Detecting Ad-Blocker using JavaScript Tutorial
In this tutorial, you can learn how to detect the Ad-Blocker using JavaScript. The tutorial aims to provide students and beginners with a reference for learning to disallow users or visitors to explore the different pages and contents of a certain website. Here, I will be providing a simple web page script that demonstrates the Ad-Blocker detection.
What is an Ad-Blocker?
Ad-blocker is a software, program, or browser extension that has the capability to block or alter the advertisement block or field of a website. This program is designed to prevent the website to display any advertisement to the client side. Moreover, ad blockers prevent the loading of advertising by checking website elements against extensive blacklists.
How to Detect Ad-Blocker using JavaScript?
Detecting an Ad-Blocker when browsing the website can be achieved easily using some short line of JavaScript codes. Most Ad-blockers alter the Ad fields or elements by adding a display:none CSS property to the parent of the element to prevent showing it on the page or to stop the ads to be loaded.
Here are the following steps you must know to detect Ad-Blocker:
- First, you must identify the parent elements of the Advertisement blocks that are available on your site.
- Next, check if one of the Advertisement Blocks element or parent element display style is set to none.
- Then, execute the function or script you want to run if Ad-Blocker is detected.
Check out the sample web page scripts that I created and provided below to have a better idea for identifying or detecting if there's an Ad-blocker on the client side that blocks or prevents your site's advertisement fields to display or to be shown.
Sample Web Page
The scripts below result or outputs a simple web page that has the capability to detect Ad-blockers when browsing the page. The web page contains simple and static page content and shows a popup message for preventing the users to explore more on the website if the visitor is using an Ad-Blocker.
HTML
Here's the HTML file script named index.html that contains the page elements of the sample web page.
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <link rel="preconnect" href="https://fonts.googleapis.com">
- <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
- <link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Material+Symbols+Outlined:opsz,wght,FILL,[email protected],100..700,0..1,-50..200" />
- <link rel="stylesheet" href="style.css">
- </head>
- <body>
- <!-- AdBlocker Detected Message Popup -->
- <div id="add-blocker-popup">
- <div class="add-blocker-dialog">
- </div>
- </div>
- <!-- AdBlocker Detected Message Popup -->
- <div id="wrapper">
- <hr style="width:25px">
- <div id="content-wrapper">
- A popup message will be shown when AdBlocker is enabled and detected.
- </div>
- </div>
- </body>
- </html>
Stylesheet
Here's the CSS file script named style.css that contains the codes for the design of the web page layout, contents, and popup message. This file is loaded in the index page file script.
- @import url('https://fonts.googleapis.com/css2?family=Rubik&display=swap');
- @import url('https://fonts.googleapis.com/css2?family=Courgette&family=Secular+One&display=swap" rel="stylesheet');
- :root{
- --secular-font: 'Secular One', sans-serif;
- --satisfy-font: 'Satisfy', cursive;
- }
- *{
- box-sizing: border-box;
- }
- body *{
- font-family: 'Rubik', sans-serif;
- }
- /**
- Page Design
- */
- body,
- html{
- height: 100%;
- width: 100%;
- margin: 0;
- padding: 0;
- }
- body{
- background-color: #93C6E7;
- }
- /* Page Wrapper */
- #wrapper{
- width: 100%;
- height: 100%;
- display: flex;
- flex-direction: column;
- align-items: center;
- justify-content: center;
- }
- .page-title{
- font-size: 35px;
- font-family: var(--secular-font);
- letter-spacing: 2px;
- text-align: center;
- color:#fff;
- text-shadow: 0px 0px 5px #7070709c;
- }
- #content-wrapper{
- width: 100%;
- padding: 3em 5em;
- text-align: center;
- color:#fff;
- font-size: 20px;
- }
- /*AdBlock Detection Message Popup*/
- #add-blocker-popup{
- position: fixed;
- top:0;
- left:0;
- width: 100%;
- height: 100%;
- display: none;
- opacity: 0;
- flex-direction: column;
- align-items: center;
- justify-content: center;
- overflow: auto;
- backdrop-filter: brightness(0.5);
- transition:all .3s ease-in-out;
- transition-delay:.5s ;
- }
- #add-blocker-popup .add-blocker-dialog{
- width: 555px;
- min-height: 380px;
- display: flex;
- flex-direction: column;
- align-items: center;
- justify-content: center;
- background-color: #fff;
- padding: 15px;
- border: 1px solid #bebebe;
- border-radius: 10px;
- box-shadow: 1px 1px 8px #b7b2b2eb;
- transform: translateY(-1000px);
- }
- @media (max-width: 555px){
- #add-blocker-popup .add-blocker-dialog{
- width:90%;
- min-height:80%;
- }
- }
- /* Display Popup */
- #add-blocker-popup.show{
- transition-delay:0s ;
- display: flex;
- animation: modal-fade .3s ease-in-out forwards;
- }
- #add-blocker-popup.show .add-blocker-dialog{
- animation: modal-slide-down .3s ease-in-out forwards;
- }
- @keyframes modal-fade {
- 0%{
- opacity: 0;
- }
- 100%{
- opacity: 1;
- }
- }
- @keyframes modal-slide-down {
- 0%{
- transform: translateY(-1000px);
- }
- 100%{
- transform: translateY(0px);
- }
- }
- /* Popup message content*/
- .ads-blocked-popup-img {
- width: 150px;
- height: 150px;
- overflow: hidden;
- }
- .ads-blocked-popup-img>img {
- width: 100%;
- height: 100%;
- object-fit: fill;
- object-position: center center;
- }
- .ads-blocked-popup-title{
- font-size: 35px;
- font-weight: bolder;
- text-align: center;
- padding-bottom: 1em;
- }
- .ads-blocked-popup-description{
- text-align: center;
- color:#252525;
- }
JavaScript
lastly, here is the JavaScript file script named script.js that contains the codes for detecting the Ad-Blocker when browsing the website. This file is also included or loaded in the index page file script.
