How to Restrict Password Length Requirement in JavaScript
How to Restrict Password Length Requirement in JavaScript
Introduction
In this tutorial we will create a How to Restrict Password Length Requirement in JavaScript. This tutorial purpose is to teach you how to restrict the entered password length. This will cover all the basic function that will restrict password length. I will provide a sample program to show the actual coding of this tutorial.
This tutorial is simple and easy to understand just follow the instruction I provided and you can do it without a problem. This program can be use to any system or application that user login application. I will give my best to provide you the easiest way of creating this program Restrict password length. So let's do the coding.
Before we get started:
This is the link for the template that i used for the layout design https://getbootstrap.com/.
Creating The Interface
This is where we will create a simple interface for our application. This code will display the login form for the password restriction. To create this simply copy and write it into your text editor, then save it as index.html.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-6">
- <form>
- <div class="form-group">
- <input type="text" id="username" class="form-control"/>
- </div>
- <div class="form-group">
- <input type="password" class="form-control" id="password" onkeyup="passwordValidate(this)"/>
- </div>
- </form>
- </div>
- </div>
- </body>
- </html>
Creating JavaScript Function
This is where the main function of the application is. This code will dynamically restrict the password length that you entered in the textbox. To do this just copy and write these block of codes inside the text editor and save it as script.js.- function submitUser(){
- let username=document.getElementById('username').value;
- let password=document.getElementById('password').value;
- if(username==""){
- alert("Username must not be empty");
- }else{
- alert("You have registered!");
- window.location='index.html';
- }
- }
- function passwordValidate(input){
- let chk_length = document.getElementById('chk_length');
- let bool_length;
- let password = input.value;
- if(password.length >= 11){
- chk_length.style="block";
- chk_length.removeAttribute('class');
- chk_length.setAttribute('class', 'alert-success');
- chk_length.innerHTML = "✔ Password must be a 11 characters long";
- bool_length = true;
- }else{
- chk_length.style="block";
- chk_length.removeAttribute('class');
- chk_length.setAttribute('class', 'alert-danger');
- chk_length.innerHTML = "X Password must be a 11 characters long";
- bool_length = false;
- }
- if(bool_length){
- document.getElementById('submit').removeAttribute('disabled');
- }else{
- document.getElementById('submit').setAttribute('disabled', 'disabled');
- }
- }
In the code above we just create a method that will restrict the password you entered called passwordValidate(). This function will restrict the password length that you entered in the textbox. The method uses a conditional statement to track the length of the entered password to check if it pass the criteria of the set argument.
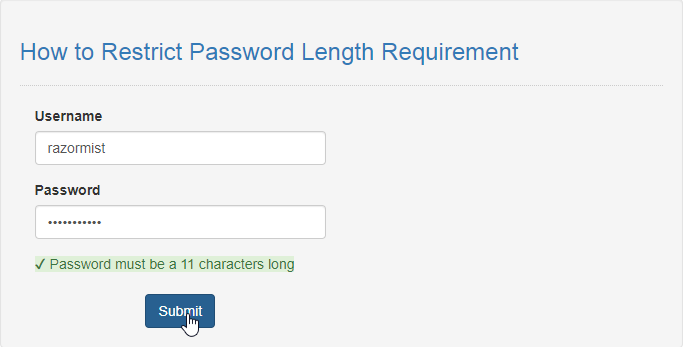
Output:

The How to Restrict Password Length Requirement in JavaScript source code that I provide can be download below. Please kindly click the download button.
There you have it we successfully created How to Restrict Password Length Requirement in JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
More Tutorials for JavaScript Language

