;
- position: relative;
- }
- .chaptcha-input input{
- width: 100%;
- height: 100%;
- outline: none;
- padding-left: 20px;
- font-size: 20px;
- border-radius: 5px;
- border: 1px solid #bfbfbf;
- }
- .chaptcha-input input:is(:focus, :valid){
- padding-left: 19px;
- border: 2px solid #4db2ec;
- }
- .chaptcha-input input::placeholder{
- color: #bfbfbf;
- }
- .chaptcha-input .confirm-btn{
- position: absolute;
- right: 7px;
- top: 50%;
- font-size: 17px;
- height: 45px;
- padding: 0 20px;
- opacity: 0;
- pointer-events: none;
- transform: translateY(-50%);
- }
- .chaptcha-input input:valid + .confirm-btn{
- opacity: 1;
- pointer-events: auto;
- }
- .container .msg-field{
- display: none;
- font-size: 18px;
- text-align: center;
- margin: 20px 0 -5px;
- }
- @media (max-width: 506px){
- body{
- padding: 0 10px;
- }
- .container{
- padding: 22px 25px 35px;
- }
- .container header{
- font-size: 25px;
- }
- .container .captcha-area{
- height: 60px;
- }
- .captcha-area .captcha-text-field{
- font-size: 28px;
- letter-spacing: 5px;
- }
- .captcha-area .reload-btn{
- width: 60px;
- margin-left: 5px;
- font-size: 20px;
- }
- .container .chaptcha-input{
- height: 55px;
- }
- .chaptcha-input .confirm-btn{
- height: 40px;
- }
- .container .msg-field{
- font-size: 15px;
- }
- .captcha-area .captcha-img{
- width: 250px;
- }
- }
JavaScript
Lastly, here is the JavaScript file script known as script.js. The file scripts contain the codes that make the CAPTCHA functional.
- /**
- * Element Selectors
- */
- const captchaTextField = document.querySelector(".captcha-text-field")
- const refreshBTN = document.querySelector(".reload-btn")
- const inputField = document.querySelector(".chaptcha-input input")
- const confirmBTN = document.querySelector(".confirm-btn")
- const msgField = document.querySelector(".msg-field")
- // Characters for Generating Captcha
- let chars = 'ABCDEFGHIJKLMNOPQRSTUVWXDabcdefghijklmnopqrstuvwxyz1234567890';
- // converting characters to array
- let charArr = chars.split('');
- function generateCaptcha(){
- //Generate Captcha Characters
- for (let i = 0; i < 6; i++) {
- let randomCharacter = charArr[Math.floor(Math.random() * charArr.length)];
- // Display generated captcah to textfield
- captchaTextField.innerText += ` ${randomCharacter}`;
- }
- }
- // Reset Captacha Content
- function resetCaptchaContent(){
- inputField.value = "";
- captchaTextField.innerText = "";
- msgField.style.display = "none";
- }
- // Trigger Generate Captcha
- generateCaptcha();
- // Regenerate Captcha Code or Characters
- refreshBTN.addEventListener("click", ()=>{
- resetCaptchaContent();
- generateCaptcha();
- });
- // Confirm if entered captcah value matches the generated captcha
- confirmBTN.addEventListener("click", e =>{
- e.preventDefault();
- let inputVal = inputField.value;
- if(inputVal == captchaTextField.innerText.split(' ').join('')){
- msgField.style.color = "#7AA874";
- msgField.innerText = "Captcha Confirmed";
- // Reset Captcha Field After 3 secods
- setTimeout(()=>{
- resetCaptchaContent();
- generateCaptcha();
- }, 3000);
- }else{
- msgField.style.color = "#ED2B2A";
- msgField.innerText = "Entered Captcha Value does not matched. Please try again!";
- }
- msgField.style.display = "block";
- });
Snapshots
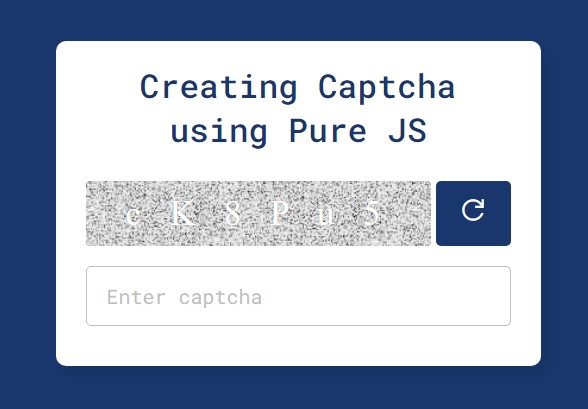
Here are the snapshots of the overall result of the script I have provided above.
Page UI
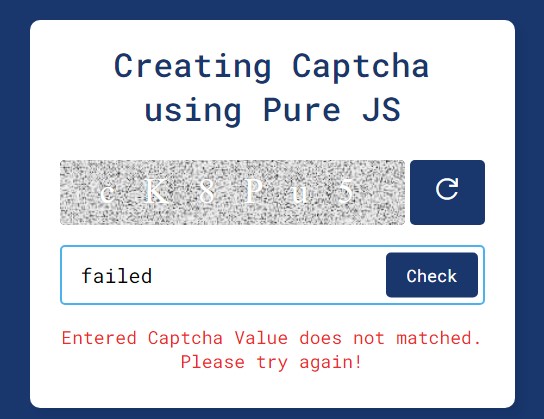
If entered the wrong CAPTCHA Value
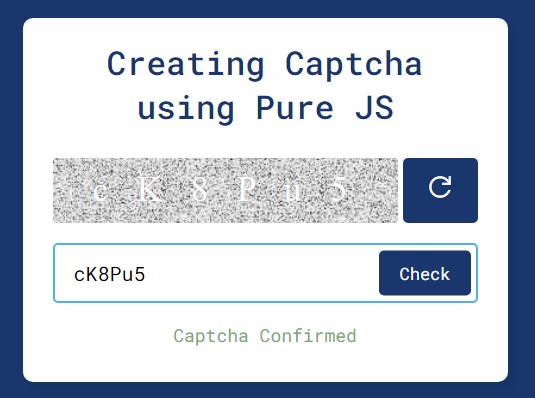
If entered the right CAPTCHA Value
There you go! I have provided also the complete source code zip file of the web page scripts above on this site and it is free to download. Feel free to download or copy the source code and modify it to do experiments to enhance your programming capabilities.
That's it! I hope this Creating a Custom Captcha using Pure JavaScript Tutorial will help you with what you are looking for and will be useful for your current and future web application projects.
Explore more on this website for more Tutorials and Free Source Codes.