- /** AdBlock Popup Message Selector */
- const AdBlockMessage = document.getElementById('add-blocker-popup')
- /** Page Wrapper Selector */
- const pageWrapper = document.getElementById('wrapper')
- /* Function for Showing AdBlock Popup Message */
- const showAdBlockMessage = () => {
- if(!AdBlockMessage.classList.contains('show'))
- AdBlockMessage.classList.add('show');
- }
- /** Sample Ad field */
- var AdEl = document.createElement('ins')
- AdEl.classList.add('adsbygoogle')
- AdEl.innerText = `Sample Ad Field`;
- pageWrapper.appendChild(AdEl)
- /** Trigger AdBlocked Popup Message */
- /** Loop All the Adblock elements if your ad fields elements are multiple */
- const isAdBlocked = window.getComputedStyle(AdEl).getPropertyValue('display')
- if(isAdBlocked == 'none'){
- showAdBlockMessage()
- }
Snapshots
Here are the web page result snapshots using the provided scripts above:
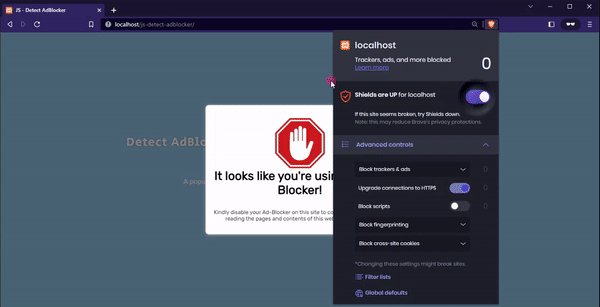
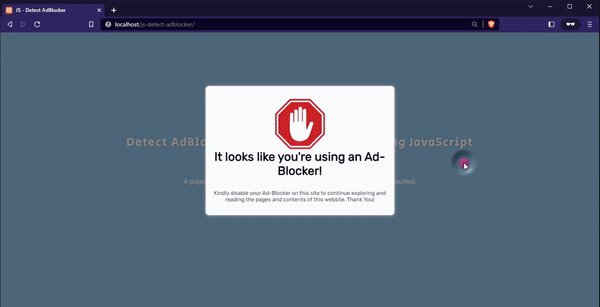
Ad-Blocker is Enabled on the Browser
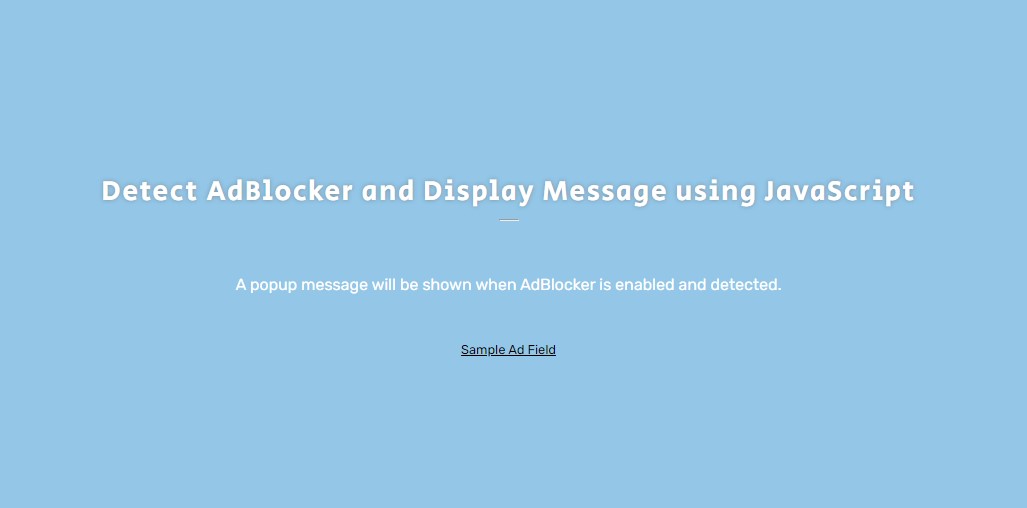
Ad-Blocker is Disabled on the Browser
DEMO
There you go! I have also provided the complete source code zip file on this site and it is free to download. The download button is located below this tutorial's content. Feel free to download and modify the source code the way you wanted.
That's it! I hope this Detecting Ad-Blocker using JavaScript Tutorial will help you with what you are looking for and will be useful for your current and future web application projects.
Explore more on this website for more Tutorials and Free Source Codes.